如何在html页面动态加载js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在html页面动态加载js文件相关的知识,希望对你有一定的参考价值。
html页面动态加载js文件脚本的方法。
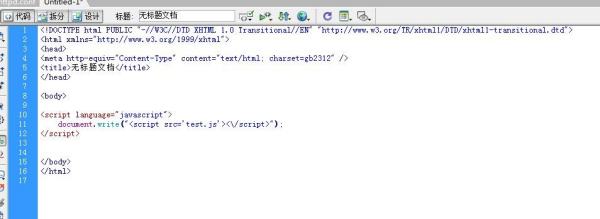
1、直接document.write

document.write("<script src=\'test.js\'><\\/script>");
</script>
2、动态改变已有script的src 属性

<script language="javascript">
s1.src="test.js"
</script>
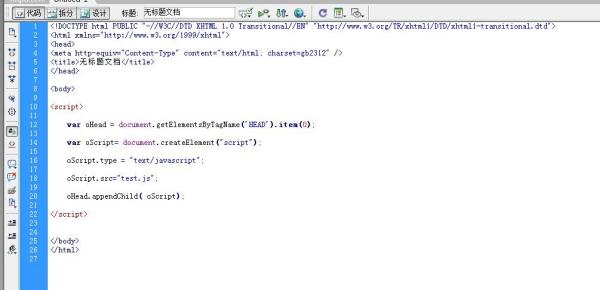
3、动态创建 script元素

var oHead = document.getElementsByTagName(\'HEAD\').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild( oScript);
</script>
这三种方法都是异步的,所以在采用这类方法动态加载Js的同时,主界面的Js脚本是继续执行的,所以可能出现通过异步加载的Js代码得不到预期的效果的情况。
参考技术A 下面介绍三种异步执行加载Js 脚本的方法。1、动态改变已有script的src 属性
<script src='' id="s1"></script>
<script language="javascript">
s1.src="test.js"
</script>
2、直接document.write
<script language="javascript">
document.write("<script src='test.js'><\/script>");
</script>
3、动态创建 script元素
<script>
var oHead = document.getElementsByTagName('HEAD').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild( oScript);
</script>
注 ,
这三种方法都是异步的,所以在采用这类方法动态加载Js 的同时,主界面的Js脚本是继续执行的,所以可能出现通过异步加载的Js代码得不到预期的效果的情况。这时候可以考虑采用Ajax加载Js的方法。
大概原理 :用XMLHTTP取得要脚本的内容,再创建 Script 对象。另外注意编码的保持一致。因为服务器与XML使用UTF8编码传送数据。
iframe页面 JS问题.加载了不执行或者没完全加载如何解决
详细情况如下
我在a.asp页面里设置了一个iframe页面.调用a.html
当我打开a.asp的时候a.html页面的JS功能有时有效.有时无效.
但是我打开a.html页面是一点问题都没有的.通过iframe调用就会出现问题
a.asp代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>a.asp</title>
</head>
<body>
<table width="980" border="0" cellspacing="0" cellpadding="0" align="center" height="790">
<tr>
<td><iframe id="kj" name="kj" allowtransparency=true src="a.html" frameborder="0" scrolling="no" width="980" height="790"></iframe>
</td>
</tr>
</table>
<table width="980" height="29" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><a href="a.html" target="kj">1</a></td>
<td><a href="a.html" target="kj">2</a></td>
<td><a href="a.html" target="kj">3</a></td>
<td><a href="a.html" target="kj">4</a></td>
</tr>
</table>
</body>
</html>
a.html代码我另外补充下..太长了
以上是关于如何在html页面动态加载js文件的主要内容,如果未能解决你的问题,请参考以下文章