搭建一个简易框架 3秒创建一个WebApi接口
Posted 风中起舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建一个简易框架 3秒创建一个WebApi接口相关的知识,希望对你有一定的参考价值。
前端ajax请求数据,传递的参数都是一个json字符串,经过多次解析发现其实都是一个DataSet
"selectA1":["Name":"156324"]
"selectA1":["Name":"156324"],"selectA2":["IdA":"11","IdB":"12","IdA":"13","IdB":"14"]
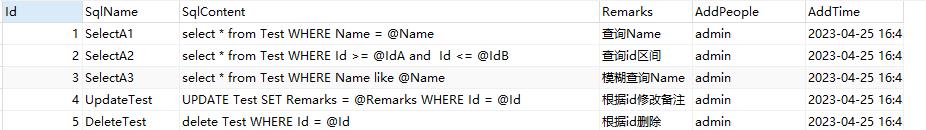
既然如此那么数据库设计一张表

.
.
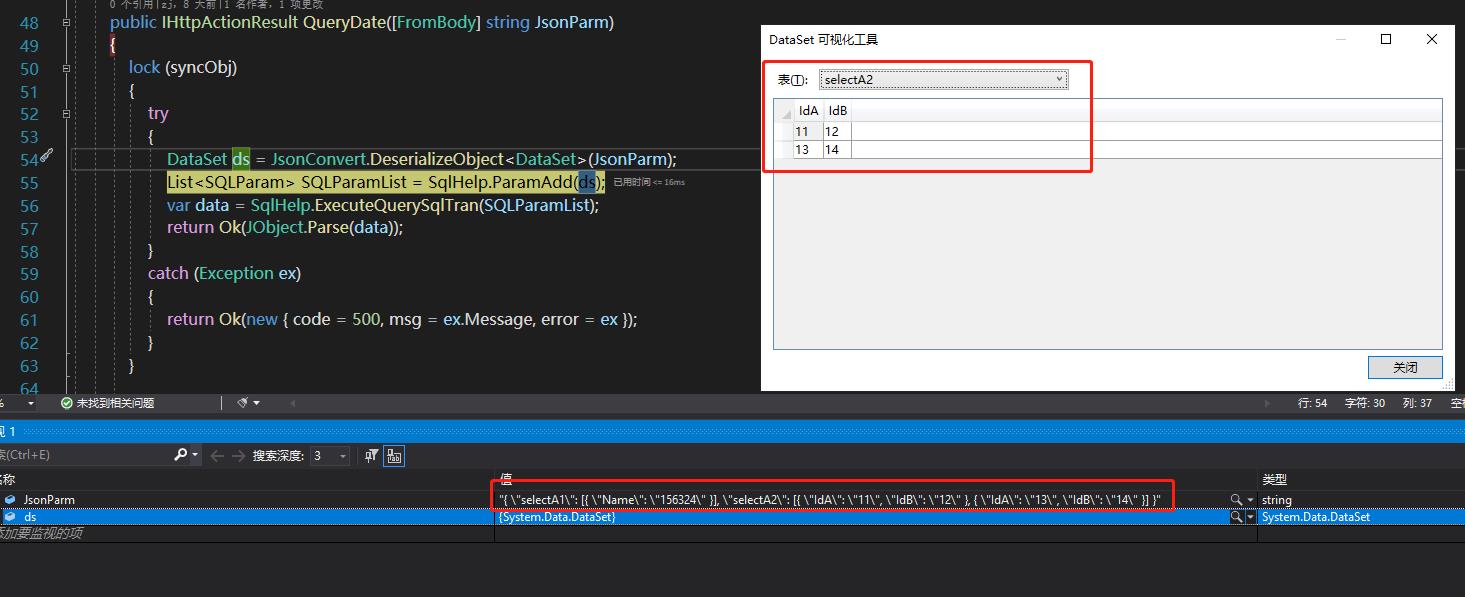
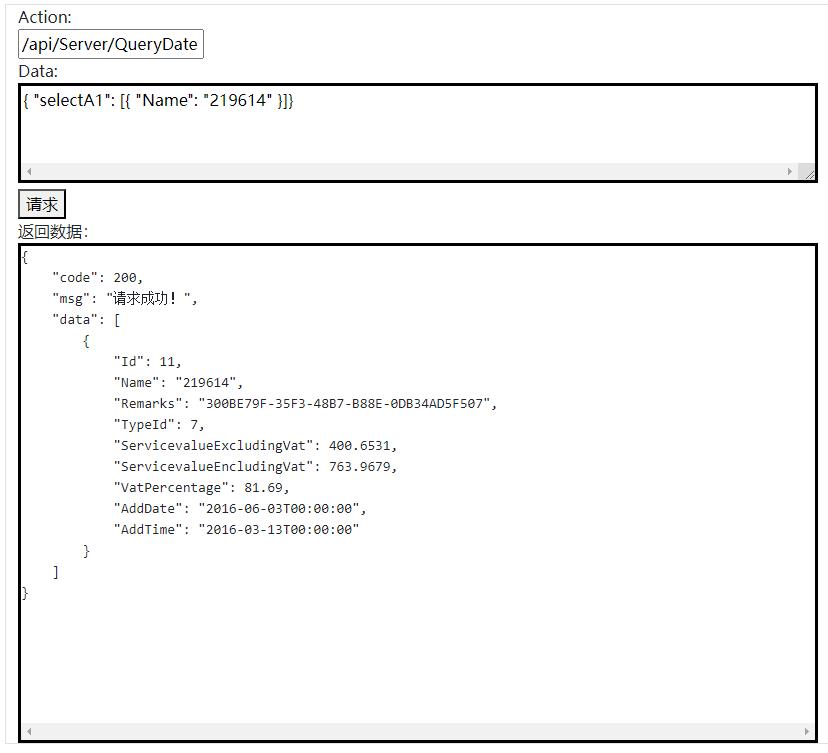
前端请求数据时传递一个字符串JsonParm,里面放json格式的DataSet
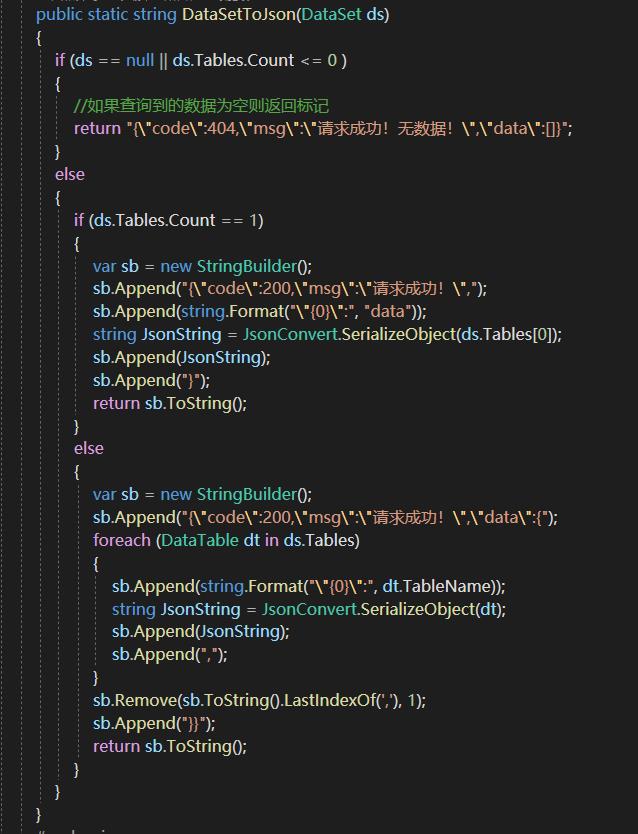
后台获取到字符串参数JsonParm,解析为DataSet

