css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中相关的知识,希望对你有一定的参考价值。
需要兼容各种浏览器
.img_adisplay:table-cell;vertical-align:middle;text-align:center;overflow:hidden;width:310px;height:310px;background:url(../images/stripe-5px.gif) repeat;
.img_a imgmax-height:310px;max-width:310
<a class="img_a" href="#" target="_blank"><img src="images/750x350-1.jpg"/></a>
例子用到的img图片宽度为750px,高度为350px
但是IE8出来的效果如下(.img_a的div宽度被撑开了):
理想效果应该是如下:

一、css图片水平居中。
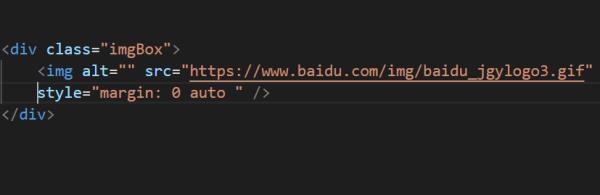
1、利用margin: 0 auto实现图片居中,就是在图片上加上css样式margin: 0 auto 如下:

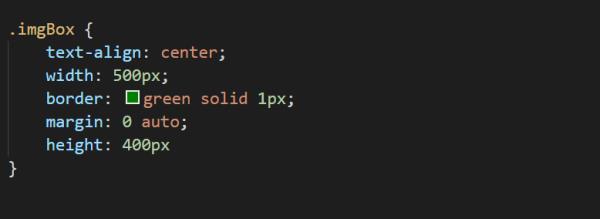
2、设置imgBox的样式如下:

3、此时的效果如下:(图片在容器内,水平居中)

二、css图片垂直居中。
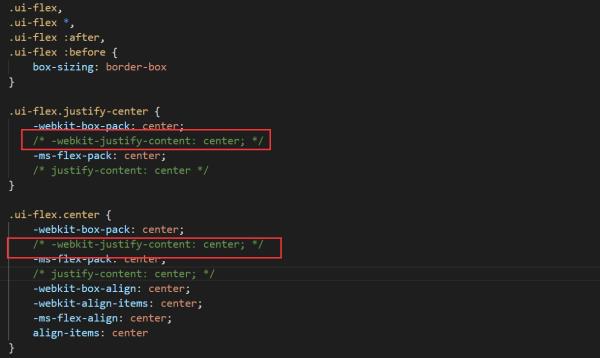
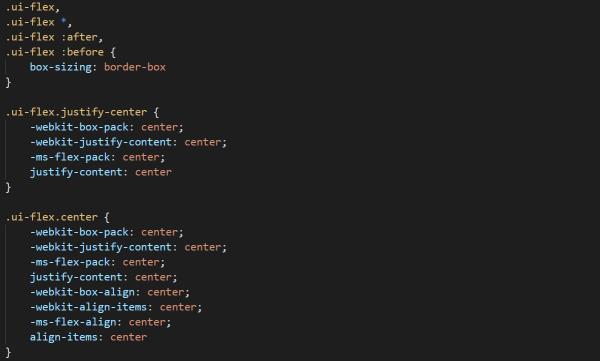
1、css代码如下,使用flex布局实现。

2、页面代码HTML如下:

3、此时的效果如下:(垂直居中)

三、 css图片水平垂直居中。
1、利用flex布局实现css水平垂直居中,设计css代码如下:

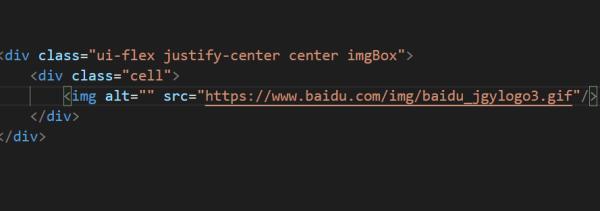
2、Html代码如下:

3、此时的效果如下:(水平垂直居中)

扩展资料:
在容器上使用display: flex来告诉浏览器,这是一个flex布局的开始。然后给所有的item添加一个flex: 1的属性,来表明元素都是flex布局中的内容。
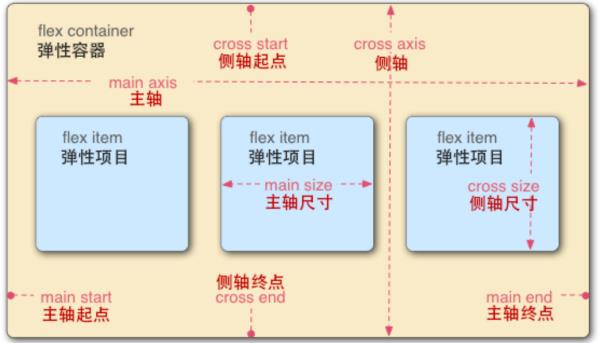
关于flex,最重要的就是要记住他有两条轴线(主轴、交叉轴),绝大部分属性都是依赖于轴线的方向。如下图所示:

