springMVC 返回json数据 前台jquery easyui 接受json却提示 下载update.action
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springMVC 返回json数据 前台jquery easyui 接受json却提示 下载update.action相关的知识,希望对你有一定的参考价值。
后台TreeController.java
/**
* 修改树形数据
* @param id
* @param pId
* @param name
* @param open
* @param url
* @param target
* @return
* @throws Exception
*/
@ResponseBody
@RequestMapping(value="/update")
public Map<String, Object> update(@RequestParam("id") int id,
@RequestParam("pId") int pId, @RequestParam("name") String name,
@RequestParam("open") boolean open,
@RequestParam("url") String url,
@RequestParam("target") String target) throws Exception
Map<String, Object> result = new HashMap<String, Object>();
try
Tree tree = service.find(id);
tree.setName(name);
tree.setOpen(open);
tree.setpId(pId);
tree.setUrl(url);
tree.setTarget(target);
service.update(tree);
result.put("success", true);
result.put("msg", "操作成功");
catch (Exception e)
e.printStackTrace();
result.put("failure", true);
result.put("msg", "操作失败");
throw e;
return result;
前台jquery common.js
$('#fm-bill').form('submit',
onSubmit:function()
var isValid = $(this).form('validate');
if (isValid)
$.messager.progress();
return isValid;
,
success:function(result)
$.messager.progress('close');
var result = eval('(' + result + ')');
if (result.success)
$('#dg-bills').datagrid('reload');
var createUrl = $('#dg-bills').datagrid('options').createUrl;
var editUrl = $('#dg-bills').datagrid('options').editUrl + '?id=' + result.billId;
$('#dlg-bill').dialog('close')
// $('#dlg-bill').dialog('refresh', (submitType==2 ? createUrl : editUrl));
else
$.messager.show(
title:'提示',
msg:result.msg
);
);

当springMVC-servlet.xml中使用<mvc:annotation-driven />时,如果是3.1之前已经默认注入AnnotationMethodHandlerAdapter,
3.1之后默认注入RequestMappingHandlerAdapter
默认情况下MappingJacksonHttpMessageConverter 会设置content为application/json,
在IE9返回会出现提示下载的现象,出现这种情况可以手动指定头信息为"text/html",或者"*/*"(所有,不确定就设这个)
-->
<bean
class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"
p:ignoreDefaultModelOnRedirect="true">
<property name="messageConverters">
<list>
<bean
class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"
p:supportedMediaTypes="text/html" />
</list>
</property>
</bean> 参考技术A 这个我刚搞定,做好事,完整版的发给你:
当springMVC-servlet.xml中使用<mvc:annotation-driven />时,如果是3.1之前则没有注入AnnotationMethodHandlerAdapter,
3.1之后默认注入RequestMappingHandlerAdapter;因此你需要将springMVC framework版本升为3.1以上!!
默认情况下MappingJacksonHttpMessageConverter 会设置content为application/json,
在IE9返回会出现提示下载的现象。
1、导包:
jackson-all-1.9.11.jar,jackson-core-asl-1.9.13.jar,jackson-mapper-asl-1.9.13.jar
并增加到构建路径!!
2、在servlet文件里增加以下配置:
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean id="mappingJacksonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/html;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
注意:要把原来的<mvc:annotation-driven/>删除,这样增加的配置才能生效!!!
3、类方法加@ResponseBody就搞定!!
给分吧!! 参考技术B struts里面出现这种情况是在配置里面加上 如下配置: <param name="contentType">text/html</param>
spring应该也类似吧...追问
在配置文件已经配置过了啊~ 应该怎么继续怎么做呢
参考技术C IE就会这样的,换个流浪器看看 参考技术D 没搞懂呢。。路过。分享知识-快乐自己:SpringMvc整合遇到-前台传JSON参数,后台实体类对象接收
前台数据转JSON对象:
/**
*
* @param $myFrom:from表单
* @returns {{}}
*/
function from($myFrom) {
var ebookEntry = {};// 要传递给后台的对象数据
$($myFrom).each(function (i, n) {
ebookEntry[$myFrom[i].name] = $myFrom[i].value.trim();
});
return ebookEntry;
}
前台Ajax发送请求:
$("#addBtn").click(function () {
//序列化表单
var $myFrom = $("#MyForm").serializeArray();
$.ajax({
type: "POST",
url: "/addSaleQ",
data: JSON.stringify(from($myFrom)),//必须
contentType: "application/json;charsetset=UTF-8",//必须
dataType: "JSON",
success: function (data) {
}
});
})
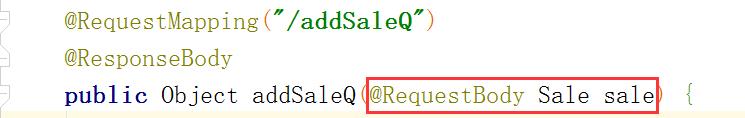
后台接收:

以上为关键代码:没毛病
以上是关于springMVC 返回json数据 前台jquery easyui 接受json却提示 下载update.action的主要内容,如果未能解决你的问题,请参考以下文章