AI 在 API 设计中的应用:如何利用 Al 快速实现 API 开发和测试
Posted eolink
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AI 在 API 设计中的应用:如何利用 Al 快速实现 API 开发和测试相关的知识,希望对你有一定的参考价值。
一、引言
在当今互联网技术的快速发展中,API 成为了越来越多的软件和系统之间交互的核心方式,而 API 的质量和效率对于软件的开发和运维都至关重要。为了提高 API 的设计、开发、测试和运维的效率和质量,越来越多的公司开始使用智能 API 协作平台,Eolink ApiKit 就是代表之一。Eolink Apikit 是结合 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,可以快速、规范地管理所有 API,已经成为当前 API 研发管理的主流产品。
但是,在 AGI(通用人工智能)越来越近的当下,又对所有 DevTools 提出了新的命题。本文将以 Eolink Apikit 为例,探讨 API 管理工具如何利用 AI 能力提高 API 研发效能。
二、AI 加持下的 API 设计
API 的设计是一个非常关键的环节,一个好的 API 设计可以大大提高后续的开发效率和系统性能。在 API 设计中,NLP(自然语言处理模型)和 DL(深度学习模型)可以更好理解用户的需求,帮助开发者提高设计效率。
1、NLP 在 API 设计中的应用
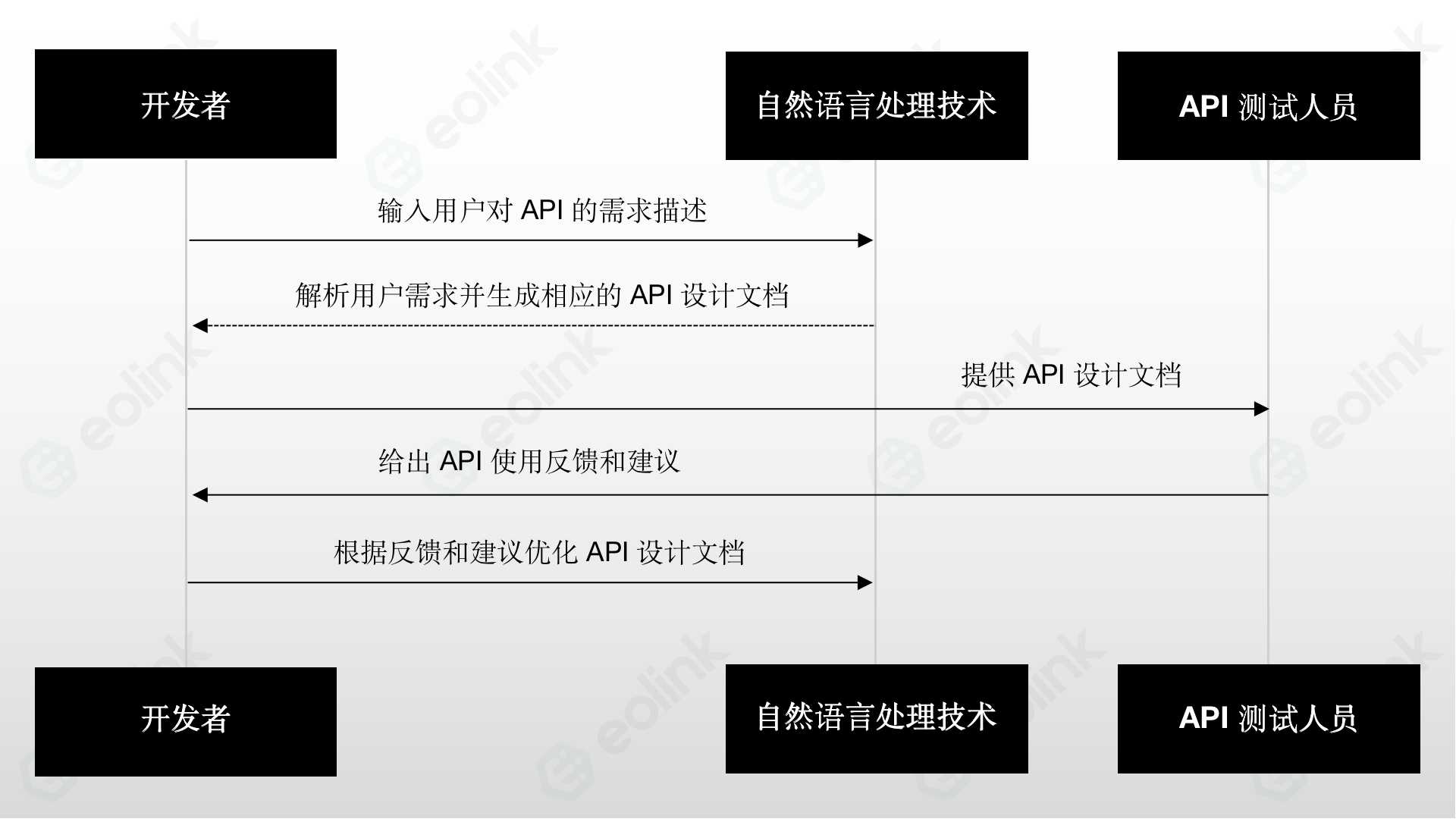
NLP 是一种让机器能够理解、处理、分析自然语言的技术,这种技术可以帮助开发者更好地理解用户需求。在 API 设计中,NLP 可以帮助开发者快速地解析用户对 API 的需求描述,并生成相应的 API 设计文档。这些 API 设计文档可以提供给后续的开发和测试人员参考,帮助他们更好地理解 API 的需求和功能。

2、DL 在 API 设计中的应用
DL 可以通过处理学习历史数据为开发者提供 API 模版以及优化设计方案,例如,开发者可以使用 DL 来分析用户的需求和行为,预测用户未来的需求,从而设计更加符合用户期望的 API。此外,DL 还可以帮助开发者自动优化 API 的性能,提高 API 的响应速度和稳定性。

以上是 NLP 和 DL 在 API 设计中应用的底层逻辑,基于此,我们可以发现 AI 加持下 Apikit 有两个方面的能力拓展。
能力一:Apikit 如何利用 AI 生成最佳的 API 设计方案
AI 引擎可以对 API 的需求、功能、性能和安全性进行分析和评估,从而生成最优的 API 设计方案。 同时,Apikit 还可以提供 API 文档的自动生成和管理、API 的快速测试和自动化测试、API 的监控和异常告警等功能,帮助 API 设计人员快速开发、测试和部署 API,并及时发现和解决问题。

能力二: Apikit 如何利用 AI 提高 API 的可用性和易用性
在 API 设计中,可用性和易用性是非常重要的因素。一个好的 API 应该具备良好的可用性和易用性,能够方便地被开发人员和用户使用。ApiKit 集成 NLP 和 DL 能力后,可以根据用户的需求和历史数据自动优化 API 的可用性和易用性。
