大家应该非常熟悉jQuery的css()方法,那么如何在不引用jQuery的情况下同样实现这个功能呢?本文就介绍使用原生JS来获取样式的方法.
作者:Icarus
原文链接:我们来翻翻元素样式的族谱-getComputedStyle
getComputedStyle是什么
The Window.getComputedStyle() method gives the values of all the CSS properties of an element after applying the active stylesheets and resolving any basic computation those values may contain.
Window.getComputedStyle()方法可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象(object CSSStyleDeclaration),只读.也就是说,获取到的不仅仅是我们自定义的样式,它包含了所有作用在当前元素上的css属性及属性值.
语法
var style = window.getComputedStyle(element[, pseudoElt]);其中element是必需的参数,代表获取样式的元素.pseudoElt是伪类参数,在Gecko2.0之前是必填项,但在现代浏览已经不是了,如果不是伪类的话,设置为null即可.
var style = window.getComputedStyle(element, null);举个栗子
不包含伪类
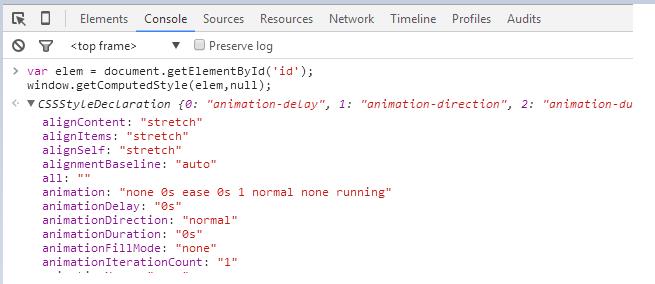
假设页面上存在一个id为id的元素,使用getComputedStyle方法获取到的元素样式如下所示:
包含伪类
<style>
h3::after {
content: ‘rocks!‘;
}
</style>
<h3>generated content</h3>
<script>
var h3 = document.querySelector(‘h3‘),
result = getComputedStyle(h3, ‘:after‘).content;
console.log(result); // returns ‘rocks!‘
</script>兼容性


其中问号部分代表暂无测试,是否兼容暂不确定.
由上图可知,getComputedStyle的兼容性很不错,基本支持所有的现代浏览器.当然IE浏览器自有他的脾气,在IE9以下有另一套功能相似的API,暂且不提.
获取特定属性值
在上面的栗子中,我们可以看到getComputedStyle返回的是样式声明对象,包含了元素所有的样式值,那么我们如何获取到想要的属性值呢?有两种方法可以实现这一需求:
window.getPropertyValue()
键值访问
getPropertyValue
getPropertyValue方法可以直接获取CSS样式申明对象上的属性值,例如:
window.getComputedStyle(element, null).getPropertyValue(‘属性名‘);可以非常方便的获取到我们想要的属性值.需要注意:不支持驼峰命名,属性名按照css的写法,如background-color:
window.getComputedStyle(element, null).getPropertyValue(‘background-color‘);兼容性
除IE9以下浏览器,其余现代浏览器均支持.
键值访问
通过键值访问来获取css属性较为繁琐,可能需要进行额外的浏览器检测,例如
window.getComputedStyle(element, null).float //错误!这种写法是错误的,原因是float是js的一个保留字,不能直接使用.IE下对应的是 styleFloat,firefox,chorme,safari下对应的则是cssFloat.相较而言更建议使用getPropertyValue来获取具体属性值.
IE9以下的替代方法
getComputedStyle和currentStyle
currentStyle是IE浏览器特有的的一个属性,element.currentStyle返回的同样是所有元素当前应用的最终CSS属性值.但是其中获取到的属性名会存在差异,如上提及的styleFloat和cssFloat.
不过,currentStyle属性不支持伪类样式获取,这是与getComputedStyle方法的重要差异,也是jQuery中css()方法无法获取伪类元素属性的原因.
假设页面上有一个id为test的元素,示例如下:
var style = document.getElementById(‘test‘).currentStyle;getPropertyValue和getAttribute
在IE浏览器中的getAttribute方法提供了与getPropertyValue方法类似的功能,配合currentStyle使用,可以访问CSS样式对象的属性,用法与getPropertyValue类似:
element.currentStyle.getAttribute(‘float‘);可以注意到,使用getAttribute同样不需要进行浏览器检测.但是有一点需要注意:在IE7+的浏览器中,getAttribute获取属性名可以使用驼峰式命名法,IE6必须使用驼峰式命名方法,如:
// IE7,8两者均可,IE6必须使用驼峰命名法
element.currentStyle.getAttribute(‘background-color‘);
element.currentStyle.getAttribute(‘backgroundColor‘);getComputedStyle和style的区别
我们使用element.style也可以获取元素的CSS样式声明对象,但是其与getComputedStyle方法存在一些差异.
