Python学习---抽屉框架分析[点赞功能分析]
Posted 小a玖拾柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习---抽屉框架分析[点赞功能分析]相关的知识,希望对你有一定的参考价值。
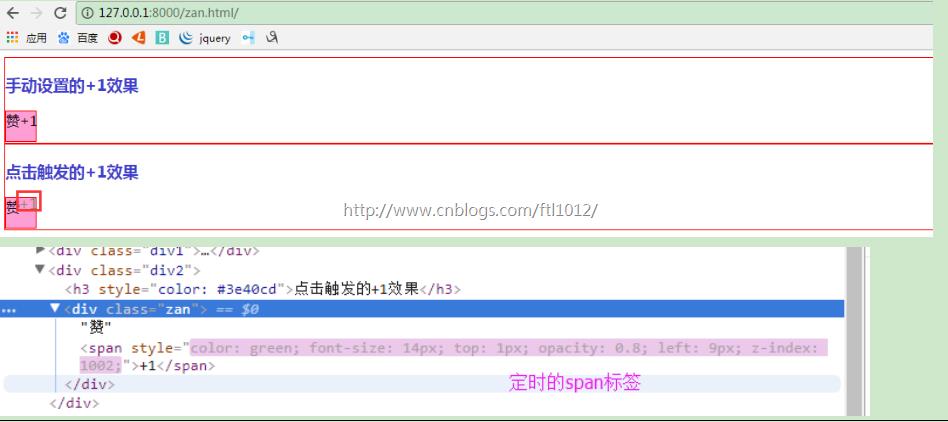
实际上就是多了一个隐藏的span标签,内容是+1,配合setInterval实现的动态效果
settings.py
INSTALLED_APPS = [ ... \'app01\', # 注册app ] STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号 TEMPLATES = [ ... \'DIRS\': [os.path.join(BASE_DIR, \'templates\')], ]
urls.py
from django.contrib import admin from django.urls import path from django.conf.urls import url, include from app01 import views urlpatterns = [ # 点赞效果实现 url(r\'^zan.html\', views.zan), ]
views.py
from django.shortcuts import render, redirect
from app01 import models
# 点赞效果实现
def zan(request):
return render(request, \'zan.html\')
views.py
from django.shortcuts import render, redirect
from app01 import models
# 点赞效果实现
def zan(request):
return render(request, \'zan.html\')
templates/zan.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{
height:100px;
border:1px solid red;
}
.zan {
height: 35px;
width: 35px;
color: black;
background-color: #ff9dd5;
position: relative;
cursor: pointer;
z-index: 1000;
}
.zan span {
position: absolute;
}
</style>
</head>
<body>
<div class="div1">
<h3 style="color: #3e40cd">手动设置的+1效果</h3>
<div class="zan">赞
<span>+1</span>
</div>
</div>
<div class="div2">
<h3 style="color: #3e40cd">点击触发的+1效果</h3>
<div class="zan">赞</div>
</div>
</body>
<script src="/static/jquery-2.1.4.min.js"></script>
<script>
// 动态实现+1的效果
$(function(){
$(".div2").click(function () {
var tag_left = 5;
var tag_top =5;
var tag_opacity = 1; // 半透明状况
var tag_font_size = 12;
var tag = document.createElement(\'span\');
tag.innerHTML = "+1";
tag.style.color = \'green\';
tag.style.fontSize = tag_font_size + \'px\';
tag.style.top = tag_top + \'px\';
tag.style.opacity = tag_opacity;
tag.style.left = tag_left + \'px\';
$(".div2 .zan").append(tag);
var obj = setInterval(function () {
tag_left += 2;
tag_top -= 2;
tag_opacity -= 0.1; // 半透明状况
tag_font_size += 1;
tag.style.fontSize = tag_font_size + \'px\';
tag.style.top = tag_top + \'px\';
tag.style.opacity = tag_opacity;
// tag.style.position = \'absolute\';
tag.style.zIndex = 1002;
tag.style.left = tag_left + \'px\';
if(tag_opacity<0){
clearInterval(obj);
tag.remove();
}
}, 100)
})
})
</script>
</html>
页面显示;
以上是关于Python学习---抽屉框架分析[点赞功能分析]的主要内容,如果未能解决你的问题,请参考以下文章