微信里的小程序怎么转发别人
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信里的小程序怎么转发别人相关的知识,希望对你有一定的参考价值。
在微信里碰到一个有用好玩小程序自然要转发分享给好友啦,那么我就来给演示一下转发分享小程序的具体步骤:
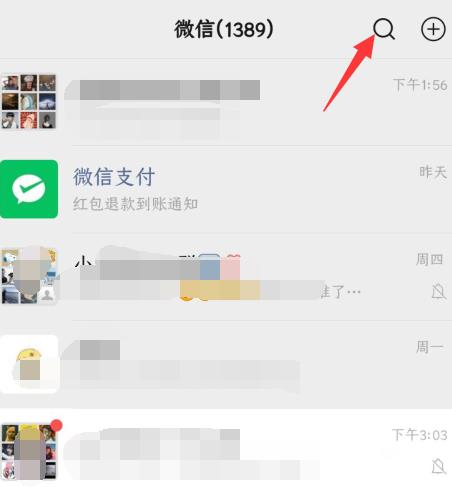
1、打开微信以后,点开右上角的搜索标志。

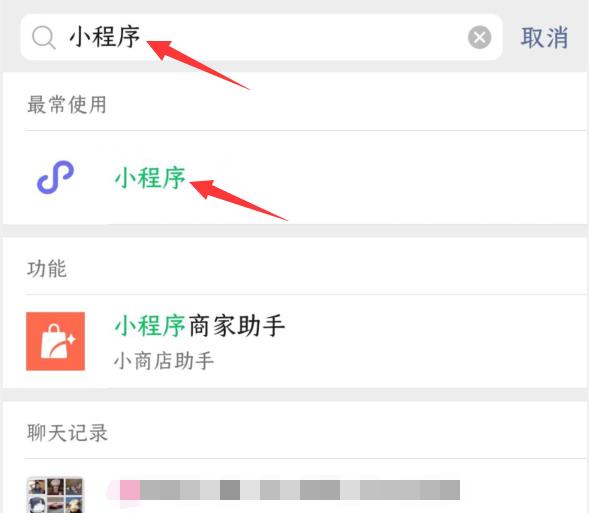
2、在搜索框输入“小程序”,下方就能看到搜索结果,点击下方的“小程序”。

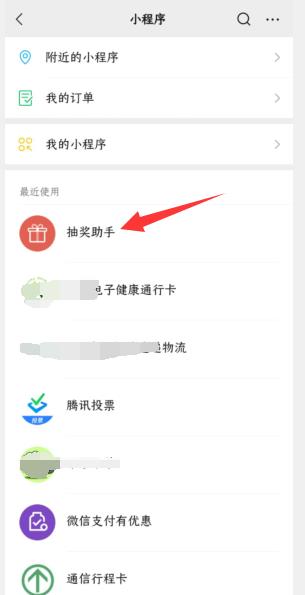
3、在小程序里找到你要分享的那个,例如“抽奖助手”。

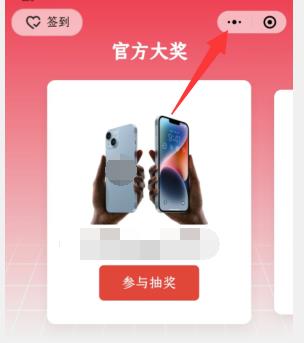
4、点开小程序以后,右上方能看到三个点,点开它。

5、在下方弹出的选择里,选择“转发给朋友”。

6、选择你要转发给的人。

7、最后点击“发送”即可。

微信里的小程序都可以用这个方式转发给别人。
参考技术A前段时间,微信小程序火热了一段时间,那段时间也体验了一下,确实挺好用的,遇到了喜欢的小程序,我们也可以分享给微信好友或者微信群,那么我们该如何转发微信小程序呢?
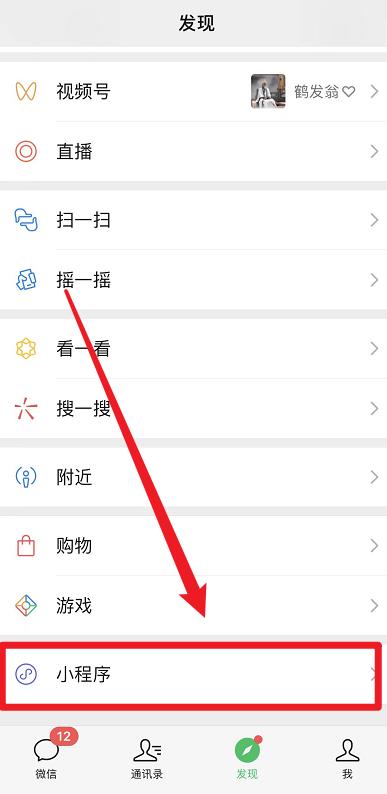
1、首先我们要找到微信小程序的入口,入口位置就是在微信操作界面的“发现”选项卡上。

