有关Java 文件读取中换行的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有关Java 文件读取中换行的问题相关的知识,希望对你有一定的参考价值。
为何每次运行这个函数后所得到的新文件中,原来的内容每行第一个字符没有读入,例如原文件为:
10000
abc
123
100
5.12
调用该函数并添加新的文本后,此文件就变为:
1000
bc
23
00
.12
......
public void addStock(JMenuBar jmb)
String fileName ="C:\\Stock.doc";
String temp1,temp2,temp3,temp4;
String balance="";
StringBuffer content = new StringBuffer();
float n,f1,f2;
temp1=JOptionPane.showInputDialog("Please input stock name");
temp2=JOptionPane.showInputDialog("Please input stock code");
temp3=JOptionPane.showInputDialog("Please input how many shares you buy");
n=Float.parseFloat(temp3);
temp4=JOptionPane.showInputDialog("Please input share price");
f1=Float.parseFloat(temp4);
try
BufferedReader in = new BufferedReader(new FileReader(fileName));
balance=in.readLine();
while(in.read()!=-1)
content.append(in.readLine()+'\n');
in.close();
catch(IOException ioe)
System.out.println("Problem reading "+fileName);
f2=Float.parseFloat(balance);
if(f2-f1*n<0)
JOptionPane.showMessageDialog(jmb,"Not enough balance!");
return;
try
BufferedWriter out = new BufferedWriter(new FileWriter(fileName));
out.write(new String().valueOf(f2-f1*n));
out.newLine();
out.write(new String(content));
out.newLine();
out.write(temp1);
out.newLine();
out.write(temp2);
out.newLine();
out.write(temp3);
out.newLine();
out.write(temp4);
out.newLine();
out.close();
catch(IOException ioe)
System.out.println("Problem writing C:\\Stock.doc");
首先需要把数据库中的多列导出成txt文本,然后java代码读取该文件,通过readline读取每一行,再通过"\\t" 分割spit每一列数据,分别对其进行处理。
结果读取每一行的时候发现本来在一行的数据分成了两行,查找原因发现,原来是数据库列中的数据本身已存在换行符,这就需要在导出数据的时候对该列进行一个去除换行符的操作。
REPLACE(title, "\\r\\n", "")
解决办法如下:
java \\r\\n 或者 \\n
mysql,javascript \\r\\n
windows下的文本换行符是 \\r\\n
unix下的文本换行符是 \\n 参考技术A try
BufferedReader in = new BufferedReader(new FileReader(fileName));
balance=in.readLine();
while(in.read()!=-1) //注
content.append(in.readLine()+'\n');
注:
这里的in.read()每次都会读入一个字符,从而使文件指针向后一位,你试着把这个循环换成
while((st=in.readLine())!=null) //这里st在前定义为String
content.addend(st+"\n")
再试试行不 参考技术B 这里错了:
BufferedReader in = new BufferedReader(new FileReader(fileName));
balance=in.readLine();
while(in.read()!=-1)
content.append(in.readLine()+'\n');
in.close();
这样写吧:
String inputLine;
while ((inputLine = in.readLine()) != null)
content.append(inputLine+"\n");
原因;
while(in.read()!=-1)
这里会读一个字符进来,然后指针会后移一个字符,所以出现你的现象。
注意,每次读取Buffer里面的东西都会导致指针后移。本回答被提问者采纳 参考技术C BufferedReader in = new BufferedReader(new FileReader(fileName));
而:FileWriter(File file)中的参数是File的,而你的filename只是个String,应该先把它弄成一个实例,再传递过去:
File file = new File(fileName);
BufferedReader in = new BufferedReader(new FileReader(file));
.....
while((balance=in.readLine())!=null)
content=new StringBuffer(balance);//之前的content是这样声明的:StringBuffer content = null;
content.append(inputLine+"\n");
...
f2=Float.parseFloat(balance);//这里有问题,但不怎么懂你的意思 你自己改 我运行的时候把它注释掉了的 嘿嘿
...
if(content!=null)
out.write(new String(content));
...
基本上没改什么了 估计不是你想要的结果(-_-)
拿2分闪人...
如何让textarea中输入多行的数据在p标签中换行?
我们在用React开发Web项目的过程中,有的时候,我们需要把textarea中输入的多行字符串,在其他的标签中输出来,比如p标签。但是,往往这个时候,在p标签中输出的内容其默认情况下是不换行的。比如下面的代码:
import React,{Component} from 'react';
export default class HelloWorld extends Component{
constructor(){
super(...arguments);
this.state={
note:"",
}
}
render(){
return(
<div className="app" style={{padding:"10px 5px 15px 20px"}}>
<form id="noter-save-form" method="POST" style={{topPadding:"100px",leftPadding:"100px"}}>
<textarea id="noter-text-area" style={{height:"100px"}} name="textarea" onChange={(e)=> this.setState({note:e.target.value}) } ></textarea>
<hr/>
<label>The input value for Note:</label>
<hr/>
<p>{this.state.note}</p>
<hr/>
</form>
</div>
);
}
}
下面是其渲染的结果:

我们可以看出,其在TextArea中输入的回车换行,在p标签中,压根显示不出来。
那么这个时候,我们应该怎么办?其实解决的方案很简单,代码入下:
import React,{Component} from 'react';
export default class HelloWorld extends Component{
constructor(){
super(...arguments);
this.state={
note:"",
}
}
render(){
return(
<div className="app" style={{padding:"10px 5px 15px 20px"}}>
<form id="noter-save-form" method="POST" style={{topPadding:"100px",leftPadding:"100px"}}>
<textarea id="noter-text-area" style={{height:"100px"}} name="textarea" onChange={(e)=> this.setState({note:e.target.value}) } ></textarea>
<hr/>
<label>The input value for Note:</label>
<hr/>
<p>
{this.state.note.split('\\n').map(function(item) {
return (
<span>
{item}
<br/>
</span>
)
})} </p>
<hr/>
</form>
</div>
);
}
}
从上面的代码可以看出,我们在p标签中渲染的时候,把textarea中输入的\\n
换成了br标签。
{this.state.note.split('\\n').map(function(item) {
return (
<span>
{item}
<br/>
</span>
)
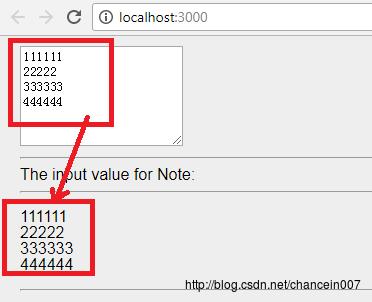
})} 换完后,UI渲染的效果如下:

以上是关于有关Java 文件读取中换行的问题的主要内容,如果未能解决你的问题,请参考以下文章