《nodejs跨栏》新建项目
Posted fusio
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《nodejs跨栏》新建项目相关的知识,希望对你有一定的参考价值。
新建项目
1新建一个文件夹(不含中文、空格、大写字母,建议用-分隔法命名)
2打开终端。win+R输入cmd,cd到文件夹中。
执行命令
npm init
3依次设置项目名称(跟新建的文件夹名一样)、版本号、描述、关键字等
4所有设置完成后,会在根目录生成一个package.json(还有一个附加文件),这个文件保存了本项目的所有配置信息。
5下载express框架
npm install express --save
--save表示将下载的express模块作为本项目的依赖项,写入package.json和另一个文件。这样子设置完,清空node_modules后,可以使用npm install命令,吧项目依赖全部下载下来。
启动项目
参考链接:https://www.cnblogs.com/pretty-sunshine/p/10197009.html
1、在根目录路径下输入 npm install ,会自动下载所需的包
2、安装完成对应的包以后,npm start,会自动打开浏览器
webpack新建项目
记录如何搭建一个最简单的能跑的项目!
1.首先,需要下载安装nodejs环境,可以直接百度搜索nodejs去官网下载符合你操作系统的环境。
安装完nodejs后,在控制台输入命令:
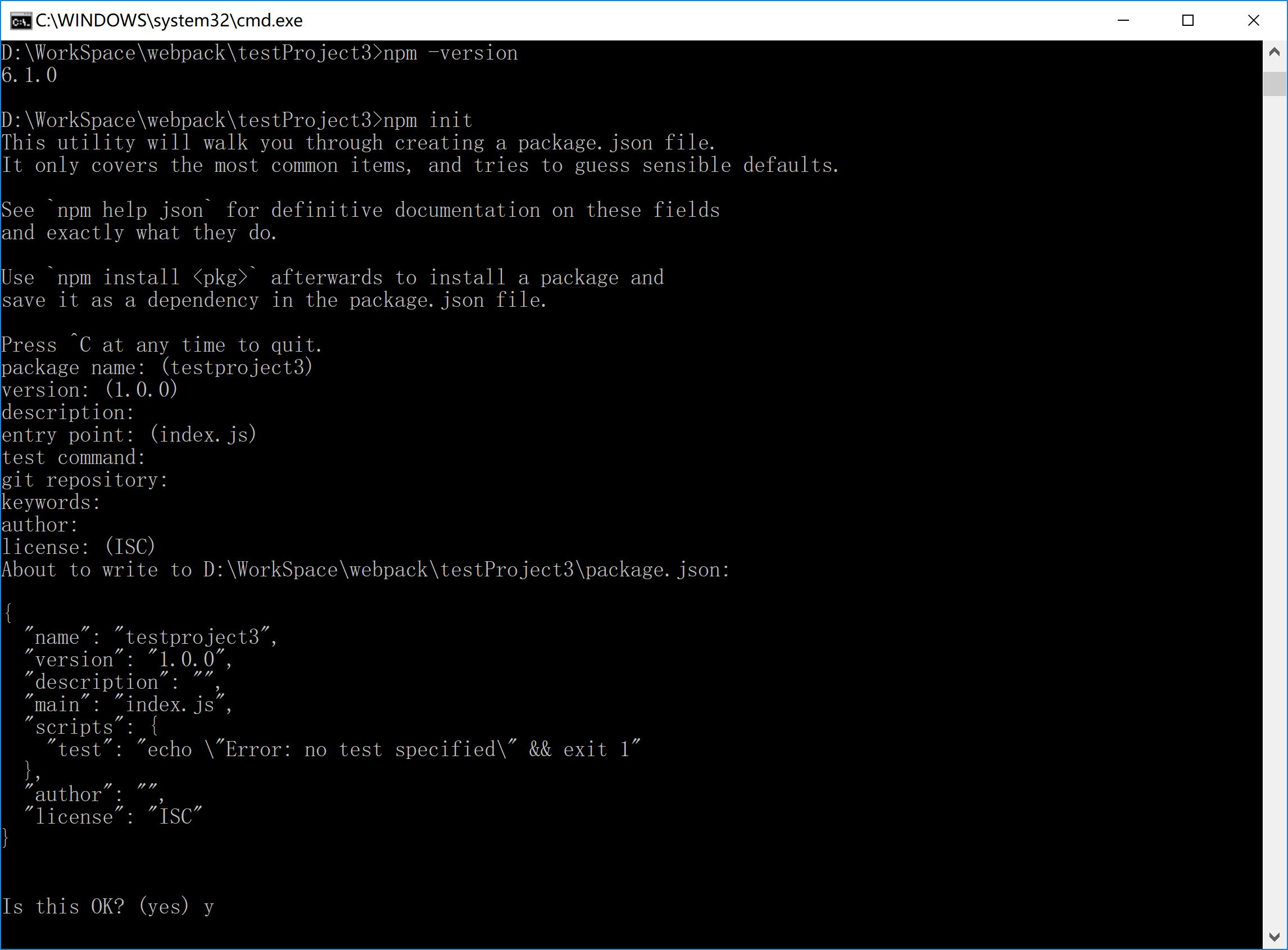
npm -version
如果成功看到nodejs的版本,那么说明环境已经成功安装了!
2.新建package.json
打开命令行工具(CMD),把路径切换到webpack项目路径下,我的项目路径是D:\\WorkSpace\\webpack\\testProject1
所以我在CMD中输入
D: //切换到D盘
cd D:\\WorkSpace\\webpack\\testProject3 //切换到项目路径下
然后我们使用命令
npm init //创建package.json文件
来创建package.json
我使用package.json的默认参数,所以,一直回车确认即可.
最后在Is this OK? (yes)输入y即可创建完毕package.json

