html从数据库中读取数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html从数据库中读取数据相关的知识,希望对你有一定的参考价值。
如题你实现了吗?我现在很困惑,能不能帮帮我?
<html><body>……</body></html>里面从数据库中读数据,你是通过什么途径实现的能教教我吗?
我是新手,真的希望能帮帮我,谢谢大哥!
简单的关系可以这样理解:
数据库<--->JSP或ASP或PHP或RUBY等语言<--->HTML
如:在JSP页面中显示完整代码如下:
<%@ page
language="java"
contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
%>
<%@page import="java.sql.*"%>
<center>
<H1> <font color="blue" size="12">管理中心</font></H1>
<HR />
<table border="1">
<tr>
<th>ID</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>删除</th>
</tr>
<%
// 数据库的名字
String dbName = "zap";
// 登录数据库的用户名
String username = "sa";
// 登录数据库的密码
String password = "123";
// 数据库的IP地址,本机可以用 localhost 或者 127.0.0.1
String host = "127.0.0.1";
// 数据库的端口,一般不会修改,默认为1433
int port = 1433;
String connectionUrl = "jdbc:sqlserver://" + host + ":" + port + ";databaseName=" + dbName + ";user=" + username
+ ";password=" + password;
//
//声明需要使用的资源
// 数据库连接,记得用完了一定要关闭
Connection con = null;
// Statement 记得用完了一定要关闭
Statement stmt = null;
// 结果集,记得用完了一定要关闭
ResultSet rs = null;
try
// 注册驱动
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
// 获得一个数据库连接
con = DriverManager.getConnection(connectionUrl);
String SQL = "SELECT * from note";
// 创建查询
stmt = con.createStatement();
// 执行查询,拿到结果集
rs = stmt.executeQuery(SQL);
while (rs.next())
%>
<tr>
<td>
<%=rs.getInt(1)%>
</td>
<td>
<a href="prepareupdate?ID=<%=rs.getInt("ID")%>" target="_blank"><%=rs.getString(2)%></a>
</td>
<td>
<%=rs.getString(3)%>
</td>
<td>
<%=rs.getString(4)%>
</td>
<td>
<a href="delete?ID=<%=rs.getInt("ID")%>" target="_blank">删除</a>
</td>
</tr>
<%
catch (Exception e)
// 捕获并显示异常
e.printStackTrace();
finally
// 关闭我们使用过的资源
if (rs != null)
try
rs.close();
catch (Exception e)
if (stmt != null)
try
stmt.close();
catch (Exception e)
if (con != null)
try
con.close();
catch (Exception e)
%>
</table>
<a href="insert.jsp">添加新纪录</a>
</center> 参考技术A html只能通过ajax接口跟后台数据库接口通信,然后取出来的数据在页面上显示。
以下是一个例子:
html文件suggest.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script language="JavaScript" type="text/javascript" src="ajax_search.js"></script>
<style type="text/css" media="screen">
body
font: 11px arial;
.suggest_link
background-color: #FFFFFF;
padding: 2px 6px 2px 6px;
cursor:hand;
.suggest_link_over
background-color: #E8F2FE;
padding: 2px 6px 2px 6px;
#search_suggest
position:relative;
background-color: #FFFFFF;
text-align: left;
border: 1px solid #000000;
left: -12px;
top: 1px;
height: 74px;
width: 170px;
display:none;
</style>
</head>
<body background="bg.gif">
<center>
<h3>实现搜索提示</h3>
<div style="width: 500px;">
<input type="text" id="txtSearch" name="txtSearch" onKeyUp="searchSuggest();" autocomplete="off" />
<input type="submit" id="cmdSearch" name="cmdSearch" value="搜索"/><br />
<div id="search_suggest"></div>
</div>
</center>
</body>
</html>
ajax_search.js:
var searchReq = createAjaxObj();
function createAjaxObj()
var httprequest=false;
if (window.XMLHttpRequest) //为非IE浏览器生成XmlHttpRequest对象
httprequest=new XMLHttpRequest()
if (httprequest.overrideMimeType) httprequest.overrideMimeType('text/xml')
else if (window.ActiveXObject) //为IE浏览器生成XmlHttpRequest对象
try
httprequest=new ActiveXObject("Msxml2.XMLHTTP");
catch (e)
try
httprequest=new ActiveXObject("Microsoft.XMLHTTP");
catch (e)
return httprequest
function searchSuggest()
if (searchReq.readyState == 4 || searchReq.readyState == 0)
var str = escape(document.getElementById('txtSearch').value);
searchReq.open("GET", 'search?search=' + str, true);//向服务器端发送请求
searchReq.onreadystatechange = handleSearchSuggest; //设置回调函数