首先,ApiKit 可以根据用户的需求描述和历史数据分析出用户的使用习惯和喜好,从而优化 API 的界面设计和交互方式,提高 API 的易用性。其次,ApiKit 可以根据用户的行为和反馈数据来优化 API 的功能和性能,提高 API 的可用性。最后,ApiKit 还可以根据用户的反馈和建议来不断地优化 API 的设计和功能,使得 API 能够更好地满足用户的需求。

三、AI 加持下的 API 开发
API 开发是 API 生命周期中最为核心的环节。开发者需要根据 API 设计方案和开发规范实现 API 的具体功能,同时需要进行测试和部署等工作。Apikit 的 AI 技术可以帮助开发者自动化生成 API 代码和测试代码,提高开发效率和代码质量,并快速实现 API 的开发和测试。
能力三:Apikit 如何利用 Al 自动化生成 API 代码和测试代码
AI 技术可以根据 API 设计文档和开发规范自动化生成 API 代码和测试代码。在 Apikit 中,用户只需要输入 API 的设计文档和开发规范,系统就可以根据这些信息自动生成 API 的代码和测试代码。生成的代码和测试代码符合开发规范和最佳实践,可以帮助开发者快速实现 API 的功能,并保证代码质量。
AI 技术还可以根据 API 设计文档自动生成 API 文档,并与生成的 API 代码关联,确保 API 文档的准确性和及时性。开发者可以通过 Apikit 的 API 文档查看 API 的具体功能和参数,以及使用方式和示例代码等。

能力四:Apikit 如何利用 Al 快速实现 API 开发和测试
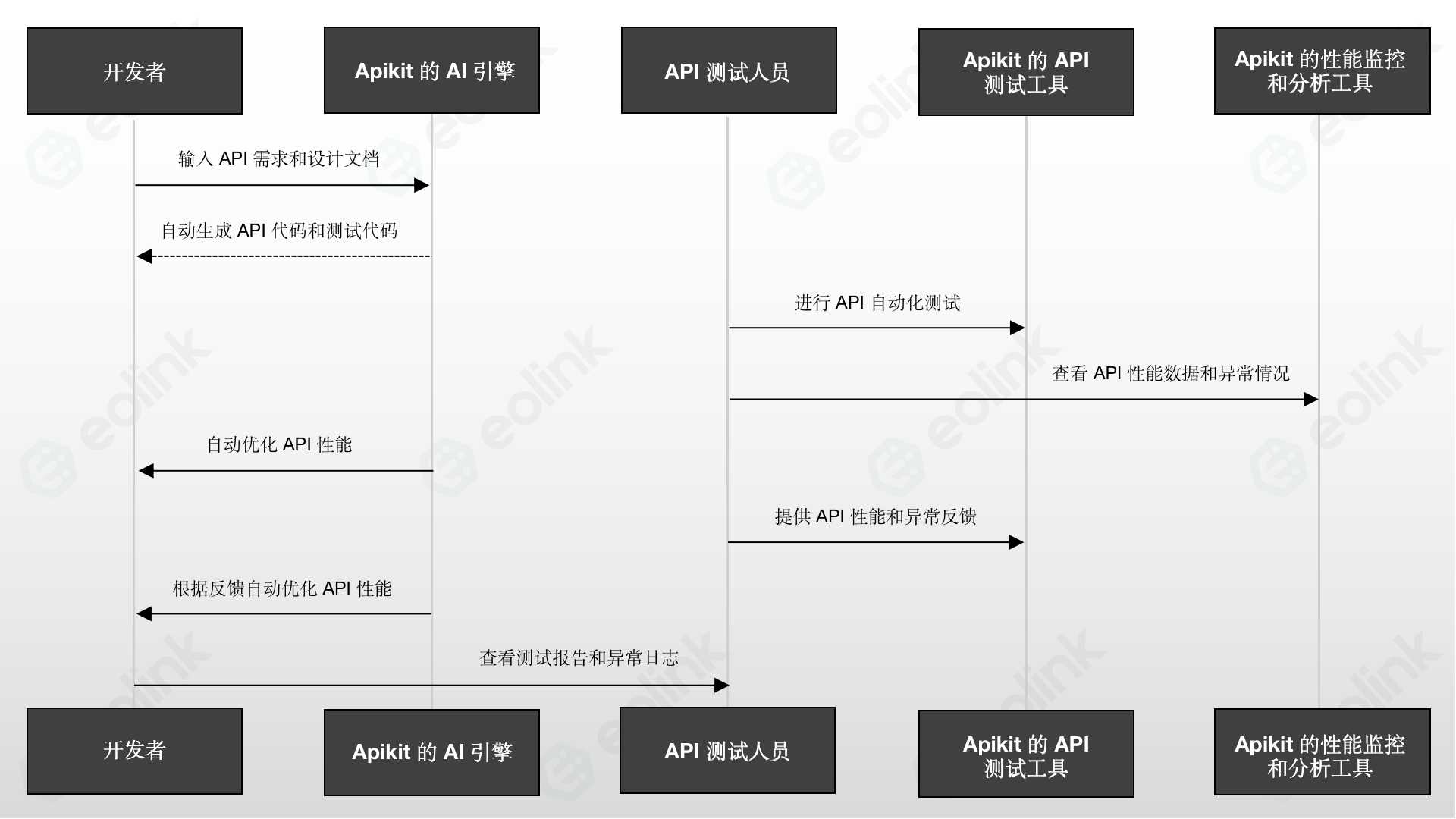
Apikit 的 AI 技术可以帮助开发者快速实现 API 的开发和测试。开发者只需要输入 API 的需求和设计文档,系统就可以自动生成 API 代码和测试代码,并进行自动化测试。在测试过程中,系统会自动运行测试代码,并生成测试报告和异常日志。开发者可以通过测试报告和异常日志查看 API 的性能和稳定性,并及时发现和解决问题。
Apikit 的 AI 技术还可以根据 API 的历史数据和性能指标进行自动优化,提高 API 的响应速度和稳定性。开发者只需要通过 Apikit 的性能监控和分析工具查看 API 的性能数据和异常情况,系统就可以自动优化 API 的性能,提高 API 的响应速度和稳定性。

能力五:Apikit 如何利用 Al 提高开发效率和代码质量
AI 技术可以帮助开发者提高开发效率和代码质量。开发者可以通过 Apikit 的代码自动生成和自动化测试等功能快速实现 API 的开发和测试,并保证代码质量。同时,Apikit 还提供了丰富的 API 管理和协作工具,帮助开发团队协作开发和管理 API,提高团队协作效率和代码质量。 Apikit 的 AI 技术还可以根据 API 的历史数据和性能指标进行自动优化,提高 API 的响应速度和稳定性。通过 DL 和数据分析,Apikit 可以识别出 API 的性能瓶颈和瓶颈所在,并提出相应的优化方案。这些优化方案可以帮助开发者快速地解决 API 性能问题,提高 API 的性能和稳定性。

四、AI 加持下的 API 测试
能力六:Apikit 如何利用 Al 提供优化建议和错误报告
Apikit 的 AI 技术可以通过分析 API 的历史数据和测试结果,提供优化建议和错误报告,帮助开发者改善 API 的性能和稳定性。在 Apikit 中,用户可以通过 API 性能和覆盖率报告来获取 API 的相关信息和统计数据。同时,系统还会自动分析 API 的性能瓶颈和潜在问题,并提供相应的优化建议和错误报告。
