html怎么合并单元格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么合并单元格相关的知识,希望对你有一定的参考价值。
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列。
代码演示:
<table border="1" style=margin:200>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>
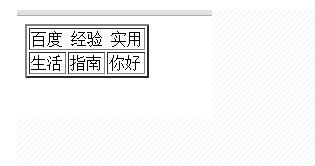
演示结果

扩展资料:
rowspan规定表头单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。
参考技术A1.首先,我们打开DreamWeaver软件,新建一个html的页面,并以table命名进行保存。

2.然后我们在页面的body标签内部,新建一个table,并在内部添加行和单元格标签。

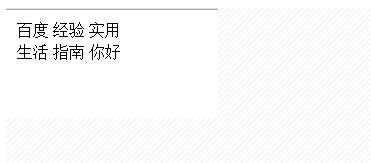
3.接下来,我们需要在每个单元格中添上相应的文字,并在浏览器中查看效果。

4.可以看到,各个单元格之间的区别并不明显,我们需要为其添加边框。

5.边框只需要在table标签中添加,border即可,border值为阿拉伯数字,添加border后,效果更明显。

6.我们接下来要将第一行的三个单元格合并成一个单元格。分别是跨行合并的rowspan和跨列合并的colspan。

7.具体的用法是这样的。我们在td标签中添加colspan="",引号内填写相应的阿拉伯数字即可。

8.然后在浏览器中刷新页面,可以看到第一行变成了一个单元格。这样就成功了。

扩展资料:
HTML是超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTML由来
万维网上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。
这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以被称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
HTML定义
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
参考资料:HTML-百度百科
HTML中表格的单元格(水平或垂直方向)合并
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>表格合并(水平和垂直方向)</head>
<base target="_self">
<body>
<!--初始表格-->
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td>济宁</td>
</tr>
<tr>
<td>深圳</td>
<td>广州</td>
<td>泰安</td>
</tr>
</table>
<!--水平方向上的合并-->
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td colspan="2">北京</td> <!--第一个单元格与第二个单元格合并,colspan="2"意思是第一个单元格的长度改变成两个单元格的长度,也就是把第一个单元格长度边长两倍,第二个单元格的<td></td>删除。-->
<td>济宁</td>
</tr>
<tr>
<td>深圳</td>
<td>广州</td>
<td>泰安</td>
</tr>
</table>
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td>济宁</td>
</tr>
<tr>
<td>深圳</td>
<td colspan="2">广州</td>
</tr>
</table>
<br><br><br><br><br>
<!--垂直方向上的单元格合并-->
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td rowspan="2">北京</td><!--第一个单元格垂直方向上合并,改变第一个单元格在垂直方向上的长度,变成原先的两倍,但是表格的高度和长度不变,所以要删除深圳所在的单元格(rowspan="2"意思是第一个单元格现在的长度等于原先两个单元格的长度)-->
<td>上海</td>
<td>济宁</td>
</tr>
<tr>
<td>广州</td>
<td>泰安</td>
</tr>
</table>
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td rowspan="2">济宁</td>
</tr>
<tr>
<td>深圳</td>
<td>广州</td>
</tr>
</table>
</body>
</html>

扩展资料:
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
参考资料:HTML-百度百科
参考技术C跨行合并:rowspan 如:rowspan = " 2 "
跨列合并:colspan 如:colspan = " 3 "

第一部分:rowspan使用方法
<table border=2 width="50%">
<tr>
<td rowspan=2> 行1,条目1 </td>
<td> 行1,条目2</td>
</tr>
<tr><td>行2,条目1</td></tr>
</table>
第二部分:colspan使用方法
<table border=2 width="50%">
<tr>
<td> 行1,条目1 </td>
<td> 行1,条目2</td>
</tr>
<tr><td colspan=2 align="center">行2,条目1</td></tr>
</table>
1. 没有增加rowspan时的效果是:
行1,条目1 行1,条目2
行2,条目1 "没有内容"
2. 增加rowspan后的效果是:
行1,条目1 行1,条目2
行2,条目1(整个为一个单元格)
扩展资料:
超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
参考资料:
百度百科-html
参考技术D 跨行合并:rowspan 如:rowspan = " 2 "跨列合并:colspan 如:colspan = " 3 "
希望回答对你有帮助,如果有疑问,请继续追问
答题不易,互相理解,您的采纳是我前进的动力,感谢您。本回答被提问者和网友采纳
在excel中怎么合并单元格?
在excel快速单元格比如说A5和A6合并但是在A栏和B栏的单元格不用合并,以此类推,B5和B6,C5和C6,D5和D6,Q5和Q6,
右击桌面背景新建Excel,并打开写入数据。选择需要合并单元格的区域。开始-合并居中-合并单元格。点击确定。就看到单元格已经合并成功,详细步骤:
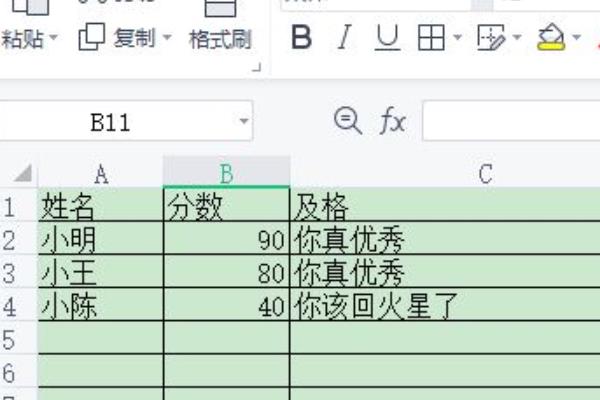
1、右击桌面背景新建Excel,并打开写入数据。

