求编写一个表白程序?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求编写一个表白程序?相关的知识,希望对你有一定的参考价值。
JAVA传说中规范的爱情代码(2010-11-10 21:37:36)
转载
标签:it
private final static DEPOSIT = 100000;
private final static FELLING = 8;
public void love(boy, girl)
Boolean isMarried = false;
if(boy.有房() &&boy.有车())
doMarry(boy, girl);
isMarried = true;
else if(girl.愿意等())
while(!(boy.赚钱 > DEPOSIT && girl.感情 > FELLING))
for(int day=1; day <=365; day++)
if( day == 情人节 )
if(boy.givegirl(玫瑰))
girl.感情++;
else
girl.感情--;
if(day == girl.生日)
if( boy.givegirl(玫瑰) )
girl.感情++;
else
girl.感情--;
boy.拼命赚钱();
if(boy.有房() && boy.有车())
doMarry(boy, girl);
isMarried = true;
break;
年龄++;
girl.感情--;
if(!IsMarried)
girl.goto(another_boy);
private void doMarry(boy, girl)
boy.set(nothing);
girl.嫁给(boy);
参考技术A 回答
直到死之前,每天爱你多一点告白代码:while (life < end) love++;
或者使用用python编表白程序的方法:1、创建GUI窗口,实现代码的调用。2、编写点击触发函数,实现表白程序。具体代码如下:from tkinter import *from tkinter import messageboxdef closeWindow(): messagebox.showinfo(title="警告",message="不许关闭,好好回答") # messagebox.showerror(title="警告",message="不许关闭,好好回答") return# 点击喜欢触发的方法def Love(): # 顶级窗口 love = Toplevel(window) love.geometry("300x100+520+260") love.title("好巧,我也是") label = Label(love,text = "好巧,我也是",font = ("微软雅黑",20)) label.pack() btn = Button(love,text="确定",width=10,height=2,command=closeAllWindow) btn.pack() love.protocol("WM_DELETE_WINDOW",closeLove)def closeLove(): return# 关闭所有的窗口def closeAllWindow(): # destroy 销毁 window.destroy()def noLove(): no_love = Toplevel(window) no_love.geometry("300x100+520+260") no_love.title("再考虑考虑") label = Label(no_love,text="再考虑考虑呗",font=("微软雅黑",25)) label.pack() btn = Button(no_love,text="好的",width=10,height=2,command=no_love.destroy) btn.pack() no_love.protocol("WM_DELETE_WINDOW",closeNoLove)def closeNoLove(): noLove()#
提问能用手机编写吗?
回答只能用电脑写程序哦
提问能给我一个可以手机编写的代码吗?
