Unity 中的渲染顺序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 中的渲染顺序相关的知识,希望对你有一定的参考价值。
参考技术A 本文总结 Unity 中物体的渲染顺序逻辑。Unity 中的渲染顺序,第一维度是由摄像机确定的,换句话说 Unity 是以摄像机为单元进行渲染,最后再根据设置的规则将多个摄像机渲染的画面合起来。
在同一个摄像机下,Unity 以物体材质上的 RenderQueue 数值进行了划分,将所有物体分为两个队列
在 Opaque 队列中的物体,根据包围盒中心距离摄像机的距离,由近到远排序,进行渲染,Opaque 队列中物体都是不透明物体,通常开启了 ZWrite,由近到远渲染可以做遮挡剔除,减少 OverDraw,Opaque 队列中的物体,可以设置 SortingLayer, SortingOrder, Shader 的 RenderQueue 等值,但不会起作用
透明物体的 Shader 通常关闭了 ZWrite,SortingLayer, SortingOrder, RenderQueue 这些值的设置会影响显示的顺序,所以透明物体的渲染顺序遵循的规则是
UGUI 元素使用的 UI Default 材质通常 RenderQueue 为 3000,走的是透明物体的渲染,所以根据 SortingLayer -> SortingOrder -> RenderQueue 的顺序进行排序,当以上值都相同时,根据元素在 Hierarchy 视图中的顺序进行
Unity3D 灵巧小知识点 ☀️ | 使用代码控制 Image图片层级渲染 顺序
Unity 小科普
老规矩,先介绍一下 Unity 的科普小知识:
- Unity是 实时3D互动内容创作和运营平台 。
- 包括游戏开发、r美术、建筑、汽车设计、影视在内的所有创作者,借助 Unity 将创意变成现实。
- Unity 平台提供一整套完善的软件解决方案,可用于创作、运营和变现任何实时互动的2D和3D内容,支持平台包括手机、平板电脑、PC、游戏主机、增强现实和虚拟现实设备。
- 也可以简单把 Unity 理解为一个游戏引擎,可以用来专业制作游戏!
Unity小知识点学习
使用代码控制 Image图片层级渲染 顺序
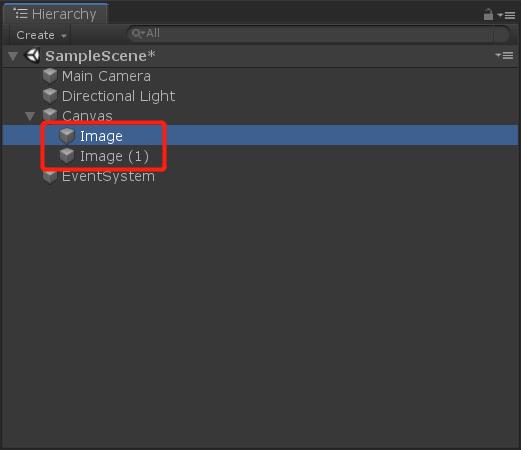
大家都知道,在Unity中,Image和Image之间有一个渲染顺序
就像下面这两个Image,要先渲染上面的Image,然后在渲染下面的Image(1)
这样的话,就是先渲染的在下面被遮挡,后渲染的在上面被显示

我们可以手动在编辑器设置好要显示的图片位置和顺序,也可以通过代码来控制
代码如下:
image1.transform.SetAsLastSibling();//最后渲染,执行后放到最上层
//image1.transform.SetAsFirstSibling();//最先渲染,执行后放到最下层
//image1.transform.SetSiblingIndex(10);//自定义层级显示,越接近0 越先渲染,数越大越后渲染。为负数时与SetAsFirstSibling效果相同
我这里通过代码控制Image最后渲染,点击鼠标左键的时候执行!
效果如下

本来Image(1)是正常的渲染顺序,显示在上面,当我们点击鼠标左键执行了控制渲染顺序的方法
让Image最后渲染时,Image就会显示在Image(1)的上面了!
示例代码如下:
public class Demo1 : MonoBehaviour
{
public Image image1;
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
image1.transform.SetAsLastSibling();//最后渲染,执行后放到最上层
//image1.transform.SetAsFirstSibling();//最先渲染,执行后放到最下层
//image1.transform.SetSiblingIndex(10);//自定义层级显示,越接近0 越先渲染,数越大越后渲染。为负数时与SetAsFirstSibling效果相同
}
}
}

以上是关于Unity 中的渲染顺序的主要内容,如果未能解决你的问题,请参考以下文章