这样,容器内的元素会沿着主轴来平分所有的区域,就这样已经实现了一个多列等宽布局。
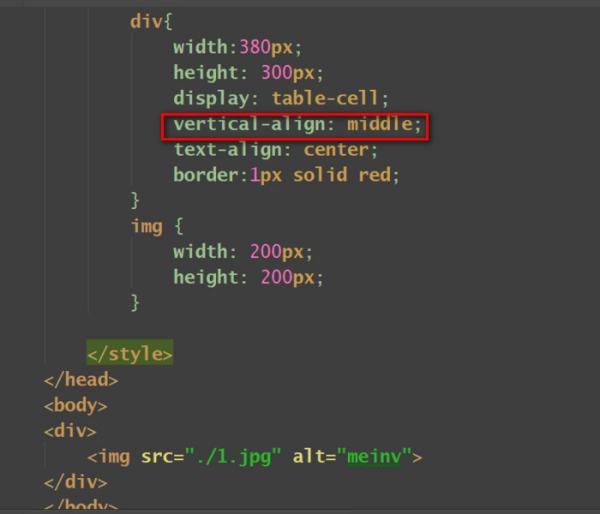
参考技术A1、第一种css代码如图所示。display设置成table-cell,text-align为center,垂直居中设置vertical-align为middle。

2、打开浏览器查看结果,图片已处于正中状态。

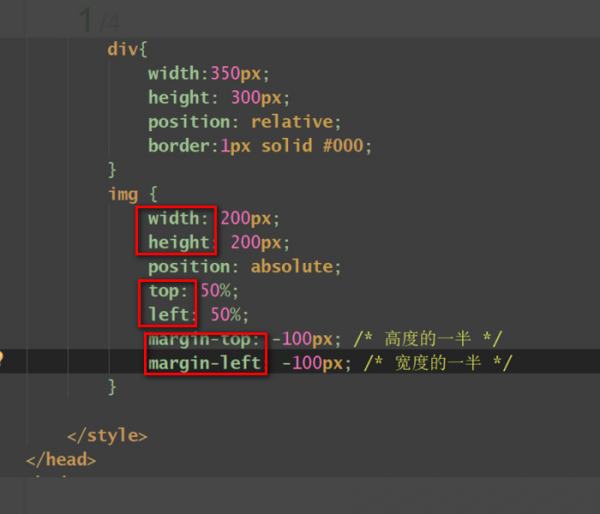
3、第二种方法css代码如图。div设置成相对定位,img设置成绝对定位,然后left:50%,top:50%,此时图片的左上角将位于div的中心。重点:图片向上移动图片高度的一半,并向左移动图片宽度的一半。正好为与div正中间。

4、在浏览器查看结果,图片水平,垂直均居中。

垂直居中的话就在img上设置vertical-align:middle
至于水平垂直居中?这的问题与上面的已经重复了
例如:
<div style="text-align:center; width:100px; height:40px;"><img src="图片" style="vertical-align:middle;" width="16" height="16" /></div>追问
请允许我追问下:如果在设置了最大宽度和最大高度的情况下,同时需要水平垂直居中,应该如何处理~?
追答无论是最大还是最小宽度高度,并不会影响图片的水平和垂直方向居中;
有一个要提醒下你,如果你div内插入了img图片后就尽量别插入其他元素,比如文字或者其他标签,否则img可能会不是100%的垂直居中,可能会偏上或者偏下一点点距离
其实还有其他方法垂直居中的,那就是设为背景图片并设定图片一直处于水平和垂直方向居中即可,这个也是无论div宽度高度是多少都居中的
background:url(图片) center no-repeat;
帮忙看看我的问题补充,谢谢~
追答按照你给的样式,我这里测试是没问题的,你用360浏览器的代码查看工具F12或者火狐的Firebug检查一下代码和样式,看看是哪里出问题了
本回答被提问者和网友采纳 参考技术C 其实很简单的,imgmargin:0 auto 把图片取成块 display:block margin:0 auto 看能不能水平居中 参考技术D 可以通过padding ,margin的值控制居中,如果有走位的,可以试试加个display:inline;追问这样控制居中太麻烦,因为后台读出数据的图片尺寸不一
追答图片尺寸不一的话,只能给图片加固定数值了,这样,不会担心图片大小不一被挤了。或者给图片层定义下overflow:hidden;
追问在图片太大,并使用overflow:hidden的情况下,如何令图片居中?使用margin或者padding控制吗?
追答这个用margin和padding应该控制不了居中,看看能不能用js控制吧
css如何使背景图片水平居中
CSS中定位背景图片的属性是:background-position,用法background-position 属性设置背景图像的起始位置。
你要水平居中可以:
div{background-position:center center}//第一个center是水平居中,第二个center是上下居中
CSS(层叠样式表)级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
以上是关于css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中的主要内容,如果未能解决你的问题,请参考以下文章