一行代码搞定 font-size 响应式
Posted 许青叶的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一行代码搞定 font-size 响应式相关的知识,希望对你有一定的参考价值。
前言
公司要做大屏,但是大屏还要有个嵌在系统的版本,屏幕(iframe)小了但字体大了怎么办。网上找了很多代码都很长,个人参考了资料后实现了一个一行代码 font-size 响应式。
TL;DR
html
font-size: clamp(12px, calc(7px + 0.390625vw), 24px);
解释
- 在
<html>标签中定义是为了定义全局字体基准大小,目前开发几乎所有的字体都用rem作为单位,而rem单位代表的是全局字体大小的多少倍,所以只要设置全局大小整个页面所有rem都会跟着相应。 clamp三个参数分别是最小值、相对值和最大值,如果相对值小于最小值则返回最小值,如果相对值在最大值最小值之间则返回相对值,如果相对值大于最大值则返回最大值。这样就限定了可缩放大小的范围。calc(7px + 0.390625vw)则代表自起始值开始,根据屏幕变化量增加像素数,0.390625vw的公式是(最大屏幕字体大小-最小屏幕字体大小)/(最大屏幕宽度-最小屏幕宽度) * 100,当然不乘100可以使用0.00390625%
参考
一行 CSS 代码实现响应式布局 – 使用 Grid 实现的响应式布局
在这篇文章中,我将教你如何使用 CSS Grid(网格) 布局来创建一个超酷的图像网格,它会根据屏幕的宽度改变列的数量,以实现响应式布局。
而这篇文章中最漂亮的部分是:添加一行 CSS 代码即可实现响应式布局。
这意味着我们不必通过丑陋的类名(即 col-sm-4,col-md-8)来混淆 HTML ,或者为每一个屏幕尺寸创建媒体查询。
现在就让让我们开始吧!
设置
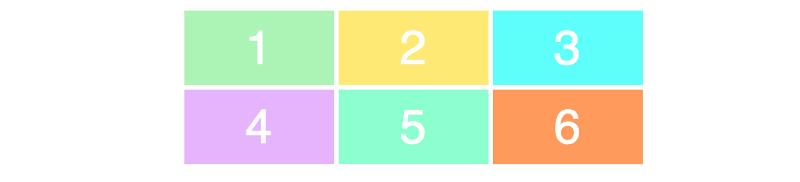
对于本文,我们将继续使用 5分钟学会 CSS Grid 布局 文章中使用的网格。然后我们将在文章的最后添加图片。以下是我们的初始网格的外观:

这是HTML:
HTML 代码:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
还有相应的 CSS :
CSS 代码:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
注意:这个例子也有一些基本的样式,比如容器宽度,网格间隔,背景颜色什么的,我不会在这里介绍,因为它与 CSS Grid 没有任何关系。
如果这段代码让你感到困惑,我建议你阅读 5分钟学会 CSS Grid 布局 这篇文章,在那里我解释了 Grid 布局模块的基础知识。
让我们开始将 列 实现响应式布局。
使用等分(fr)单位实现基本的响应式
CSS Grid 带来了一个全新的值,称为等分单位,即 fr 。它允许你将容器可用空间分成你想要的多个等分空间。
让我们将每个列更改为一个等分单位宽度。
CSS 代码:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}
这里发生的事情是,将整个网格的宽度分成三等分,每一列都占据一个 fr 单位。结果是:

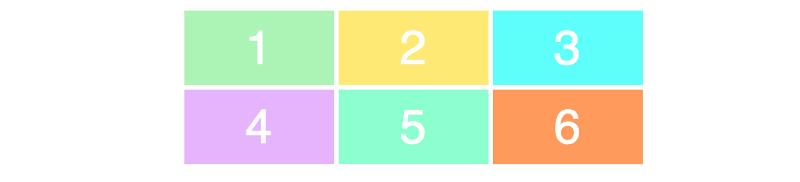
如果我们将 grid-template-columns 的值更改为 1fr 2fr 1fr,那么第 2 列现在将是另外 2 列的 2 倍。总宽度现在是 4 等分,第 2 列占据了 2 等分,而其他 2 列则各占 1 等分。看起来类似这样:

换句话说,等分单位值使你可以非常容易地改变列的宽度。
更加高级的响应式
但是,上面的例子并没有给我们想要的响应式,因为这个网格总是包含 3 列。我们希望我们的网格根据容器的宽度来改变列的数量。要做到这一点,你必须学习三个新的概念。
repeat()
我们将从 repeat() 函数开始。 这是指定列和行更强大的方法。 让我们把原来的网格改成使用 repeat() :
CSS 代码:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}
换句话说,repeat(3, 100px) 与 100px 100px 100px 相同。 第一个参数指定了你想要的列数或行数,第二个参数指定了它们的宽度,所以上面的代码将为我们创建和第一个一样的布局。

auto-fit (自适应)
然后是自适应。让我们跳过固定数量的列,而是用 auto-fit 取代 3 。
CSS 代码:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
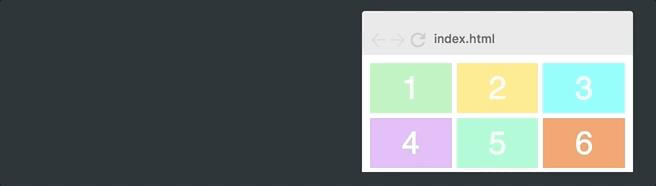
它只是试图尽可能多地将 100px 宽的列排列在容器中。
但是,如果我们将所有列硬编码为 100px ,我们永远得不到我们想要的灵活性,因为它们很少会加起来正好等于容器的宽度。正如你在上面的 gif 图中所看到的,网格通常会在右侧留下空白区域。
minmax()
为了解决这个问题,我们需要的最后一方法是 minmax()。我们只需用 minmax(100px, 1fr) 替换 100px 即可。这是最终的CSS。
CSS 代码:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
注意,所有的响应都发生在一行 CSS 中。
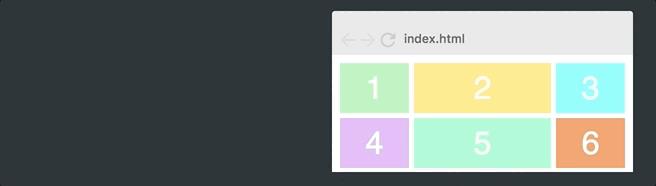
这会达到以下效果:

正如你们所见,这样很完美。minmax() 函数定义大于或等于 min 且小于或等于 max 的大小范围。
所以现在列的宽度至少 100px 。但是,如果有更多的可用空间,网格将简单地分配给每个列,因为列的值变成了一个等分单位 1fr ,而不是 100px 。
添加图片
现在最后一步是添加图片。 这与 CSS Grid 没有任何关系,但是我们还是要来看看代码。
我们将在每个网格项内添加一个 img 标签。
HTML 代码:
<div><img src="img/forest.jpg"/></div>
为了使图像适合该网格项,我们将它设置为与网格项一样宽和高,然后使用 object-fit: cover;。这将使图片覆盖整个容器,如果需要的话,浏览器会裁剪该图片。
CSS 代码:
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}
web小二PS:
今天是2019年的第一天,我想问问,你有死磕自己365天的经历吗?例如,每天坚持看书30分钟;每天坚持跑步30分钟;每天写500字的文章;每天写一个小demo;每天做一个小设计等等,通过死磕自己,你有哪些收获与感想?2019年,你还会继续死磕自己吗?留言区,等你来分享。
以上是关于一行代码搞定 font-size 响应式的主要内容,如果未能解决你的问题,请参考以下文章