回答可以试试看微信表白代码喔发送xoxO(会出现满屏亲亲) 2.发送mi manchi(会出现满屏小星星) 3.发送ohh(翻译:留在我身边) 4.发送ch will mit dir S wim(翻译:我想和你在一起) 5.发送Voce e meu bebe(翻译:你是我的宝贝) 6.发送 RUYDUAautrinuU(翻译我只喜欢你) 7.发送 love at first sight(翻译:—见钟情) 8.发送We will be happy(我们会幸福)9.发送missu(会出现星星雨) 10.发送u621u7231u460(翻译:爱你)11.发送u5728u4e0Ou8d7Nu5427(翻译在一起) 12.发送Milji pouze jednu osobu, ta osoba jste vy.\'我只爱一个人,那个人就是你) 13.发送 yax you(翻译我跟你说)发送yyyax you翻译我喜欢你)发送 yox you!(我爱死你了) 14.n 55 iw!(倒过来是i miss you我想你。) 15.我想要两颗西柚("1 wanttoseeyou"我想要见你)16.962464(用九宫格输入试试) 17.Mg+Znso4==MgSo4+zn(你的镁夺走了我的锌) 18.Te echo de menos(微信翻译:我想你) 19.双木非林田下有心(相思) 20.n.nggui(倒过来看就是ineedyoy我需要你)
也可以试试看浏览器标签法这个先用不到代码,但却十分简单实用的,首先早一步到办公室,或者趁表白对象不注意的时候在她的电脑上安装chrome浏览器,设置成默认的浏览器,把各项的同步功能打开就可以了。然后选择一个合适的时机,在你的电脑上登录账号,然后标签栏添加你想说的话,例如下图这样:0ca6bcebd1b8b3cb1df502dc5cc32cba.png然后标签就自动同步到表白对象的浏览器上了。2、两个按键组合成I LOVE U这个简单的功能是利用的网页查找的功能,在网页中复制下这段文字,然后crtrl+f,在输入框中输入9,然后回车,看下效果:91745e60060b4e261366cf2bf657fa48.png3、Python表白代码心型和圆形椭圆的代码类似,都是由X,Y上的点构成的曲线,确定出一个表达式expression,然后就是两个for循环(for y in range;for x in range),然后逐行逐列的开始就行了。89ee034445d65f0691dc3cc02555dd9b.png当然有点太单调,我们可以这样操作一下,让他动起来,像这样print(\'\'.join([\'\'.join([(\'Love\'[(x-y) % len(\'Love\')] if ((x0.05)2+(y0.1)2-1)3-(x0.05)2(y0.1)*3 <= 0 else \' \') for x in range(-30, 30)]) for y in range(30, -30, -1)]))当然还能替换表情,这个代码就不放了,需要的直接跟我要就行。4、炫酷一点的C语言诠释爱——为TA写下心中情,生成程序传给TA,TA点开程序就懂你。这个开始的时候会展示出表白对象的名字,接着就是最重要的烟花部分,为了让烟花显得更加真实,需要附加重力效果和空气阻力效果
提问好的,谢谢
回答不客气哦 如果方便的话可以给我一个赞嘛
提问那个,还有吗?[可怜]
回答不好意思喔 暂时只有这么多了
提问好的,赞了
回答谢谢 祝你表白成功喔
ServletAPI的使用案例-前后端交互的表白墙
目录
1.分析问题
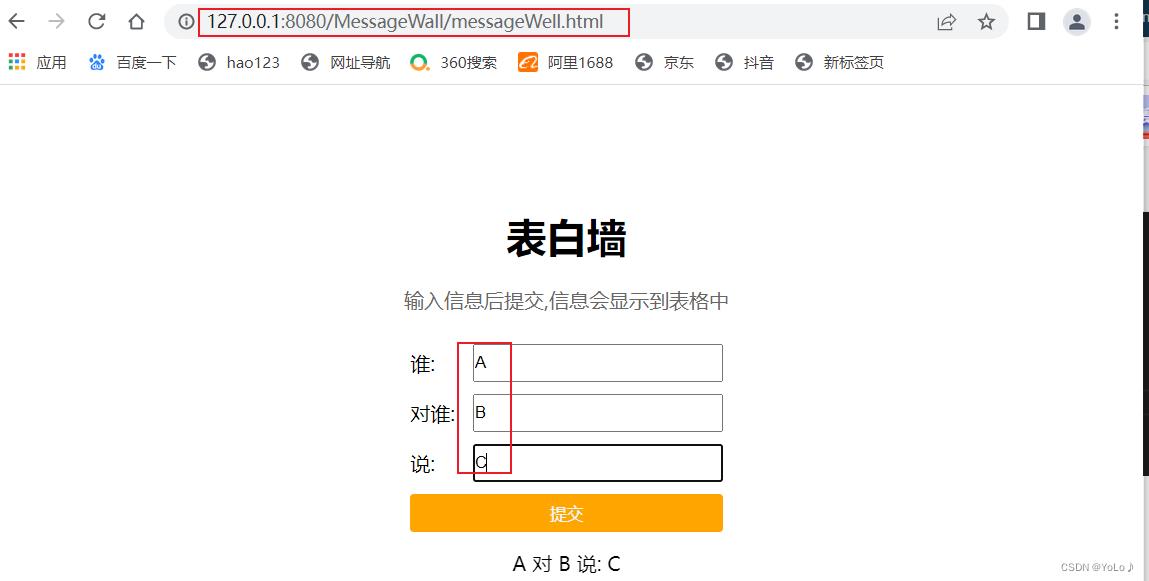
我们之前学习前端的时候写过一个表白墙的页面的案例,但是这个页面是存在问题的
问题
1.如果刷新页面或者关闭页面重开,之前的数据就丢失了
2.这些输入的数据都是在本地上的,一个机器输入了数据,其他机器是看不见的
需求
为了优化这些问题,我们可以让服务器来存储用户提交的数据,当有新的浏览器打开页面时,就从服务器获取数据,服务器就可以进行"读档""存档"
每次提交数据,触发存档,将数据存到服务器
每次打开/刷新页面,触发读档,将所有数据从服务器读取加载到页面
2.设计程序
写web程序要重点考虑,数据交互的格式,要提前约定好前后端交互的格式,这件事叫做设计前后端交互接口(包括请求数据是什么格式,响应是什么格式,什么时候发请求,浏览器按什么格式解析)
前后端交互的环节:
1.点击提交(向浏览器提交数据,存档)
请求:POST/message
格式:json