例如,当 API 的响应时间超过阈值时,系统会自动发出警告信息并提供相应的优化建议,例如增加服务器内存或优化代码逻辑。当 API 出现错误或异常时,系统会自动生成错误报告,并提供相应的调试信息和解决方案。
下面是一个简单的状态图,展示了 Apikit 根据 API 测试结果和历史数据,自动分析 API 的性能瓶颈和潜在问题,并提供相应的优化建议和错误报告的流程。

在上述状态图展示了 Apikit 的 AI 技术如何通过分析 API 的历史数据和测试结果,自动进行性能监测、错误检测和解决问题。当 API 运行正常时,系统会定时监测 API 的性能指标,并根据用户定义的阈值发出警告信息和提供相应的优化建议;而当 API 出现错误或异常时,系统会自动生成错误报告,并提供相应的调试信息和解决方案。同时,系统还可以根据错误报告中的信息,对 API 代码进行修复或优化,确保 API 正常运行。
能力七:Apikit 如何利用 Al 帮助开发者快速发现和解决 API 的问题
Apikit 的 AI 技术可以帮助开发者快速发现和解决 API 的问题,大大缩短故障排除时间和提高应用的可靠性和稳定性。在 Apikit 中,用户可以通过 API 测试和性能报告来发现 API 的问题,例如响应时间过长、错误率过高等。同时,系统还可以自动分析API 的性能瓶颈和潜在问题,并提供相应的解决方案和优化建议。
例如,当 API 出现异常或错误时,系统会自动生成错误报告,并提供相应的调试信息和解决方案。用户可以根据错误报告和调试信息快速定位问题,并采取相应的措施进行修复。同时,系统还会自动分析 API 的性能瓶颈和潜在问题,并提供相应的优化建议和解决方案,帮助开发者提高 API 的性能和稳定性。

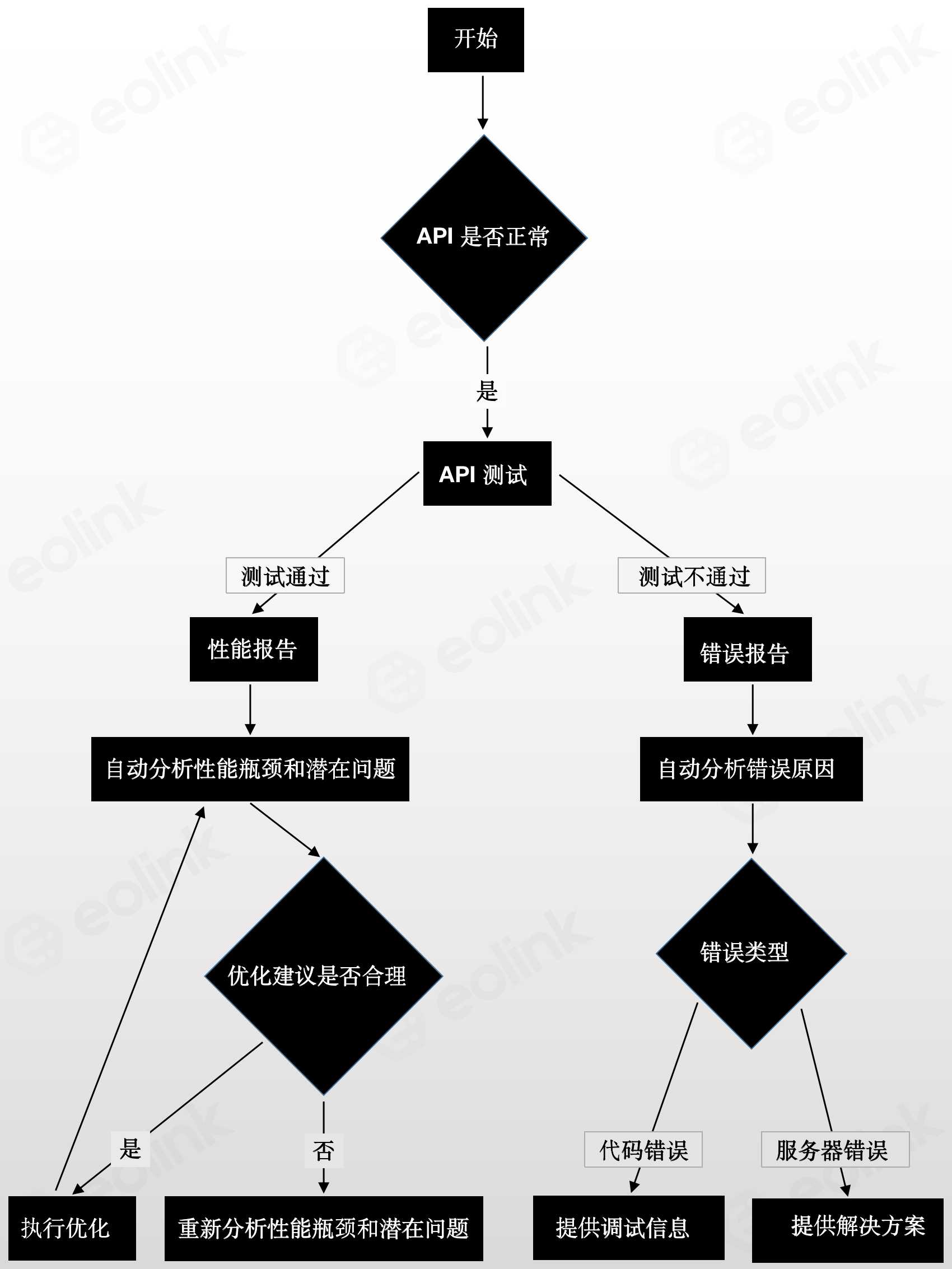
下面是一个简单的流程图,展示了 Apikit 的 AI 如何帮助开发者快速发现和解决 API 的问题
在上述流程图中使用了 AI 技术进行错误报告和性能瓶颈分析。在分析错误原因时,系统会根据错误类型提供不同的解决方案,包括调试信息和优化建议。在性能瓶颈分析时,系统也会根据优化建议是否合理判断是否需要重新分析瓶颈和潜在问题,从而提高分析的准确性。通过这种方式,Apikit 可以帮助开发者更精准地发现和解决 API 的问题,并实现自动化的错误报告和性能瓶颈分析,提高 API 的可靠性和稳定性。
五、总结
随着 AI 的快速发展和 AGI(通用人工智能)的到来,开发工具如何利用 AI 能力成为第一要务。本文以一站式 API 生产平台 Eolink Apikit 为例,介绍了 AI 赋能 API 研发管理的底层逻辑,并探讨了 Eolink Apikit 利用 AI 之后拓展出的 9 大能力,覆盖 API 设计到开发、测试,全面提升效能。
AI 加持下的 Eolink Apikit 将如何释放开发者的生产力,让我们拭目以待。
了解详情:Eolink Apikit「https://www.eolink.com/apikit」
如何利用TensorFlow.js部署简单的AI版「你画我猜」图像识别应用
本文创建了一个简单的工具来识别手绘图像,并且输出当前图像的名称。该应用无需安装任何额外的插件,可直接在浏览器上运行。作者使用谷歌 Colab 来训练模型,并使用 TensorFlow.js 将它部署到浏览器上。
