Marked.js让您的文档编辑更加轻松自如
Posted cybozu开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Marked.js让您的文档编辑更加轻松自如相关的知识,希望对你有一定的参考价值。
低代码应用平台——kintone既可以保留更改记录,也有流程管理的功能,在公司内部分享会议记录啊、wiki等文档或学习资料等时非常的便利。
kintone还有丰富的文本编辑框,可以对内容进行编辑提高易读性。但是还是有不少人觉得如果能够使用Markdown编辑,将更加轻松,文本也将更加美观。※特别受程序员的欢迎:)
这次就向大家介绍如何使用Cybozu CDN中的marked来让kintone应用也可以使用Markdown。
一、Markdown是什么?
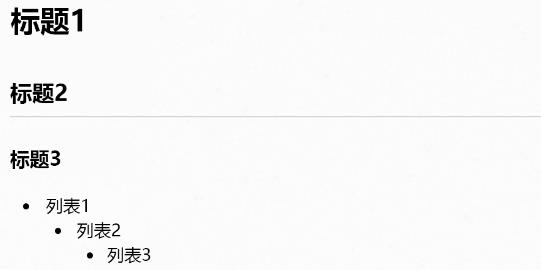
Markdown是用于编写文章或笔记等内容的标记语言。根据其规定的标记规则来编写后,可以显示标题、粗体字、斜体字等效果。
# 标题1 ## 标题2 ### 标题3 - 列表1 - 列表2 - 列表3

关于标记规则请参考以下链接。
Markdown 使用指南 - 基础语法 - 链滴
二、在会议记录的应用里添加Markdown功能
接下来我们试着在会议记录应用里添加Markdown的功能。
然后在多行文本框字段中用Markdown来编辑会议记录,保存后在详情页面的空白栏字段里显示编辑效果。
1、关于空白栏字段
空白栏字段在JavaScript自定义时常用于放置按钮等元素。
表单中可添加的字段(空白栏)
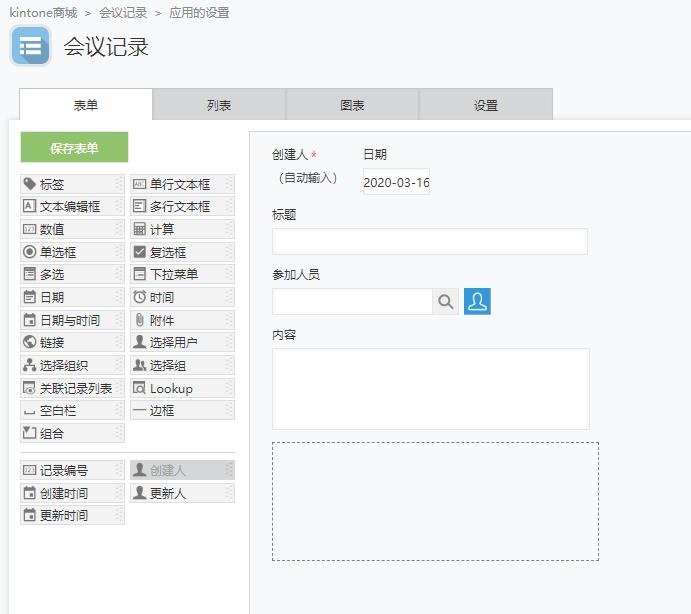
2、准备应用
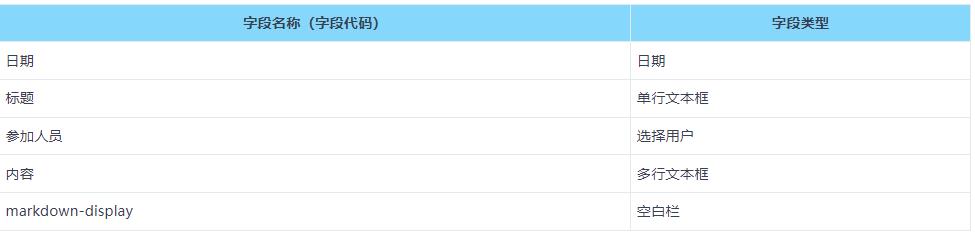
应用的表单里设置如下。其实用到的只有“内容”字段和“markdown-display”的空白栏字段,其他的任意设置。(为了便于理解,这里字段名称和字段代码设为相同内容)


3、JavaScript自定义
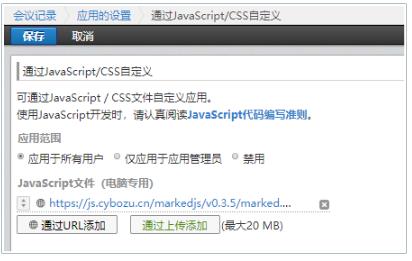
1. 导入marked
在JavaScript自定义页面导入marked。用的是前面提到的Cybouzu CDN。
https://js.cybozu.cn/markedjs/v0.3.5/marked.min.js