响应:HTTP/1.1 200 OK
2.页面加载(从服务器获取数据,读档)
请求:GET/message
响应:HTTP/1.1 200 OK
数据格式:json

约定的前后端交互数据格式是很灵活的,存在很多的格式,主要是前后端要约定好
能够实现需求即可
3.编写代码
后端
和之前创建第一个Servlet程序相同,准备工作要做好
我们引入的依赖有
maven的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.2</version>
</dependency>我们还约定了数据交互格式是json,所以需要解析json的jackson库的依赖

<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.2</version>
</dependency>
除了使用服务器存储,我们还可以用数据库存储数据,再导入数据库的依赖
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.48</version>
</dependency>
刷新后就可以导入这些依赖了
准备工作完成,下来就编写代码了
创建一个Message Servlet类
注意这里的注解是前面约定过的

我们先写向服务器提交数据的代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
我们约定过数据格式是json,那么在解析json数据时,就需要设置一个类来描述数据,将数据解析到对应的类的属性中
实现dopost,先定义一个类,来描述body的内容,方便jackson进行json解析
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
ObjectMapper objectMapper = new ObjectMapper();
//将body中的数据读取出来,json数据=>java对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存数据
list.add(message);
//返回
resp.setStatus(200);
实现doget,将list的结果返回给前端
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//从服务器获取数据
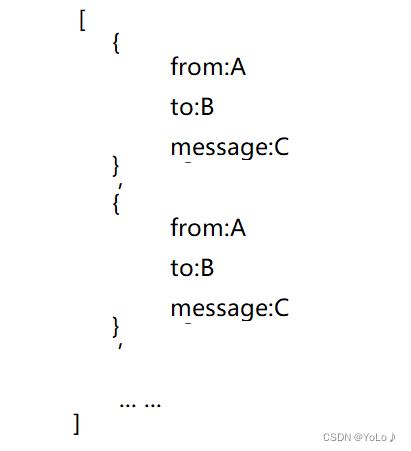
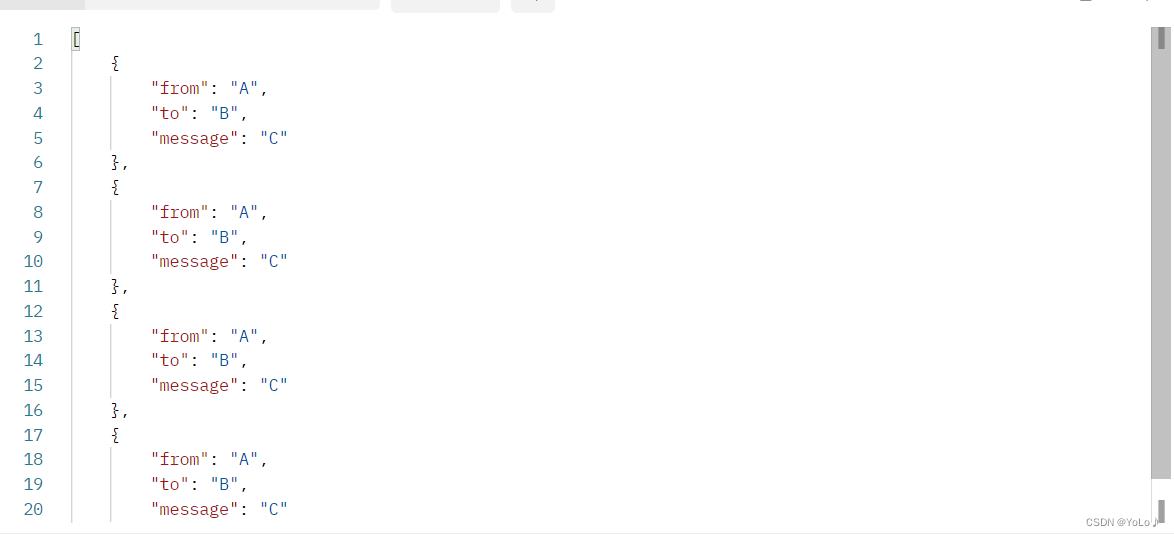
响应数据也是json格式,刚才存到list中的是一个个message对象,list对应的是json数组,数组中的每个对象就是每个message对象,直接对应起来了,如图