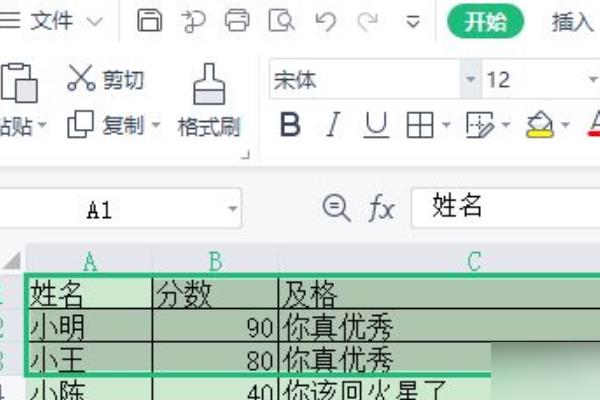
2、选择需要合并单元格的区域。

3、开始-合并居中-合并单元格。

4、单元格已经合并成功,表格更加美观。

首先鼠标左键选中你要合并的单元格

请点击输入图片描述
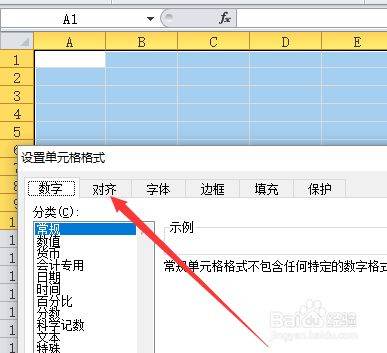
右击选中的单元格,在弹出命令栏点击【设置单元格格式】

请点击输入图片描述
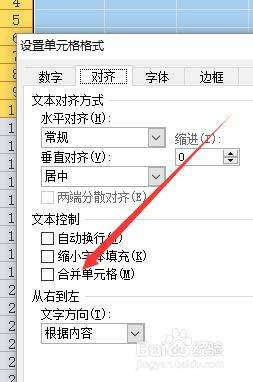
点击窗口上端的【对齐】命令

请点击输入图片描述
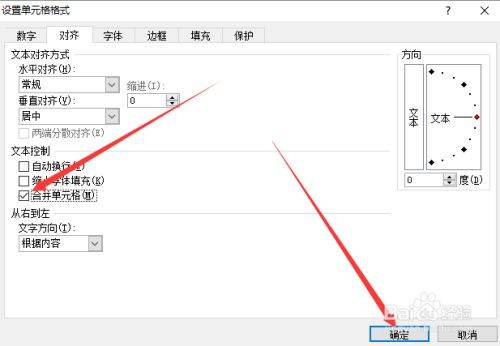
然后点击勾选【合并单元格】

请点击输入图片描述
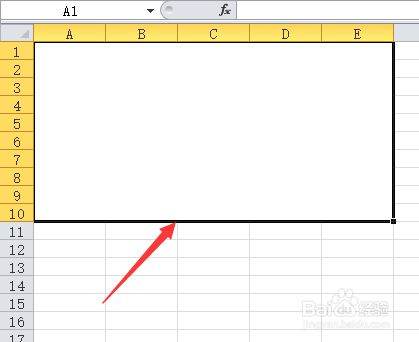
勾选后点击右下角的【确定】按钮

请点击输入图片描述
现在单元格合并就完成了,上面的我只是一个示范,你可以根据你的需要合并单元格,步骤都和上面一样。

请点击输入图片描述
在Excel中合并单元格操作步骤如下:
- 选中A5:A6单元格区域;依次单击“开始”选项卡-“合并居中”;将鼠标移至右下角成十字时按住鼠标左键向右填充至Q列即可。。
以上是关于html怎么合并单元格的主要内容,如果未能解决你的问题,请参考以下文章