searchReq.send(null);
function handleSearchSuggest()
//这是回调函数,处理从服务器端返回的信息
if (searchReq.readyState == 4)
var ss = document.getElementById('search_suggest')
ss.innerHTML = '';
var str = searchReq.responseText.split("\n");
for(i=0; i < str.length - 1; i++)
var suggest = '<div onmouseover="javascript:suggestOver(this);" ';
suggest += 'onmouseout="javascript:suggestOut(this);" ';
suggest += 'onclick="javascript:setSearch(this.innerHTML);" ';
suggest += 'class="suggest_link">' + str[i] + '</div>';
ss.innerHTML += suggest;
ss.style.display="block";
function suggestOver(div_value)
div_value.className = 'suggest_link_over';
function suggestOut(div_value)
div_value.className = 'suggest_link';
function setSearch(value)
document.getElementById('txtSearch').value = value;
document.getElementById('search_suggest').innerHTML = '';
document.getElementById('search_suggest').style.display="none";
servlet文件SearchSuggest.java:
package com;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SearchSuggest extends HttpServlet
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, java.io.IOException
response.setCharacterEncoding("UTF-8");
String search = request.getParameter("search"); //接受参数值
String sql = "select GoodsName from Goods where GoodsName like '"+search+"%' order by GoodsName";//设置查询语句
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
ArrayList vData = new ArrayList();
java.io.PrintWriter out = response.getWriter();
try
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver"); //注册数据库连接驱动
String MdbPath = "F:/sneaker/Tomcat/webapps/search/database/#costume.mdb";
String url= "jdbc:odbc:driver=Microsoft Access Driver (*.mdb);DBQ=" + MdbPath ;
conn = DriverManager.getConnection(url);
stmt = conn.createStatement();
rs = stmt.executeQuery(sql); //执行查询
while (rs.next())
vData.add(rs.getString("GoodsName"));
StringBuilder buf = new StringBuilder();
for (int i=0;i<vData.size();i++)
String keyword = (String)vData.get(i);
buf.append(keyword+"\n");
out.print(buf.toString());//向客户端输出信息
catch (Exception e)
e.printStackTrace();
finally
try
if (stmt != null)
stmt.close();
if (conn != null)
conn.close();
catch (SQLException sqle)
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, java.io.IOException
doPost(request, response);
参考技术B html是一种静态语言。不能直接读取数据库里的内容。。。
如果要读数据库。你必须会一些简单的php asp之类。。。这些是服务器端的程序语言,可以操作数据库的是这个。。。而html是客户端的。肯定不能操作数据库。。。本回答被提问者和网友采纳
从JSON中读取数据追加到HTML中
本文来自https://www.jianshu.com/p/04127d74d88c,并非本人原创,只是作为自己学习使用的资料,如有浏览者请点击地址自行到原作者页面浏览
有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing
如果想要效果更好看,还要加上格式化的代码和样式:
js代码:
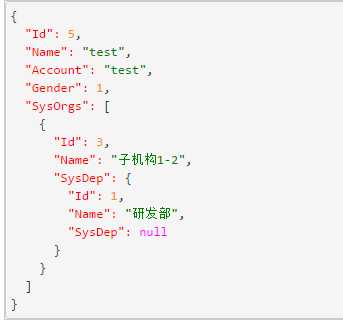
function syntaxHighlight(json) { if (typeof json != ‘string‘) { json = JSON.stringify(json, undefined, 2); } json = json.replace(/&/g, ‘&‘).replace(/</g, ‘<‘).replace(/>/g, ‘>‘); return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(s*:)?|(true|false|null)|-?d+(?:.d*)?(?:[eE][+-]?d+)?)/g, function(match) { var cls = ‘number‘; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = ‘key‘; } else { cls = ‘string‘; } } else if (/true|false/.test(match)) { cls = ‘boolean‘; } else if (/null/.test(match)) { cls = ‘null‘; } return ‘<span class="‘ + cls + ‘">‘ + match + ‘</span>‘; }); }
样式代码:<style> pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; } .string { color: green; } .number { color: darkorange; } .boolean { color: blue; } .null { color: magenta; } .key { color: red; } </style>
html代码:<pre id="result">
</pre>
</pre>
调用代码:
$(‘#result‘).html(syntaxHighlight(res));
效果:

以上是关于html从数据库中读取数据的主要内容,如果未能解决你的问题,请参考以下文章