那么数据格式转换成json可以通过 ObjectMapper的writeValue()方法将java对象转换成json格式数据,并且写入到resp响应对象中
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//设置数据格式
resp.setContentType("application/json;charset = utf8");
//从服务器获取数据
ObjectMapper objectMapper = new ObjectMapper();
//java对象=>json数据
objectMapper.writeValue(resp.getWriter(),list);
resp.getWriter()是表示转换的json字符串往哪写,list表示是被转换成json字符串的对象
分开写也可以

合成一步就是最开始的代码,那么后端代码就全部写完了
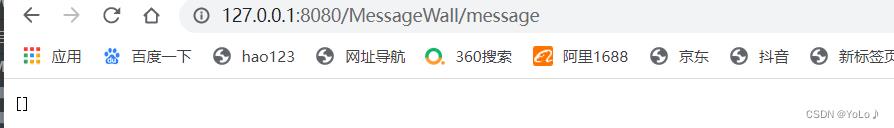
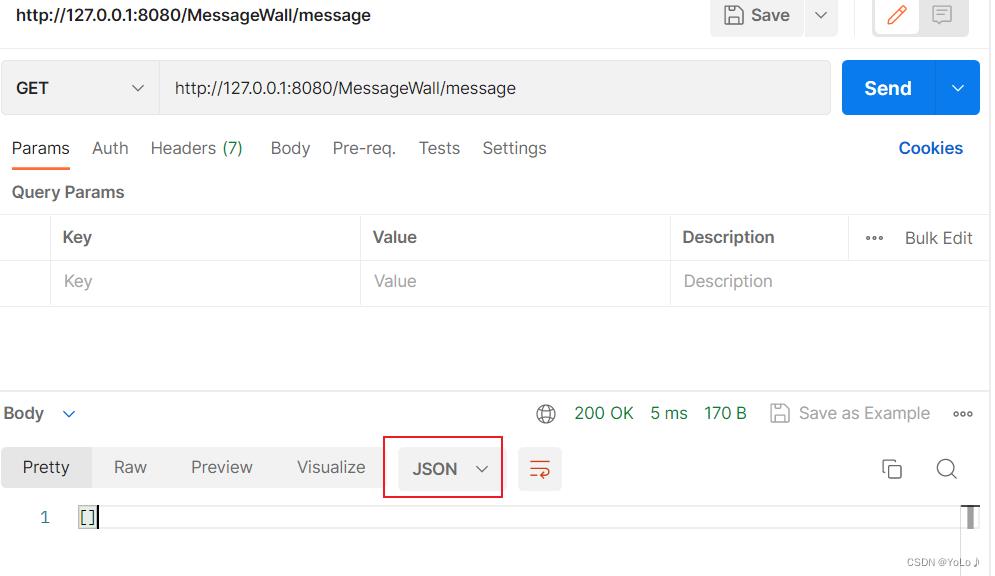
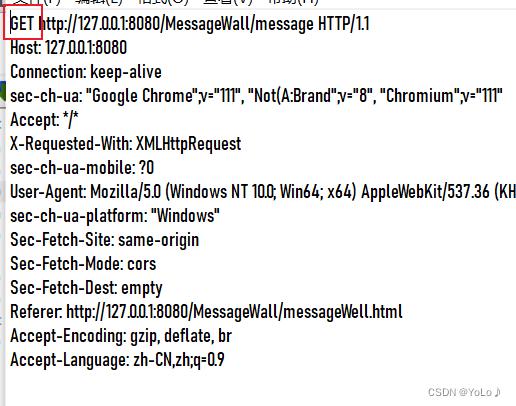
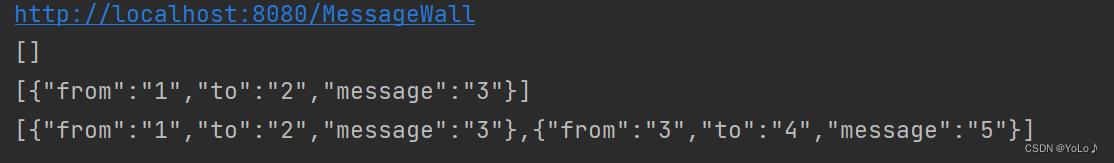
启动服务器,输入URL后:浏览器此时发送了GET请求