2. 编辑JavaScript
接下来用JavaScript进行自定义。marked本身像下面这样用起来非常的简单。
|
1 |
|
结合应用的字段,代码如下。
(function()
"use strict"; kintone.events.on("app.record.detail.show", function(event) var record = event.record; // 获取空白栏字段 var spaceEl = kintone.app.record.getSpaceElement(\'markdown-display\'); // 在空白栏字段中显示markdown的内容 spaceEl.innerHTML = marked(record[\'内容\'].value); // 因为内容重复显示,因此把内容字段隐藏。 kintone.app.record.setFieldShown(\'内容\', false); return event; );)();
3. 准备CSS
本次使用github-markdown-css。您也可以选择其他的CSS,也可以直接用这个。将下载下来的文件上传到kintone设置页面。github-markdown-css不是用于整个body,而是markdown-body类,非常的方便。
CSS加完后效果显示如下。

最后
一开头我们就提到了kintone用于保存和分享公司内部文档上非常的便利,再加上Markdown的话就更加如虎添翼了。请务必亲自尝试一下。
更多应用请查看:开发者网站
至强® 平台配备先进遥测技术让您的数据中心更智能
至强® 平台配备先进遥测技术 让您的数据中心更智能
传感器数据可以使您的数据中心更智能。英特尔可以帮助云服务提供商 (CSP) 使用遥测技术来优化电源使用效率 (PUE)、降低总体拥有成本 (TCO) 并提高资源利用率。
投资更智能的数据中心技术能让您的工作变得更轻松……从现在开始,培养从关键基础设施收集和分析实时数据的能力将变得至关重要,在更加分散且多样化的数据中心生态系统中尤为如此。
行业面临的战略挑战
数据中心是云服务提供商 (CSP) 业务的核心。在未来五年,全球 IP 流量预计将增加近三倍,在 2021 年预计将达到 3.3 ZB1,这意味着数据中心不仅需要进一步优化性能、利用率和功耗,同时要保持高可用性以及合理的成本。
当今的数据中心需要密集的人工监控和维护,存在着管理被动、需要依靠人工进行配置和修复等痛点。而这也意味着无法全面掌握大规模服务器的运行状况。
为了紧跟数据增长的步伐,数据中心和服务器的数量正不断增加,因此引入自动化势在必行。自动化的引入让数据中心能够自我运行和自我修复,从而提高效率并降低运营成本。
业务推动因素和预期成果
云服务提供商必须重点关注数据中心内的状况。您的数据中心管理人员是否提出过以下问题:
• “为什么我的数据中心总是运行过热?”
• “如何降低电源使用效率 (PUE)?”
• “为什么机架无法获得足够电力?”
• “网络中的哪个部分容易受到攻击?”
其实,这些都是普遍存在的问题。云服务提供商,不论其规模大小,都在不断寻求优化数据中心管理的方法。遥测技术能够解决以上问题,并能让云服务提供商在竞争激烈的市场中先人一步。