2、当我们进入“发现”选项卡之后,并没有发现小程序,有可能是我们还没有激活小程序,或者我们可以向下滑动下。

3、经过这样稍微复杂的查询操作,我们就可以找到小程序的入口位置,点击开始进行小程序的分享工作吧。

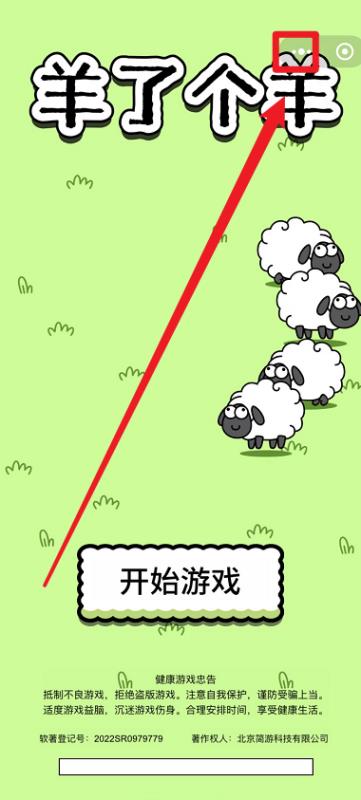
4、在小程序显示的主界面上,我们可以看到我们已经添加的小程序,还有我们附近的小程序,以羊了个羊小程序使用为例。

5、进入羊了个羊小程序主界面后,我们可以看到右上角有一个3个点形状的图标,用手指点击一下。

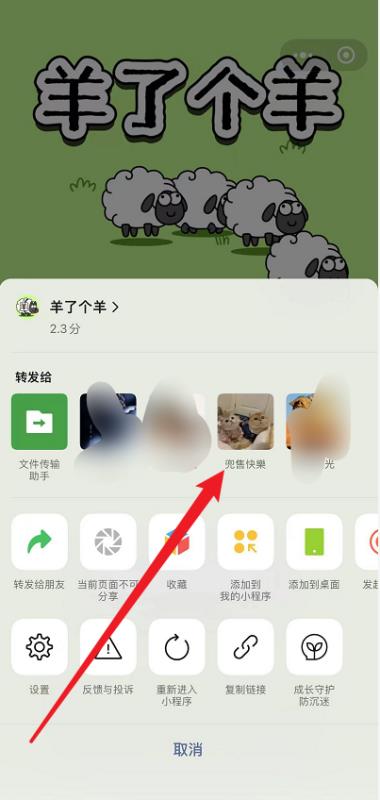
6、会从底部弹出一个选择框,选择框的第一个选项就是“转发”我们点击来试试看。

7、然后就会弹出我们的通讯录界面,可以选择微信好友或者是微信群,转发小程序的界面就是下图中所示的。

8、下图就是发送成功的图片展示,这个转发有两个功能,第一个是向微信好友推荐小程序,第二个就是在对方没有激活小程序的情况下,这个就是激活的操作。

2,弹出的界面,我们点击发现;
3,然后我们点击小程序;
4,弹出的界面,我们点击选择一个我们想要分享给好友的小程序;
5,弹出的界面,我们点击图示中右上角的那个按钮;
6,弹出的界面,我们点击转发;
7,然后我们点击选中一个我们想要分享小程序的好友;
8,弹出的界面,我们点击发送,这样我们就分享给我们的好友了。 参考技术D 打开手机微信,进入微信首页,点击页面下方的“发现”,进入微信的发现页。进入微信的发现页后,点击“小程序”,进入微信小程序页面。如果发现页没有小程序,需要在微信设置里的找到通用,通用里找到发现页管理,来打开小程序。在微信小程序页面,点击我们想要转发的小程序,进入该小程序页面。进入想要转发的小程序中,点击页面右上角的“...”,页面下方出现对应的操作功能选项,我们点击“转发”。点击转发后,进入选择联系人页面,选择我们想要发给的微信好友,点击好友头像名称,页面提示“发送给:......”,点击“发送”。打开手机微信,进入微信首页,点击页面下方的“发现”,进入微信的发现页。进入微信的发现页后,点击“小程序”,进入微信小程序页面。如果发现页没有小程序,需要在微信设置里的找到通用,通用里找到发现页管理,来打开小程序。在微信小程序页面,点击我们想要转发的小程序,进入该小程序页面。进入想要转发的小程序中,点击页面右上角的“...”,页面下方出现对应的操作功能选项,我们点击“转发”。点击转发后,进入选择联系人页面,选择我们想要发给的微信好友,点击好友头像名称,页面提示“发送给:......”,点击“发送”。
微信小程序中如何将接收的数据分为两个数组?
request后将所接收的数据存入一个数组,之后如何将这个数组平分分为两个数组呢?
参考技术A request后将所接收的数据存 参考技术B 1.wxml:<view class='inputbox'>
日期<text class="tips2" wx:for="date">item.customer_date</text>
</view>
customer_date 为我们需要接收的数据的字段名
wx:for="date" 中的date 是我给需要接收的数据取的数组名字,接收的数据可以为多个
2.wxss:
.inputbox
background: #FFFFFF;
height:65rpx;
font-size:35rpx;
line-height:65rpx;
3.js
var endDate=" "; //这里设置endDate为空,
Page(
data:,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
this.getdata(); //调用getdata 函数
,
getdata: function () //定义getdata 函数
var that = this; // 这个地方非常重要,重置data里数据时候setData方法的this应为以及函数的this, 如果在下方的sucess直接写this就变成了wx.request()的this了
wx.request(
url: 'http://localhost/api/booking/getdata',//请求地址 这个根据实际情况写
data: //发送给后台的数据
,
header: //请求头
"Content-Type": "application/x-www-form-urlencoded"
,
method: "GET",
success: function (res) // 请求成功
console.log(res.data);//res.data相当于ajax里面的data,为后台返回的数据
that.setData(//如果在sucess直接写this就变成了wx.request()的this了.必须为getdata函数的this,不然无法重置调用函数
date: res.data.data //
)
,
fail: function (err) console.log(err.data); ,//请求失败
complete: function () //请求完成后执行的函数
)
,
)
以上是关于微信里的小程序怎么转发别人的主要内容,如果未能解决你的问题,请参考以下文章