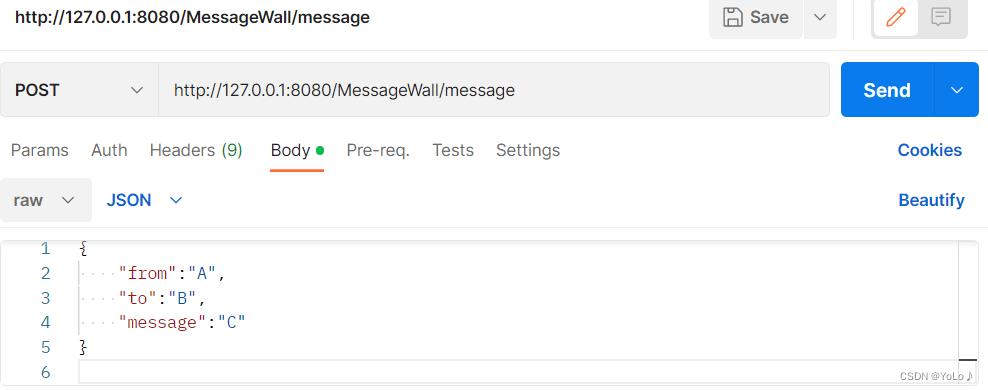
通过postman发送几个请求

还没有post数据,所以得到的是[],我们提交几个数据

然后再GET

当我们多post几次时,就会获得这种数组形式的数据了

前端
接下来我们编写前端的代码,也就是能够让前端能发起这些请求并解析响应
post是点击提交按钮发起,get是页面加载是发起
我们先将前端代码拷贝至webapp,然后增加交互的代码
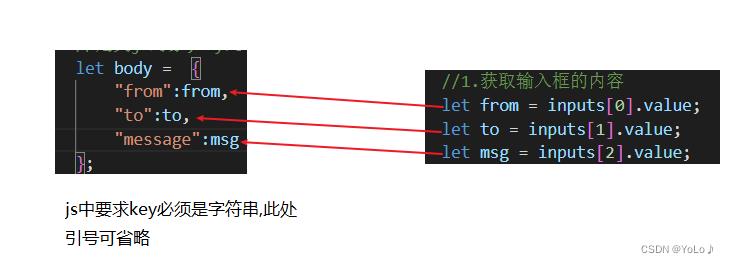
先构造一个js对象body用来获取输入框内容
 当前body还是个js对象,网络传输中是不能传输js对象的
当前body还是个js对象,网络传输中是不能传输js对象的
需要把js对象构造成约定好的json字符串来传输.js内置了转换库,不用引入解析库了