代码和 demo
请通过以下链接在谷歌 Colab 上测试自己的 notebook:https://colab.research.google.com/github/zaidalyafeai/zaidalyafeai.github.io/blob/master/sketcher/Sketcher.ipynb
数据集
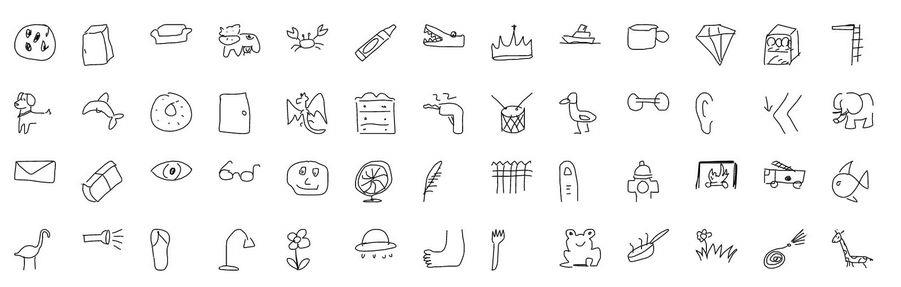
我们将使用卷积神经网络(CNN)来识别不同类型的手绘图像。这个卷积神经网络将在 Quick Draw 数据集(https://github.com/googlecreativelab/quickdraw-dataset)上接受训练。该数据集包含 345 个类别的大约 5 千万张手绘图像。

部分图像类别
流程
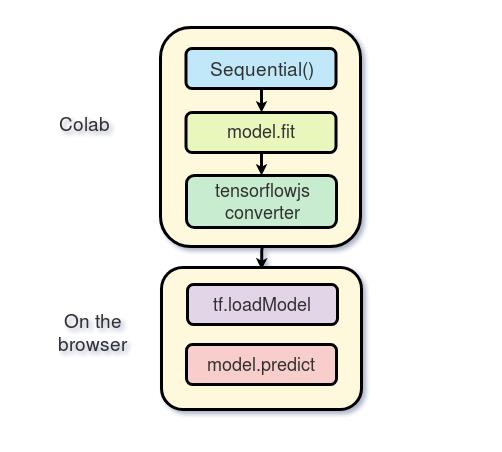
我们将使用 Keras 框架在谷歌 Colab 免费提供的 GPU 上训练模型,然后使用 TensorFlow.js 直接在浏览器上运行模型。我在 TensorFlow.js 上创建了一个教程(https://medium.com/tensorflow/a-gentle-introduction-to-tensorflow-js-dba2e5257702)。在继续下面的工作之前,请务必先阅读一下这个教程。下图为该项目的处理流程:

流程
在 Colab 上进行训练
谷歌 Colab 为我们提供了免费的 GPU 处理能力。你可以阅读下面的教程(https://medium.com/deep-learning-turkey/google-colab-free-gpu-tutorial-e113627b9f5d)了解如何创建 notebook 和开始进行 GPU 编程。
导入
我们将使用以 TensorFlow 作为后端、Keras 作为前端的编程框架
import os
import glob
import numpy as np
from tensorflow.keras import layers
from tensorflow import keras
import tensorflow as tf
加载数据
由于内存容量有限,我们不会使用所有类别的图像进行训练。我们仅使用数据集中的 100 个类别(https://raw.githubusercontent.com/zaidalyafeai/zaidalyafeai.github.io/master/sketcher/mini_classes.txt)。每个类别的数据可以在谷歌 Colab(https://console.cloud.google.com/storage/browser/quickdrawdataset/full/numpybitmap?pli=1)上以 NumPy 数组的形式获得,数组的大小为 [N, 784],其中 N 为某类图像的数量。我们首先下载这个数据集:
import urllib.request
def download():
base = 'https://storage.googleapis.com/quickdraw_dataset/full/numpy_bitmap/'
for c in classes:
cls_url = c.replace('_', '%20')