3.创建webpack.config.js文件
刚刚的package.json文件是通过命令创建的,webpack.config.js文件就要自己手动创建了
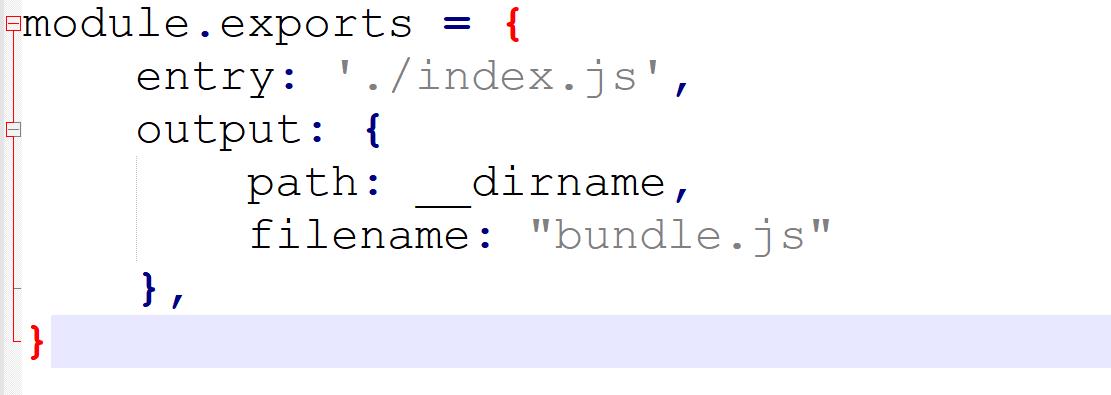
module.exports = {
entry: \'./index.js\',
output: {
path: __dirname,
filename: "bundle.js"
},
}
//思考entry为什么是 \'./index.js\'
新建文件,把上面一段代码写入js文件

4.创建前台页面
在项目路径根目录下创建index.html和index.js文件
index.html文件
<script src="bundle.js"></script> //思考为什么是bundle.js而不是index.js
index.js文件
document.write("hello world")


5.npm start启动项目
现在,基本项目文件都有了,已经可以开始尝试启动项目了
在CMD控制台输入命令
npm start
会发现启动报错 --npm ERR! missing script: start
这是因为在package.json文件中没有找到对应的命令
所以需要添加
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev": "webpack-dev-server --hot --inline",
"start": "webpack-dev-server --hot" //添加这段代码
},

继续 npm start
然后发现报错
\'webpack-dev-server\' 不是内部或外部命令,也不是可运行的程序
这是因为需要安装webpack-dev-server 模块
输入命令(我所安装的模块包都是安装在全局变量下)
npm install webpack-dev-server -g

继续 npm start
继续报错
Error: Cannot find module \'webpack\'
这是因为需要安装webpack 模块
输入命令
npm install webpack -g

继续 npm start
继续报错
Error: Cannot find module \'webpack-cli/bin/config-yargs\'
这是因为需要安装webpack-cli 模块
输入命令
npm install webpack-cli -g

继续 npm start
继续报错(也可能不报错)
ERROR in multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./index.js
其实项目现在已经成功跑起来了,只是加载js报错了
这是因为需要安装start-webpack-dev-server-hot 模块
输入命令
npm install --save-dev start-webpack-dev-server-hot

最后再启动的话,项目就成功没有报错运行了
到这里,一个最简单的webpack的helloworld案例就完成了!
以上是关于《nodejs跨栏》新建项目的主要内容,如果未能解决你的问题,请参考以下文章