重启服务器过后,输入数据提交,抓包观察结果

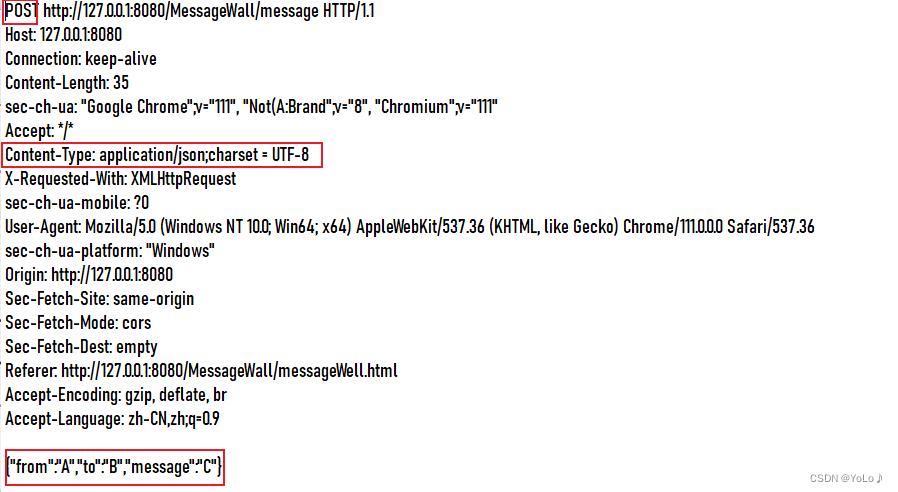
POST请求抓包结果:
 可以看到body显然是一个json格式数据,符合我们最初的约定
可以看到body显然是一个json格式数据,符合我们最初的约定
我们分析一下前后端的交互过程:

写到这里我们实现了存档功能,但是刷新后,页面还是没有数据,还要实现读档功能
让浏览器发送GET请求

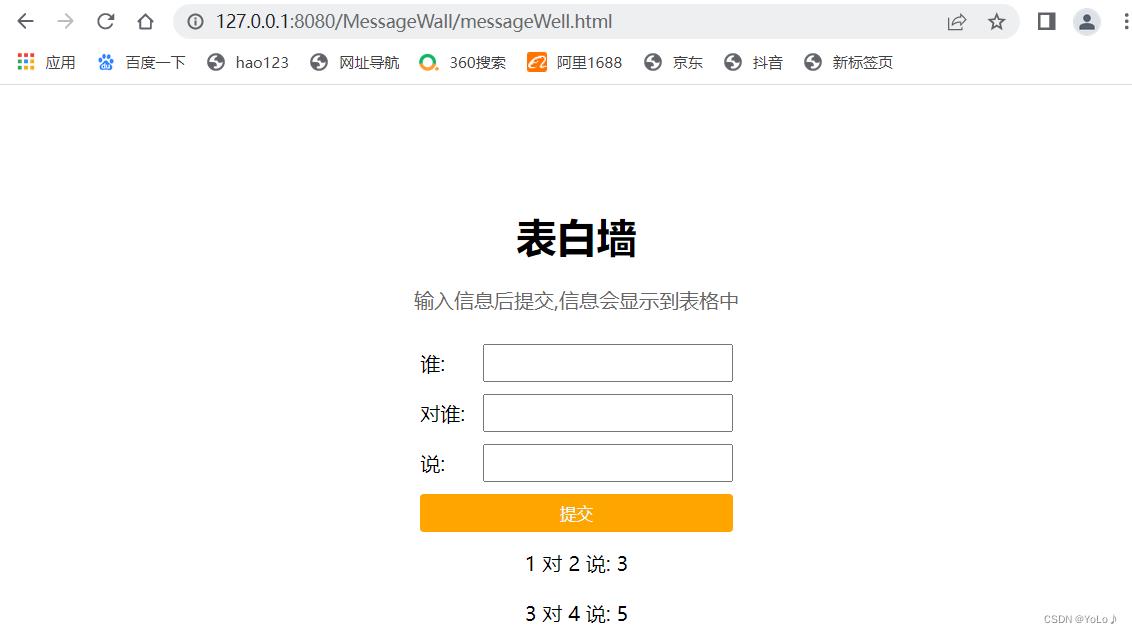
重启服务器后提交一些数据,再次刷新或者重开页面,数据都会被加载到页面上

通过抓包可以发现,当刷新页面时,会触发GET请求来获取服务器的数据
请求

响应

这里的数据时存储在服务器内存中的,重启服务器,数据仍然会丢失,所以我们需要将数据存储到数据库中,这样就没问题了,或者将数据存到文本文件中也行.这里我们使用数据库,功能更加强大
连接数据库
这里只有一个表,message(from,to,message)
mysql> create table message(`from` varchar(20),`to` varchar(20),message varchar(50));
Query OK, 0 rows affected (0.04 sec)
mysql> desc message
-> ;
+---------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+---------+-------------+------+-----+---------+-------+
| from | varchar(20) | YES | | NULL | |
| to | varchar(20) | YES | | NULL | |
| message | varchar(50) | YES | | NULL | |
+---------+-------------+------+-----+---------+-------+
3 rows in set (0.00 sec)实现和数据库的操作
我们先封装一些数据库的操作
//封装数据库连接过程
//作为工具类
public class DBUtil
//单例饿汉模式
private static DataSource dataSource = new MysqlDataSource();
static
//使用静态代码块初始化
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("123456");
//建立连接
public static Connection getConnection() throws SQLException
return dataSource.getConnection();
//释放资源
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet)
//此处的异常分开捕捉比较好,否则会影响后面的代码不能执行
if(resultSet!=null)
try
resultSet.close();
catch (SQLException e)
throw new RuntimeException(e);
if(statement!=null)
try
statement.close();
catch (SQLException e)
throw new RuntimeException(e);
if(connection!=null)
try
connection.close();
catch (SQLException e)
throw new RuntimeException(e);
此时就不需要List来存储了
提供一对方法,存取消息
save方法用来提交一条信息,load方法用来加载所有信息
重启服务器后,提交几次数据