path = base+cls_url+'.npy'
print(path)
urllib.request.urlretrieve(path, 'data/'+c+'.npy')
由于内存限制,我们在这里将每类图像仅仅加载 5000 张。我们还将留出其中的 20% 作为测试数据。
def load_data(root, vfold_ratio=0.2, max_items_per_class= 5000 ):
all_files = glob.glob(os.path.join(root, '*.npy'))
#initialize variables
x = np.empty([0, 784])
y = np.empty([0])
class_names = []
#load a subset of the data to memory
for idx, file in enumerate(all_files):
data = np.load(file)
data = data[0: max_items_per_class, :]
labels = np.full(data.shape[0], idx)
x = np.concatenate((x, data), axis=0)
y = np.append(y, labels)
class_name, ext = os.path.splitext(os.path.basename(file))
class_names.append(class_name)
data = None
labels = None
#separate into training and testing
permutation = np.random.permutation(y.shape[0])
x = x[permutation, :]
y = y[permutation]
vfold_size = int(x.shape[0]/100*(vfold_ratio*100))
x_test = x[0:vfold_size, :]
y_test = y[0:vfold_size]
x_train = x[vfold_size:x.shape[0], :]
y_train = y[vfold_size:y.shape[0]]
return x_train, y_train, x_test, y_test, class_names
数据预处理
我们对数据进行预处理操作,为训练模型做准备。该模型将使用规模为 [N, 28, 28, 1] 的批处理,并且输出规模为 [N, 100] 的概率。
# Reshape and normalize
x_train = x_train.reshape(x_train.shape[0], image_size, image_size, 1).astype('float32')
x_test = x_test.reshape(x_test.shape[0], image_size, image_size, 1).astype('float32')
x_train /= 255.0
x_test /= 255.0
# Convert class vectors to class matrices
y_train = keras.utils.to_categorical(y_train, num_classes)