只读与可写
上面提到过getComputedStyle方法是只读的,只能获取样式,不能设置;而element.style能读能写,八面玲珑.
获取的对象范围
getComputedStyle方法获取的是最终应用在元素上的所有CSS属性对象,即使没有编写任何样式代码,也会获取默认的所有样式的属性和属性值;element.style只能获取元素style属性中的CSS样式.
可能这样说不太好理解,我们回顾一下CSS样式表的表现形式:
内联样式 (inline Style): 是写在HTML标签的style属性里面的,内嵌样式只对该标签有效.
内部样式 (internal Style Sheet): 是写在HTML文档的style标签里面的,内部样式只对当前页面有效.
外部样式表 (External Style Sheet): 如果很多网页需要用到同样的样式,将样式写在一个以.CSS为后缀的CSS文件里,然后在每个需要用到这些样式的网页里引用这个CSS文件.也就是说,getComputedStyle获取到的是所有最终在元素上应用的样式属性,而
element.style仅仅获取的是我们人为编写的样式.
我们来做一个测试,对于一个光秃秃的没有任何样式设置的元素p,getComputedStyle方法返回对象中length属性值和element.style的区别.
<p></p>
var elem = document.querySelector(‘p‘);
// 0
elem.style.length
// 261 - chrome 55.0.2883.87
// 249 - firefox 50.0
// 233 - safari 5.1.1
window.getComputedStyle(elem, null).length很容易看出两者的区别.
getComputedStyle与defaultView
From mdn
In many code samples online, getComputedStyle is used from the document.defaultView object. In nearly all cases, this is needless, as getComputedStyle exists on the window object as well. It‘s likely the defaultView pattern was some combination of (1) folks not wanting to write a spec for window and (2) making an API that was also usable in Java. However, there is a single case where the defaultView‘s method must be used: when using Firefox 3.6 to access framed styles.
window.getComputedStyle还有另一种写法,就是 document.defaultView.getComputedStyle.
实际上,使用defaultView基本上是没有必要的,getComputedStyle本身就存在window对象之中.使用defaultView可能一是人们不太乐意在window上专门写个东西,二是让API在Java中也可用.
不过有个特殊情况,在FireFox3.6上不使用defaultView方法就搞不定的,就是访问框架(frame)的样式.不过FireFox3.6已经退出历史舞台,不用过于在意.
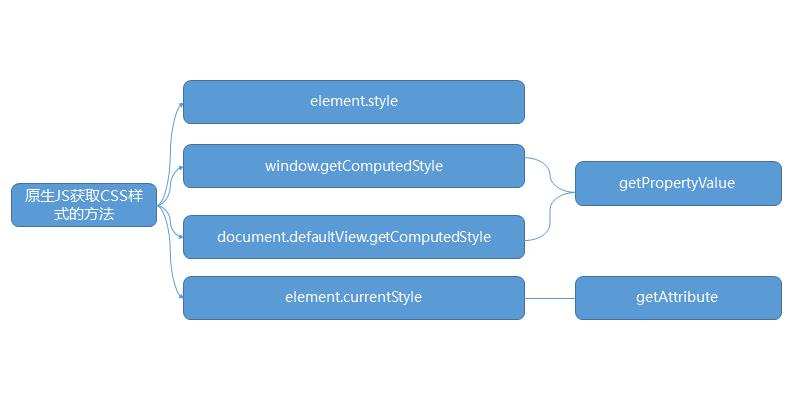
小结

element.style
可读可写,但只能获取到自定义style属性window.getComputedStyle/document.defaultView.getComputedStyle
只读,非IE浏览器及IE9+获取所有作用样式,使用getPropertyValue来获取特定属性.currentStyle
只读,IE6-8获取所有作用样式,使用getAttribute来获取特定属性.
这篇博客主要介绍了getComputedStyle的前世今生,真正要实现jQuery中兼容IE及其它现代浏览器的css()方法还需要额外做一些兼容性的处理.限于篇幅,欲知后事如何,且听下回分解.