html 行级元素和块级元素标签列表分别都有哪些
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 行级元素和块级元素标签列表分别都有哪些相关的知识,希望对你有一定的参考价值。
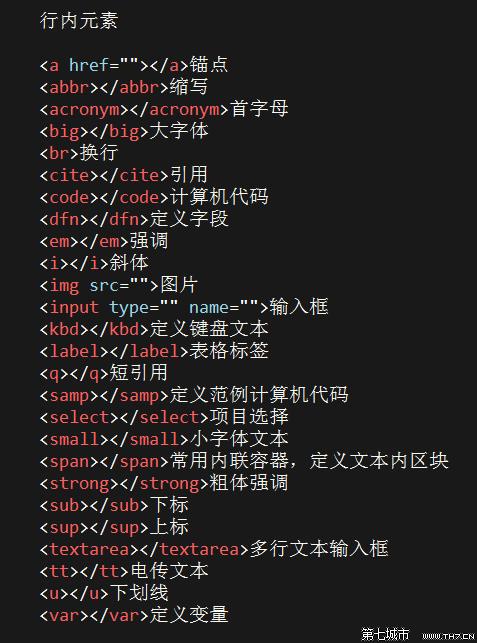
行内元素列表:
<a>标签可定义锚
<abbr>表示一个缩写形式
<acronym>定义只取首字母缩写
<b>字体加粗
<bdo>可覆盖默认的文本方向
<big>大号字体加粗
<br>换行
<cite>引用进行定义
<code>定义计算机代码文本
<dfn>定义一个定义项目
<em>定义为强调的内容
<i>斜体文本效果
<img>向网页中嵌入一幅图像
<input>输入框
<kbd>定义键盘文本
<label>标签为
<input> 元素定义标注(标记)
<q>定义短的引用
<samp>定义样本文本
<select>创建单选或多选菜单
<small>呈现小号字体效果
<span>组合文档中的行内元素
<strong>语气更强的强调的内容
<sub>定义下标文本
<sup>定义上标文本
<textarea>多行的文本输入控件
<tt>打字机或者等宽的文本效果
<var>定义变量
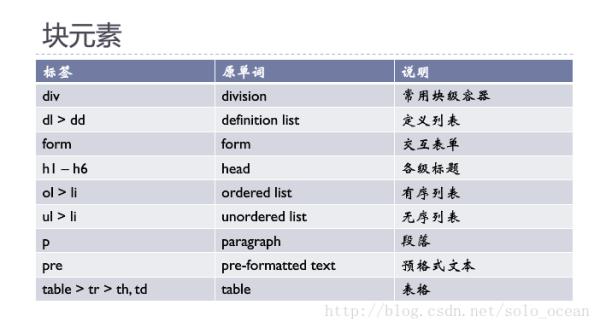
块级元素列表:
<address>定义地址
<caption>定义表格标题
<dd>定义列表中定义条目
<div>定义文档中的分区或节
<dl>定义列表
<dt>定义列表中的项目
<fieldset>定义一个框架集
<form>创建 HTML 表单
<h1>定义最大的标题
<h2>定义副标题
<h3>定义标题
<h4>定义标题
<h5>定义标题
<h6>定义最小的标题
<hr>创建一条水平线
<legend>元素为
<fieldset>元素定义标题
<li>标签定义列表项目
<noframes>为那些不支持框架的浏览器显示文本,于 frameset 元素内部
<noscript>定义在脚本未被执行时的替代内容
<ol>定义有序列表
<ul>定义无序列表
<p>标签定义段落
<pre>定义预格式化的文本
<table>标签定义 HTML 表格
<tbody>标签表格主体(正文)
<td>表格中的标准单元格
<tfoot>定义表格的页脚(脚注或表注)
<th>定义表头单元格
<thead>标签定义表格的表头
<tr>定义表格中的行

扩展资料:
一,从概念的角度解释块级元素和行内元素
1. 块级元素,一般都是从新行开始,它可以容纳行内元素和其他块元素,常见块级元素比如div/p等。“form”这个快元素比较特殊,他只能来容纳其他块元素
2. 行内元素:也叫做内联元素,一般都是语义级别的基本元素,内联元素已办只能容纳文本或者其他内联元素。
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都是从新行开始的。
而当加了css控制以后,块元素可以变为内联元素,内联元素也可以变为块元素。
二,块级元素和内联元素的区别
1. 块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列到同一行里,直到一行排不下,才会换行,其宽度随元素的内容变化而变化,
2. 一般情况下,块级元素可以设置width,height属性,行内元素设置width,height无效
(注意,块级元素设置了width宽度属性后仍然是独占一行的)
3. 块级元素可以设置margin,padding属性
行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果
html行级元素:

<span>...</span>
<a>...</a> 链接
<br> 换行
<b>...</b> 加粗
<strong>...</strong> 加粗
<img > 图片
<sup>...</sup> 上标
<sub>...</sub> 下标
<i>...</i> 斜体
<em>...</em> 斜体
<del>...</del> 删除线
<u>...</u> 下划线
<input>...</input> 文本框
<textarea>...</textarea> 多行文本
<select>...</select> 下拉列表
html块级元素:
<address>...</adderss>
<center>...</center> 地址文字
<h1>...</h1> 标题一级
<h2>...</h2> 标题二级
<h3>...</h3> 标题三级
<h4>...</h4> 标题四级
<h5>...</h5> 标题五级
<h6>...</h6> 标题六级
<hr> 水平分割线
<p>...</p> 段落
<pre>...</pre> 预格式化
<blockquote>...</blockquote> 段落缩进 前后5个字符
<marquee>...</marquee> 滚动文本
<ul>...</ul> 无序列表
<ol>...</ol> 有序列表
<dl>...</dl> 定义列表
<table>...</table> 表格
<form>...</form> 表单
<div>...</div>
扩展资料:
Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
参考资料来源:百度百科-web前端
一、行级(行内)元素列表:
1、<a>标签可定义锚;<abbr>表示一个缩写形式;<acronym>定义只取首字母缩写;<b>字体加粗;
5、<bdo>可覆盖默认的文本方向
6、<big>大号字体加粗
7、<br>换行
8、<cite>引用进行定义
9、<code>定义计算机代码文本
10、<dfn>定义一个定义项目
11、<em>定义为强调的内容
12、<i>斜体文本效果
13、<img>向网页中嵌入一幅图像
14、<input>输入框
二、块级元素列表:
1、<address>定义地址
2、<caption>定义表格标题

3、<dd>定义列表中定义条目
4、<div>定义文档中的分区或节
5、<dl>定义列表
6、<dt>定义列表中的项目
7、<fieldset>定义一个框架集
8、<form>创建 HTML 表单
9、<h1>定义最大的标题
10、<h2>定义副标题
11、<h3>定义标题
12、<h4>定义标题
13、<h5>定义标题
14、<h6>定义最小的标题
行内元素列表:
1、<a>标签可定义锚。
2、<abbr>表示一个缩写形式。
3、<acronym>定义只取首字母缩写。
4、<b>字体加粗。
5、<bdo>可覆盖默认的文本方向。

拓展资料
1、网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。
2、因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
参考技术D 块级元素占一行,不论内容多少只要是有2个这样的元素就会换行,行内元素内容少时不会换行。这是个重要区别。块级元素(block element)
div -最常用的块级元素
dl - 和dt dd搭配使用的块级元素
form - 交互表单
h1 - 大标题
hr - 水平分隔线
ol - 排序表单
p - 段落
ul - 非排序列表
内联元素(inline element)
a - 锚点
b - 粗体(不推荐)
br - 换行
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
label - 表格标签
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线追问
li是什么标签,全部在这了吗
追答li标签是HTML语言里的一个元素标签, li 标签定义列表项目
本回答被提问者采纳行内元素和块级元素
1. Top-level element 【顶级元素】: { html, body, frameset }
包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
2. Block-level element 【块级元素】: { p, h1~h6, div, ul }
顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的 p, h1~h6, div, ul 默认状态下都是属于块级元素。块级元素比较霸道,默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示。当然非块级元素也可以通过css的display:block;将其更改成块级元素。此外还有个特殊的,float也具有此功能。
块级元素能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔。块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
3. Inline element 【内联元素】: { a, br, em, img, li, span }
通俗点来说就是文本的显示方式,与块级元素相反,内联元素的高度宽度是不可以设置的,其宽度就是自身文字或者图片的宽度。我们常用到的<a>、<span>、<em>都属于内联元素。内联元素的显示特点就是像文本一样的显示,不会独自占据一个行。当然内联元素也能变成块级元素,那就是通过css的display:inline;和float来实现。
内联元素依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行.
以上是关于html 行级元素和块级元素标签列表分别都有哪些的主要内容,如果未能解决你的问题,请参考以下文章