前言
遇到问题:document.getElementsByClassName(...)[0] is undefined
选择框如果是select标签的,可以直接用select专用的方法去定位点击操作。其它不是select选择框的时候,那就按正常操作步骤先点输入框,再点选项就行了。
可是有些选择框就是不听话,你会发现用selenium死活定位不到,这个时候只能用万能的js来解决了。
input选择框
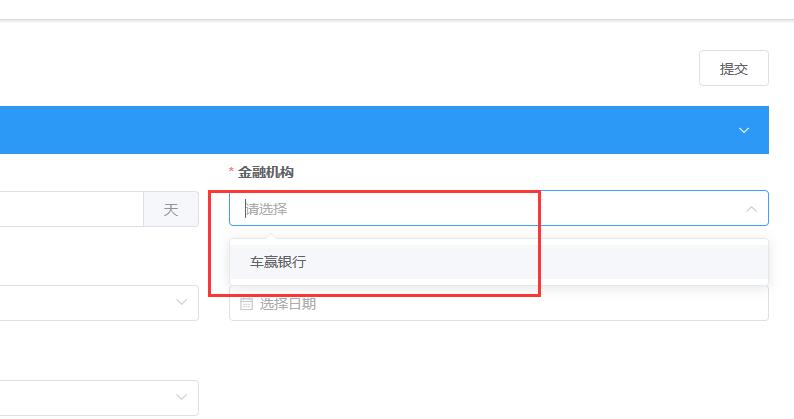
1.先看下弹出框的常见,如下这种

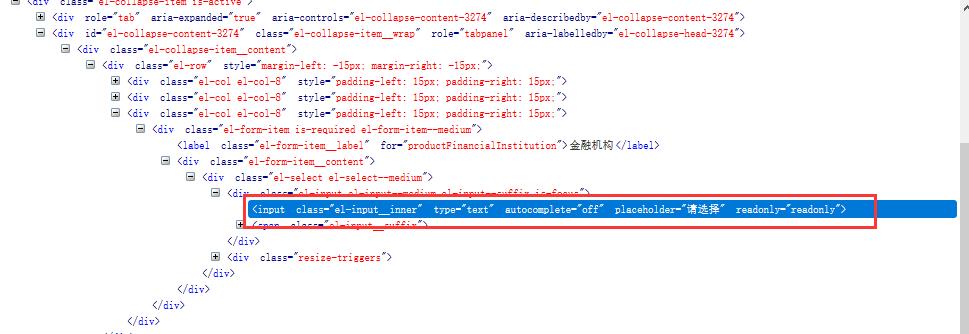
2.查看元素属性,是input标签,并且是readonly属性,说明不能被输入

js调试
1.首先尝试了selenium的定位方法,发现点输入框是可以弹出选项的,只是点选项死活点不了。于是在浏览器用js去调试
先点输入框,让它弹出选项
元素属性
<input class="el-input__inner" type="text" autocomplete="off" placeholder="请选择" readonly="readonly">
document.getElementsByClassName(\'el-input__inner\')[2].click();
2.等选项弹出来了,再次在浏览器输入js去点选项
元素属性
<ul class="el-scrollbar__view el-select-dropdown__list" style="position: relative;">
<li class="el-select-dropdown__item hover">
<span>车赢银行</span>
document.getElementsByClassName(\'hover\')[0].click();
3.于是用selenium执行js,部分参考代码如下
js1 = "document.getElementsByClassName(\'el-input__inner\')[2].click();"
self.driver.execute_script(js1)
time.sleep(1)
js2 = "document.getElementsByClassName(\'hover\')[0].click();"
self.driver.execute_script(js2)
运行报错:
selenium.common.exceptions.WebDriverException: Message: document.getElementsByClassName(...)[0] is undefined
看这个报错后反复检查了语法,发现没毛病,并且反复在浏览器调试,也没问题,差点怀疑人生了!!!后来发现是前面一个js执行后失去了焦点,导致第二个js找不到焦点了
移动鼠标
1.当元素失去焦点后,死后定位不到,这个就好比你在浏览器上浏览小电影的时候,突然有个人发给QQ抖动窗口,此时你想继续浏览小网站,你需要重新点下网页,让鼠标聚集在网页上才能操作。
解决办法:把鼠标重新移过去
2.使用ActionChains移动鼠标到需要点击的元素上,参考代码
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
# ** 作者:上海-悠悠 QQ交流群:588402570**
driver=webdriver.Firefox()
# 省略中间步骤
js1 = "document.getElementsByClassName(\'el-input__inner\')[2].click();"
self.driver.execute_script(js1)
time.sleep(1)
el = driver.find_element_by_xpath("//*[text()=\'车赢银行\']")
ActionChains(self.driver).move_to_element(el).perform()
js2 = "document.getElementsByClassName(\'hover\')[0].click();"
self.driver.execute_script(js2)
seleniumQQ群:646645429