y_test = keras.utils.to_categorical(y_test, num_classes)
创建模型
我们将创建一个简单的卷积神经网络。请注意,模型越简单、参数越少越好。实际上,我们将把模型转换到浏览器上然后再运行,并希望模型能在预测任务中快速运行。下面的模型包含 3 个卷积层和 2 个全连接层:
# Define model
model = keras.Sequential()
model.add(layers.Convolution2D(16, (3, 3),
padding='same',
input_shape=x_train.shape[1:], activation='relu'))
model.add(layers.MaxPooling2D(pool_size=(2, 2)))
model.add(layers.Convolution2D(32, (3, 3), padding='same', activation= 'relu'))
model.add(layers.MaxPooling2D(pool_size=(2, 2)))
model.add(layers.Convolution2D(64, (3, 3), padding='same', activation= 'relu'))
model.add(layers.MaxPooling2D(pool_size =(2,2)))
model.add(layers.Flatten())
model.add(layers.Dense(128, activation='relu'))
model.add(layers.Dense(100, activation='softmax'))
# Train model
adam = tf.train.AdamOptimizer()
model.compile(loss='categorical_crossentropy',
optimizer=adam,
metrics=['top_k_categorical_accuracy'])
print(model.summary())
拟合、验证及测试
在这之后我们对模型进行了 5 轮训练,将训练数据分成了 256 批输入模型,并且分离出 10% 作为验证集。
#fit the model
model.fit(x = x_train, y = y_train, validation_split=0.1, batch_size = 256, verbose=2, epochs=5)
#evaluate on unseen data
score = model.evaluate(x_test, y_test, verbose=0)
print('Test accuarcy: {:0.2f}%'.format(score[1] * 100))
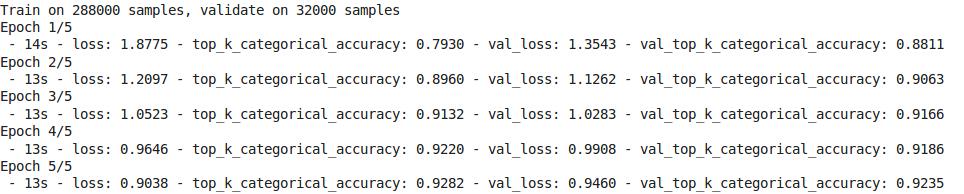
训练结果如下图所示:

测试准确率达到了 92.20% 的 top 5 准确率。
准备 WEB 格式的模型
在我们得到满意的模型准确率后,我们将模型保存下来,以便进行下一步的转换。
model.save('keras.h5')
为转换安装 tensorflow.js:
!pip install tensorflowjs
接着我们对模型进行转换:
!mkdir model
!tensorflowjs_converter --input_format keras keras.h5 model/