.
.
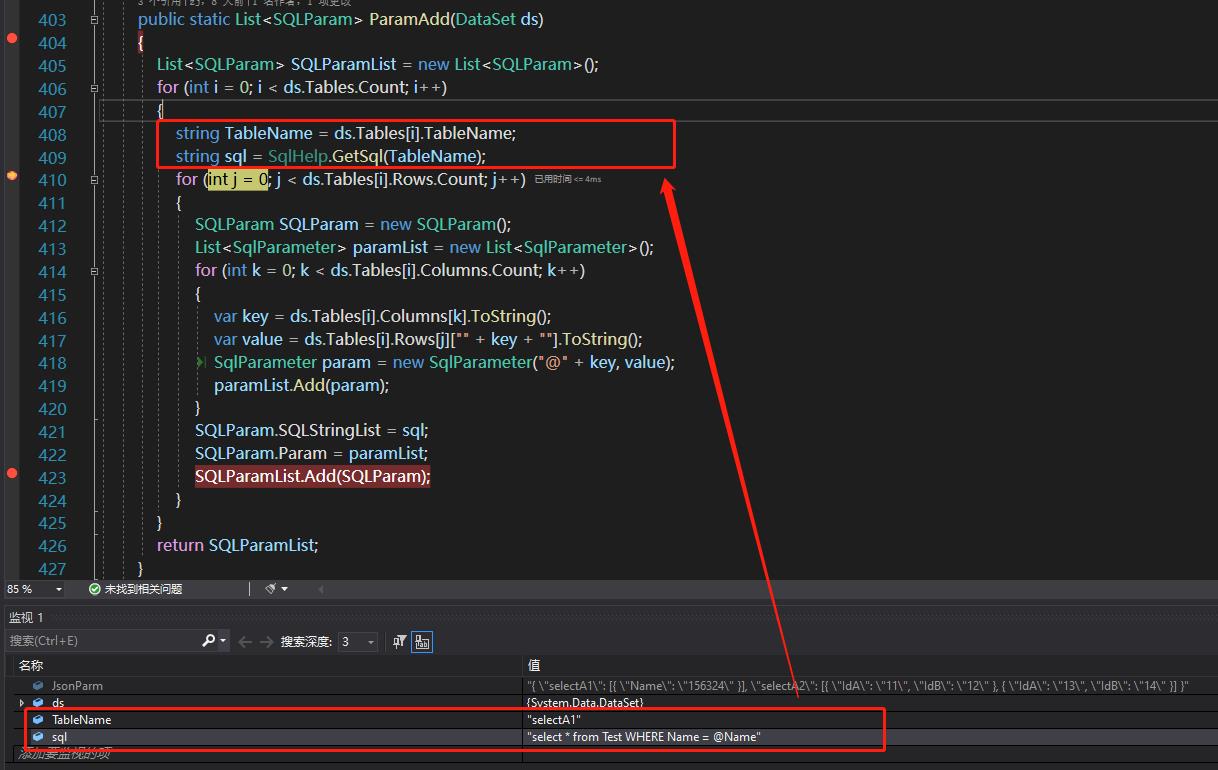
每个DataSet中的DataTable都有TableName【selectA1,selectA2】
根据selectA1查询获取对应的sql语句 select * from Test WHERE Name = @Name

