JS 删除指定标签下的所有DIV,要用啥方法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 删除指定标签下的所有DIV,要用啥方法?相关的知识,希望对你有一定的参考价值。
<div id="id1"><div id="id2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
这样
如果你想删除id2 下面的所有div
var id2 = document.getElementById('id2');var id2Div= id2.getElementsByTagName('div');
// 此处一定要先保存好length 因为removeChild对画面是实时影响
var length = id2Div.length;
for (var i = 0; i <length; i++)
id2 .removeChild(id2Div[0]);
参考技术A 可以使用jq删除 $('.pather div').remove(); .pather 可以改成能定位到你那个标签下的任何东西 这句话的意思就是 删除所有class样式为pather下面的所有div元素 参考技术B 把它隐藏了或者把里面的值设为空
先通过 标签获取到对象 ,再遍历删除对象下的DIV
这个也试试追问
具体点好吗?
参考技术C <div id="id1"><div id="id2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
<script>
var parent=document.getElementById("id1");//找到指定div的父div
var child=document.getElementById("id2");
parent.removeChild(child);//删除指定的div以及子div</script>本回答被提问者采纳
js如何获取div中的数据?
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
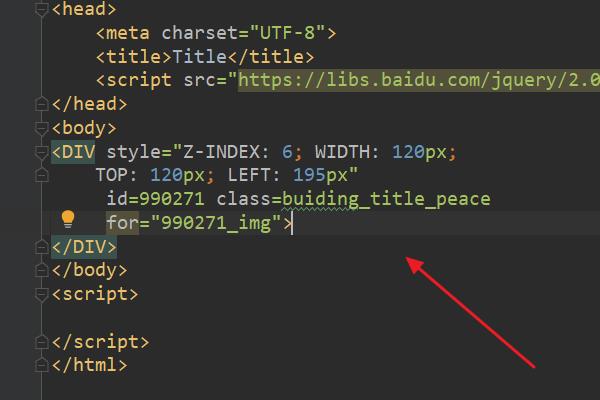
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

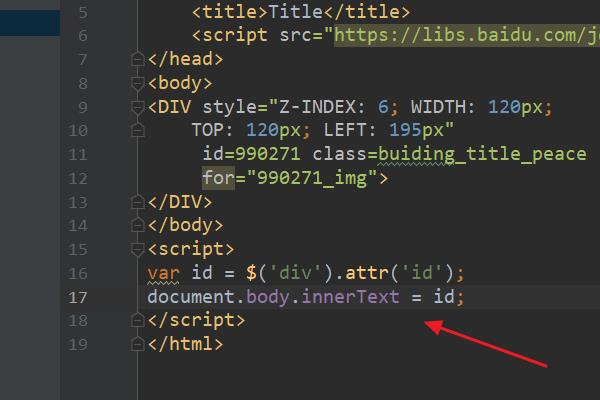
2、在index.html中的<script>标签中,输入js代码:var id = $('div').attr('id');document.body.innerText = id;。

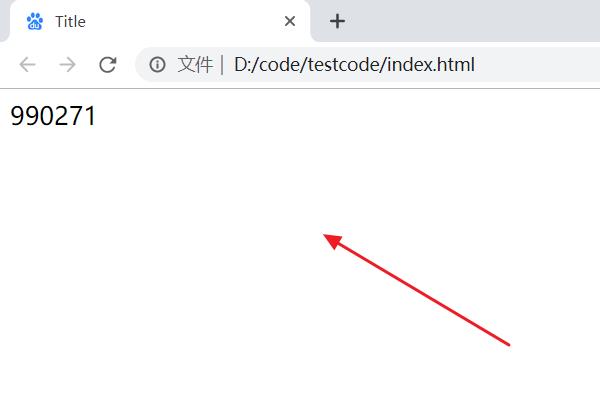
3、浏览器运行index.html页面,此时取到了div的id并成功打印出了。

以上是关于JS 删除指定标签下的所有DIV,要用啥方法?的主要内容,如果未能解决你的问题,请参考以下文章