控制台打印日志

数据库的表中增加了数据,浏览器页面重新加载后,会通过服务器获取到数据库中的数据,以前的数据都会被加载到浏览器页面显示出来
mysql> select*from message;
+------+------+---------+
| from | to | message |
+------+------+---------+
| 1 | 2 | 3 |
| 3 | 4 | 5 |
+------+------+---------+
2 rows in set (0.00 sec)4.完整代码
MessageServlet代码
import com.fasterxml.jackson.databind.ObjectMapper;
import sun.plugin2.message.PrintAppletReplyMessage;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message
public String from;
public String to;
public String message;
@WebServlet("/message")
public class MessageServlet extends HttpServlet
//保存数据的list
//private List<Message> list = new ArrayList<>();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//设置数据格式
resp.setContentType("application/json;charset = utf8");
//从服务器获取数据
ObjectMapper objectMapper = new ObjectMapper();
//java对象=>json数据
//objectMapper.writeValue(resp.getWriter(),list);
List<Message> messageList = load();
//将list=>json字符串
String jsonResp = objectMapper.writeValueAsString(messageList);
System.out.println(jsonResp);
//将字符串写回到响应的body中
resp.getWriter().write(jsonResp);
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
ObjectMapper objectMapper = new ObjectMapper();
//将body中的数据读取出来,json数据=>java对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存数据
//list.add(message);
save(message);
//返回
resp.setStatus(200);
//存一条消息
private void save(Message message)
//JDBC操作
Connection connection = null;
PreparedStatement statement = null;
try
//1.建立连接
connection = DBUtil.getConnection();
//2.构造sql
String sql = "insert into message values(?,?,?)";
statement = connection.prepareStatement(sql);
statement.setString(1, message.from);
statement.setString(2, message.to);
statement.setString(3, message.message);
//3.执行sql
statement.executeUpdate();
catch (SQLException e)
throw new RuntimeException(e);
finally
//4.关闭连接
DBUtil.close(connection,statement,null);
//取所有消息
private List<Message> load()
List<Message> list = new ArrayList<>();
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try
//1.建立连接
connection = DBUtil.getConnection();
//2.构造sql
String sql = "select * from message";
statement = connection.prepareStatement(sql);
//3.执行
resultSet = statement.executeQuery();
//4.遍历结果集
while(resultSet.next())
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
list.add(message);
catch (SQLException e)
throw new RuntimeException(e);
finally
//5.关闭资源
DBUtil.close(connection,statement,resultSet);
return list;
封装数据库操作代码
DBUtil
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
//封装数据库连接过程
//作为工具类
public class DBUtil
//单例饿汉模式
private static DataSource dataSource = new MysqlDataSource();
static
//使用静态代码块初始化
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("123456");
//建立连接
public static Connection getConnection() throws SQLException
return dataSource.getConnection();
//释放资源
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet)
//此处的异常分开捕捉比较好,否则会影响后面的代码不能执行
if(resultSet!=null)
try
resultSet.close();
catch (SQLException e)
throw new RuntimeException(e);
if(statement!=null)
try
statement.close();
catch (SQLException e)
throw new RuntimeException(e);
if(connection!=null)
try
connection.close();
catch (SQLException e)
throw new RuntimeException(e);
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* *是通配符选择器,会选中页面所有的元素 */
/* 消除浏览器的默认显示模式 */
*
margin: 0;
padding: 0;
box-sizing: border-box;
.container
width: 600px;
margin: 0 auto;
h1
margin-top: 100px;
text-align: center;
p
text-align: center;
color: #666;
margin: 20px auto;
.row
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
.row span
width: 50px;
.row input
width: 200px;
height: 30px;
.row button
width: 250px;
height: 30px;
color: aliceblue;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 3px;
/* 点击反馈 */
.row button:active
background-color: grey;
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入信息后提交,信息会显示到表格中</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
//实现提交操作,点击提交按钮,将用户输入的内容提交到页面上
//点击的时候获取输入框内容,然后创建一个新的div.row,将内容构造进去
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('button');
button.onclick = function()
//1.获取输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if(from =='' || to == '' || msg == '')
return;
//2.构造新的div
let rowDiv = document.createElement('div');
rowDiv.className = 'row';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv)
//3.清空之前的输入
for(let input of inputs)
input.value = '';
//4.新增代码,将数据提交给服务器,构造post请求
//定义js对象,key是字符串,value是js中的变量常量
let body =
"from":from,
"to":to,
"message":msg
;
//转换
strBody = JSON.stringify(body);
console.log("strBody = "+strBody);
$.ajax(
type:'post',
url:'message',
data:strBody,
contentType:"application/json;charset = utf8",
success :function(body)
console.log("发布成功");
);
//新增:浏览器在页面加载的时候发送get请求,从服务器获取数据并添加到页面中
$.ajax(
type:'get',
url:'message',
success:function(body)
//此处拿到的body是一个js数组
//本来服务器返回的是一个json字符串,但是jquery的ajax能够自动识别并转换成js对象数组
//遍历数组,取出元素,构造到页面
for(let message of body)
//2.构造新的div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = message.from + ' 对 ' + message.to + ' 说: ' + message.message;
containerDiv.appendChild(rowDiv);
);
</script>
</body>
</html>至此,这个前后端可交互的网站就完成了,基于这样的机制,我们再添加其它的代码,就能做出其它更多的功能,可以说是从0到1的突破.
以上是关于求编写一个表白程序?的主要内容,如果未能解决你的问题,请参考以下文章
python编写关不掉的流氓表白软件——快去找你爱的他表白吧