.
.
然后把DataTable中的数据 "Name":"156324" 当做SqlParameter参数传递
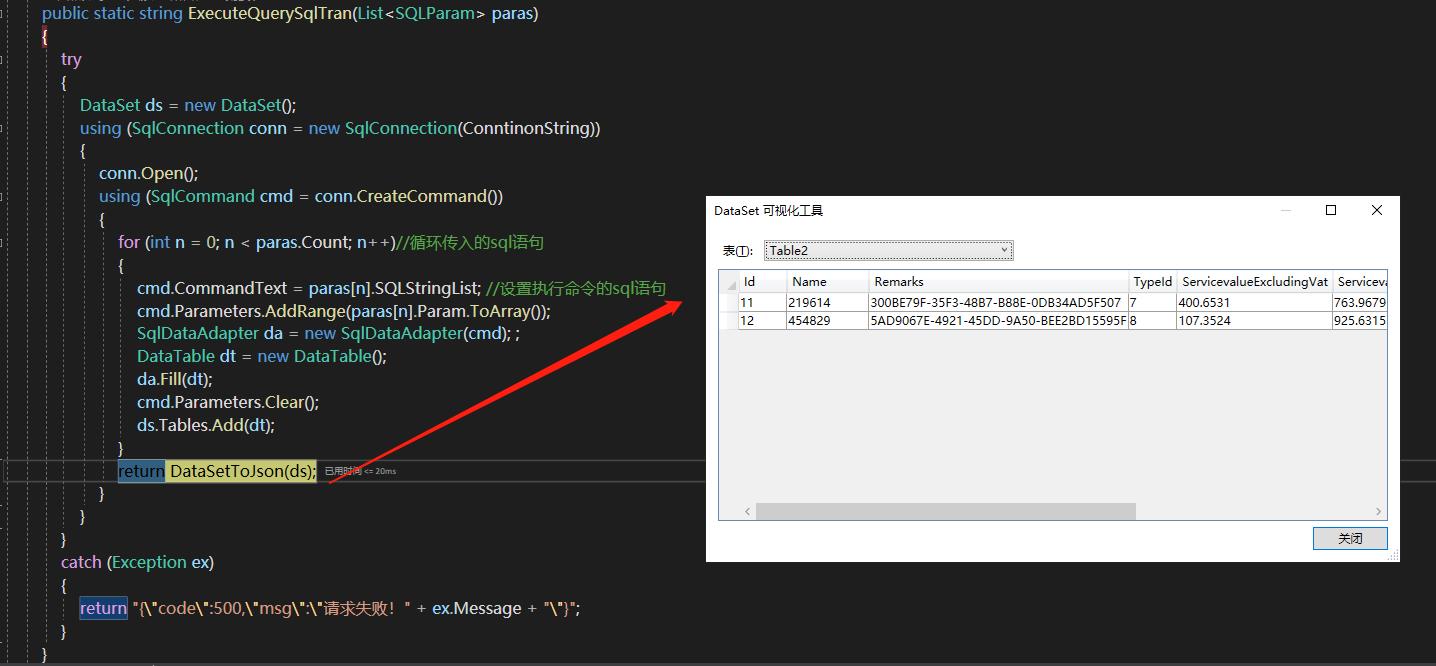
就可以获取对应的数据了