首先是电源使用效率。功耗在数据中心预算中占了很大的比重,其总成本占比可高达 40%2。但散热、工作负载布局、内存和缓存利用率等因素也不容忽视,因为这些因素会影响总体拥有成本 (TCO)。在选择遥测解决方案时应遵循一个原则,那就是它既要能解决单个节点上的一两个问题,也要能监控成千上万个节点上的各种问题。从传感器收集遥测数据只是第一步,您还必须考虑数据的实用性、如何充分利用数据以及数据的存储位置和存储期限。
在制定遥测策略时,您可能会发现熟悉楼宇管理系统 (BMS) 的设施管理人员所看重的优先级和掌握的知识与 IT 人员有所不同。此外,当 IT 将遥测数据传输给那些对硬件容量规划和性能了解甚少的数据科学家后,科学家们可能很难阐明要如何才能解决数据所揭露的问题。
虽然这些挑战是真实存在的,但它们也是能被攻克的,并且能够带来意义重大的结果。以遥测技术驱动的电源管理、散热管理和工作负载优化可以增加正常运行时间、降低总体拥有成本和电源使用效率,并推动数据中心朝着自主化的未来发展。
数字化转型与业务创新
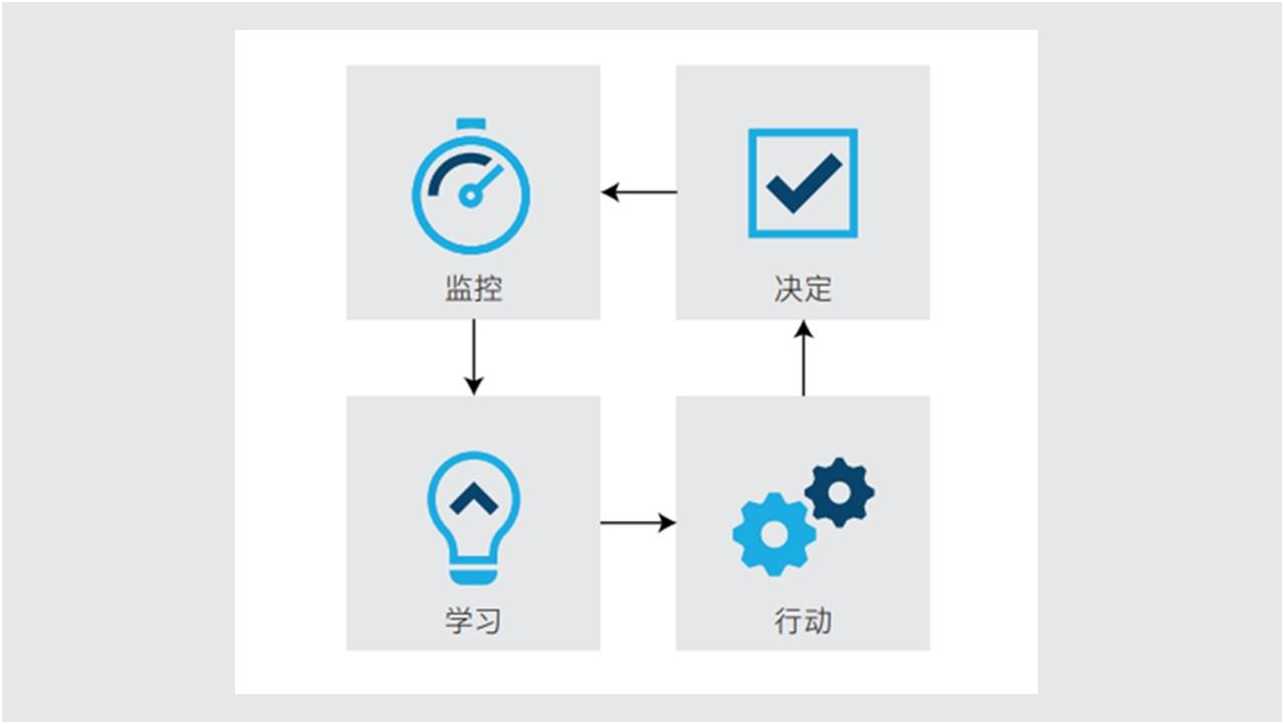
遥测技术使您能够及早发现问题并尽早采取措施(见图 1)。 例如,您可以在服务器性能开始下降时立即转移工作负载,或在察觉到气候变化时自动调整数据中心的冷却设备。依靠遥测数据,您可以执行预防性维护,从而缩短故障时间、降低紧急情况出现的频率并提高数据中心的效率。
英特尔提供的解决方案让您能够使用英特尔® 至强® 可扩展处理器中内置的传感器来测量每台服务器的功率。虽然功率是一个重要的电源使用效率指标,但温度也是一个关键因素。安装在服务器机架上的温度传感器无法提供有关每台服务器的实时数据。但通过英特尔® 至强® 可扩展处理器配备的入口、出口和气流传感器提供的数据,能够让您得到有价值的散热数据。通过出色的可视化工具,您可以设置功率和散热数据的阈值,从而改善数据中心整体电源使用效率管理。
实现转型
发现并弥补工具缺口然后再开始收集遥测数据已经是一项非常艰巨的任务。要妥善使用数据,并使解决方案能从几个节点扩展到数千个节点,更是难上加难。功率和散热的关联性让问题变得更加复杂。令人兴奋的是,英特尔可提供功能强大的遥测解决方案,还可以与数据中心管理人员探讨如何充分利用这些解决 方案,从而优化性能、利用率和功率。
英特尔® 至强® 可扩展处理器内置传感器,可以提供数据来帮助优化利用率、可靠性和功率。其他监控功能还可以监控诸如内存和缓存使用率这样的性能指标。相邻的存储和加速器可以进一步优化数据中心的运行状况和性能。
英特尔的解决方案架构师和工程师精通英特尔® 节点管理器技术、 智能平台管理接口 (IPMI)、收集器、时间序列数据库、可视化功能、编排器、容器等。这些专业知识和技能可以为您实时提供有关基础设施功能、利用率和事件的全面视图。借助英特尔的技术和经验,您可以跨服务器、存储和网络资源,实现工作负载的完全自动化和编排3。

图 1:遥测技术覆盖整个数据中心,有助于及早发现问题并采取适当措施
解决方案摘要
要实现数据中心基础设施现代化,首先需要学习如何将数据中心内已经存在的遥测功能公开给一个或多个数据中心管理工具。 然后,与遥测数据进行互动以采取措施,从而逐步提高遥测技术的成熟度;使用数据分析实现自动监控和操作;最后引入机器学习和人工智能来打造真正自治、自我监控和自我修复的数据 中心,同时优化电源使用效率和总体拥有成本。在您通往现代化数据中心的旅程中,英特尔可以根据您的需求量身定制解决方案并提供相关专业知识与技能。
以上是关于Marked.js让您的文档编辑更加轻松自如的主要内容,如果未能解决你的问题,请参考以下文章