解决Iconfont无法识别svg的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Iconfont无法识别svg的问题相关的知识,希望对你有一定的参考价值。
参考技术A 这是由于sketch的svg源没有合并的问题,我们需要通过一些合成合成的方法和顺序需要自己调试,目前没发现哪个方式是通用的。
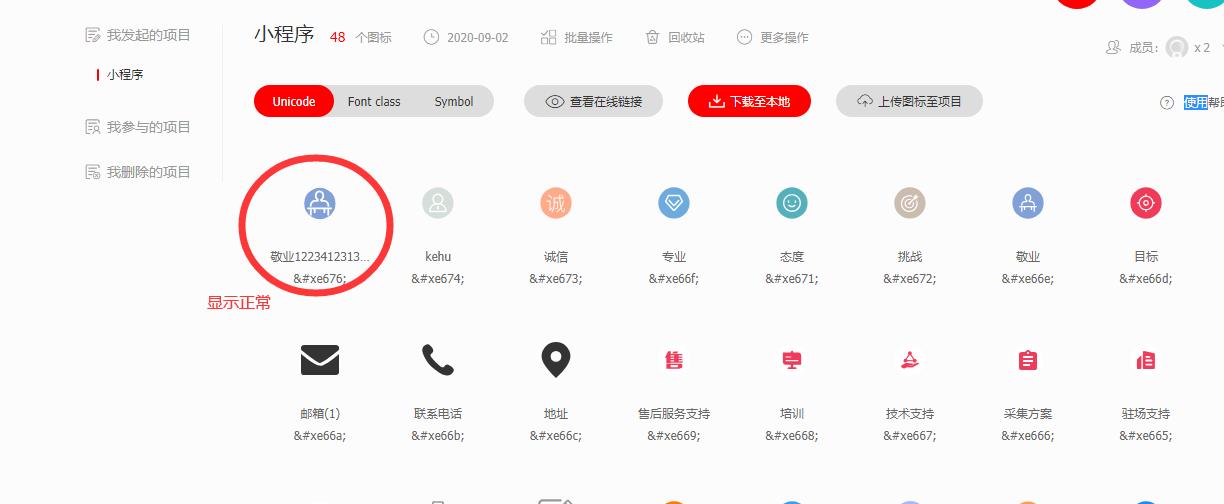
为啥设计好的图标svg文件上传到iconfont后,显示正常,但是再下载到本地打开代码就显示不全了呢?
为什么设计好的图标svg文件上传到iconfont后,显示是正常的,但是再把整个项目图标下载到本地,打开demo_index 文件,就显示不全了呢? 求大神指点,不胜感谢!

你好,非常感谢回答。 设计的时候的图标是直接使用下载的svg图标进行二次加工的,有的图标没问题可正常显示,有的不正常显示,并且也检查过扩展、轮廓化的问题, 剪切蒙版也检查过没有使用了,并不是这些原因。 那还有没有其他引起这个问题的原因呢?如果还选择unicode的话
以上是关于解决Iconfont无法识别svg的问题的主要内容,如果未能解决你的问题,请参考以下文章
前端vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决引入新建页面或者通过router引入时报错
前端vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决引入新建页面或者通过router引入时报错
前端vue中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决引入新建页面或者通过router引入时报错