.
.
获取到的数据可以自己的业务返回对应的json数据


.
.
源码已上传到 https://github.com/zj-1994/PMApi
数据库创建可以参考 https://www.cnblogs.com/zj19940610/p/12049470.html 中的 根据表名生成增删改查+分页存储过程语句
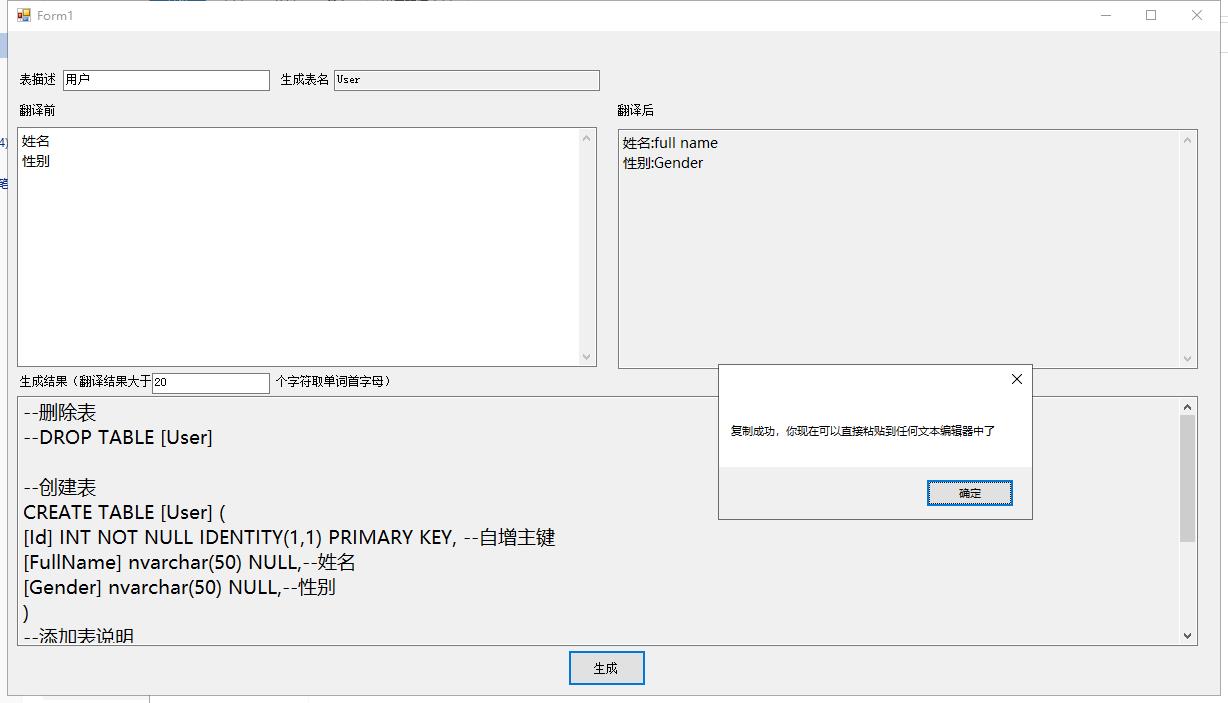
还有一个小工具调用的百度翻译 根据汉字生成对应的sql server创建表的sql语句【可问我要源码】
https://files.cnblogs.com/files/zj19940610/生成表.zip?t=1683342614&download=true

NODE简易综合应用服务器搭建
node搭建简易服务器
querystring和url模板学习地址 querystring&url
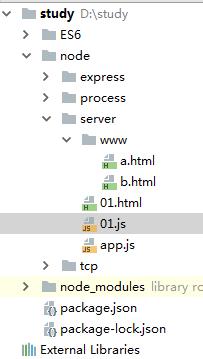
1. 目录结构

2. 代码结构
const http = require(\'http\'); const fs = require(\'fs\'); const url = require(\'url\'); const querystring = require(\'querystring\'); let server = http.createServer((req,res) =>{ // 获取get请求数据 let obj = url.parse(req.url,true); let urlBli = obj.pathname; let GET = obj.query; // 获取post请求数据 let str = \'\'; let POST = null; req.on(\'data\',(data) => { str += data; }); req.on(\'end\', () => { POST = querystring.parse(str); }); // 请求资源文件 let filename = \'./www/\'+ urlBli; fs.readFile(filename,(err,data) => { if(err){ res.write(\'404,该页面不存在\'); }else { res.write(data); } res.end(); }) }); server.listen(7676);
以上是关于搭建一个简易框架 3秒创建一个WebApi接口的主要内容,如果未能解决你的问题,请参考以下文章