html自动提交表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html自动提交表单相关的知识,希望对你有一定的参考价值。
在html里面用javascript 自动提交form2这个表单(form2已经填写好):
document.form2.submit();
用来实现自动登录。
但是自动提交只能打开目标网页的登录界面, 而手动提交这个表单却可以登录成功,这是什么原因?
这样写不行啊:
document.forms.form2.onsubmit();
还需要写别的东西么?
-----------
好了,解决了,谢谢。 我在提交按钮的onblick上绑定了 onsubmit, 然后js调用 click。
对的。
追答他返回登陆界面明显是因为用户名或密码不正确啊
请确保自动提交之前,form2控件的值被正确设置
但是我手动去点提交按钮,却能正常登录啊,说明用户名密码是正确的。
手动提交,和自动提交, 区别在哪?
自动提交之前,form2的各项值写在value里面,像这样:
两者区别可能就是用户名密码一个是手动输入的,一个是用js赋值的,你看看赋的值对不对,还有赋值语句是否在提交之前
苹果手机微信上form表单提交的问题
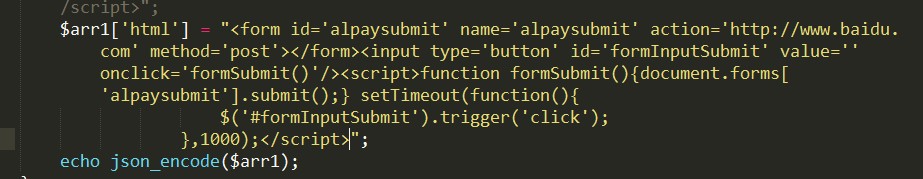
场景:前端页面请求后端php,返回带form表单dom元素,然后将其追在页面上,返回的html字段中包含表单自动提交的代码,想法是将带有表单自动提交的dom元素追加到页面上,然后表单自动提交到另外一个地址。这一想法在安卓端和苹果的safari里面都可以执行,唯独在苹果的微信里不能正常执行
解决方法:苹果手机应用端内集成的浏览器不能自动执行函数,需要事件去触发他。所以在返回的dom元素上加了一个button元素,给button元素加了click事件,click事件就是提交表单。在js中写了一个延迟1秒钟之后去trigger加的button元素的click事件,加延迟的原因是有时候元素还没有被追到页面上

以上是关于html自动提交表单的主要内容,如果未能解决你的问题,请参考以下文章