这个步骤将创建一些权重文件和包含模型架构的 json 文件。
通过 zip 将模型进行压缩,以便将其下载到本地机器上:
!zip -r model.zip model
最后下载模型:
from google.colab import files
files.download('model.zip')
在浏览器上进行推断
本节中,我们将展示如何加载模型并且进行推断。假设我们有一个尺寸为 300*300 的画布。在这里,我们不会详细介绍函数接口,而是将重点放在 TensorFlow.js 的部分。
加载模型
为了使用 TensorFlow.js,我们首先使用下面的脚本:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest"> script>
你的本地机器上需要有一台运行中的服务器来托管权重文件。你可以在 GitHub 上创建一个 apache 服务器或者托管网页,就像我在我的项目中所做的那样(https://github.com/zaidalyafeai/zaidalyafeai.github.io/tree/master/sketcher)。
接着,通过下面的代码将模型加载到浏览器:
model = await tf.loadModel('model/model.json')
关键字 await 的意思是等待模型被浏览器加载。
预处理
在进行预测前,我们需要对数据进行预处理。首先从画布中获取图像数据:
//the minimum boudning box around the current drawing
const mbb = getMinBox()
//cacluate the dpi of the current window
const dpi = window.devicePixelRatio
//extract the image data
const imgData = canvas.contextContainer.getImageData(mbb.min.x * dpi, mbb.min.y * dpi,
(mbb.max.x - mbb.min.x) * dpi, (mbb.max.y - mbb.min.y) * dpi);
文章稍后将介绍 getMinBox()。dpi 变量被用于根据屏幕像素的密度对裁剪出的画布进行拉伸。
我们将画布当前的图像数据转化为一个张量,调整大小并进行归一化处理:
function preprocess(imgData)
{
return tf.tidy(()=>{
//convert the image data to a tensor
let tensor = tf.fromPixels(imgData, numChannels= 1)
//resize to 28 x 28
const resized = tf.image.resizeBilinear(tensor, [28, 28]).toFloat()
// Normalize the image
const offset = tf.scalar(255.0);
const normalized = tf.scalar(1.0).sub(resized.div(offset));
//We add a dimension to get a batch shape
const batched = normalized.expandDims(0)
return batched
})
}
我们使用 model.predict 进行预测,这将返回一个规模为「N, 100」的概率。
const pred = model.predict(preprocess(imgData)).dataSync()
我们可以使用简单的函数找到 top 5 概率。
提升准确率
请记住,我们的模型接受的输入数据是规模为 [N, 28, 28, 1] 的张量。我们绘图画布的尺寸为 300*300,这可能是两个手绘图像的大小,或者用户可以在上面绘制一个小图像。最好只裁剪包含当前手绘图像的方框。为了做到这一点,我们通过找到左上方和右下方的点来提取围绕图像的最小边界框。
//record the current drawing coordinates
function recordCoor(event)
{
//get current mouse coordinate
var pointer = canvas.getPointer(event.e);
var posX = pointer.x;
var posY = pointer.y;
//record the point if withing the canvas and the mouse is pressed
if(posX >=0 && posY >= 0 && mousePressed)
{
coords.push(pointer)
}
}
//get the best bounding box by finding the top left and bottom right cornders
function getMinBox(){
var coorX = coords.map(function(p) {return p.x});
var coorY = coords.map(function(p) {return p.y});
//find top left corner
var min_coords = {
x : Math.min.apply(null, coorX),
y : Math.min.apply(null, coorY)
}
//find right bottom corner
var max_coords = {
x : Math.max.apply(null, coorX),
y : Math.max.apply(null, coorY)
}
return {
min : min_coords,
max : max_coords
}
}
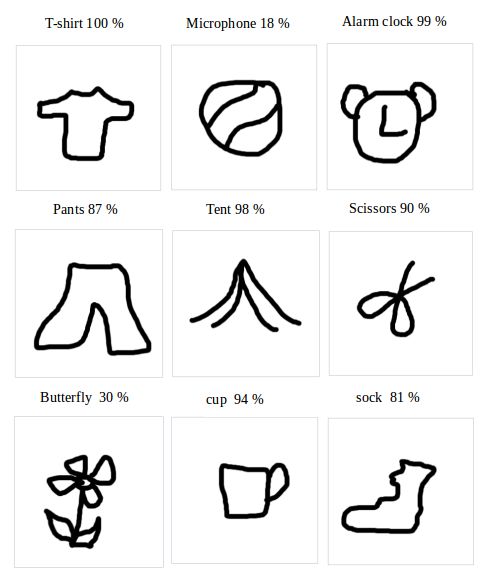
用手绘图像进行测试
下图显示了一些第一次绘制的图像以及准确率最高的类别。所有的手绘图像都是我用鼠标画的,用笔绘制的话应该会得到更高的准确率。

原文链接:https://medium.com/tensorflow/train-on-google-colab-and-run-on-the-browser-a-case-study-8a45f9b1474e
∞∞∞∞∞
邀你加入IT派 { 技术交流群 }
以上是关于AI 在 API 设计中的应用:如何利用 Al 快速实现 API 开发和测试的主要内容,如果未能解决你的问题,请参考以下文章
如何利用TensorFlow.js部署简单的AI版「你画我猜」图像识别应用