Python学习---JSONP学习180130
Posted 小a玖拾柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习---JSONP学习180130相关的知识,希望对你有一定的参考价值。
同源策略机制
同源:协议://IP:端口【协议,域名,端口相同】
跨域:知道对方接口,同时对方返回的数据也必须是Jsonp格式的
问题描述:Ajax跨域请求数据的时候,实际浏览器已经拿到数据,但是浏览器由于同源策略隐藏了这些内容,不给我们看这些数据。换言之,Ajax不能跨域请求数据。
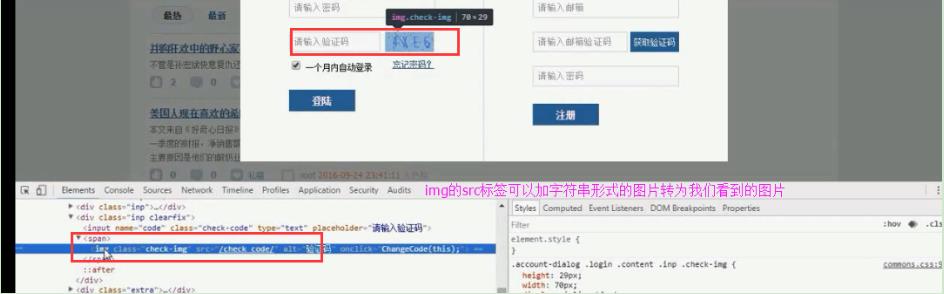
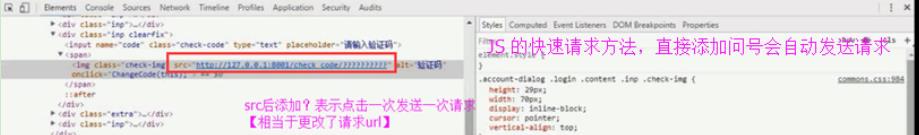
问题解决:<script src="">
有src属性的标签都可以跨域请求数据,这也就是为什么img我们可以引用别的网站的图片


JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
JSONP一定是GET请求
JSONP就是用来跨域的,没有用XmlHttpRequest对象和Ajax来发送请求,是一个伪造的请求。
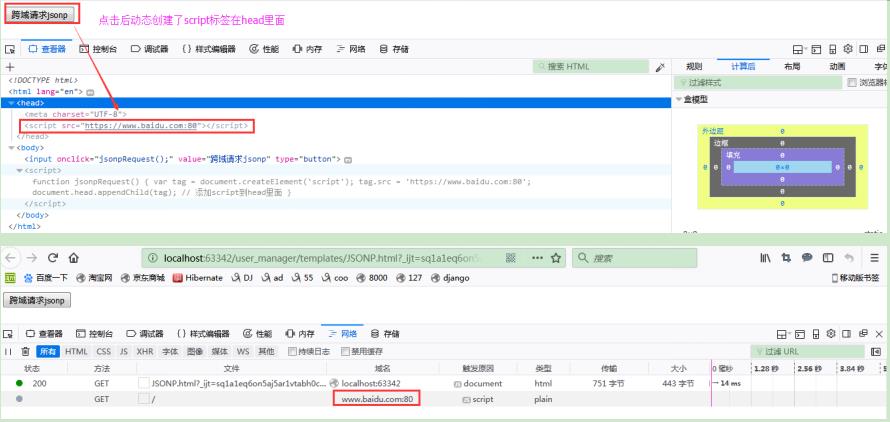
JSONP的本质就是动态的创建script标签,然后吧请求的url放入到自己的src标签里面【你请求的URL就是他的src】,拿到数据后[本地的函数接收并处理]最后动态的删除掉。再次发送则再次创建script标签
<script src=\'\'127.0.0.1:8080/XXX.do\'\'>
例如接收的数据是: li([1,2,3,4,5]) --->这里返回的数据li是个函数
function li(data){ // 本地函数
console.log(data)
}
JSONP的约定: 用函数名括起来加上数据 函数名([数据])
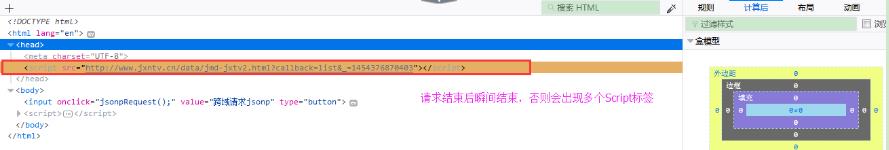
Jsonp自己实现JSONP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="button" onclick="jsonpRequest();" value="跨域请求jsonp">
</body>
<script>
tag = null;
function jsonpRequest() {
tag = document.createElement(\'script\');
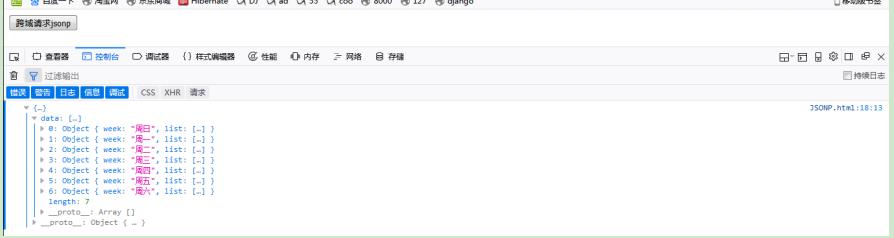
tag.src = \'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403\';
document.head.appendChild(tag); // 添加script到head里面
}
// 接收返回的JSONP的数据
function list(data) {
console.log(data);
document.head.removeChild(tag);
}
</script>
</html>



Jsonp实例一: 利用script标签的src属性
padding: 就是函数,将数据放在在函数内,然后打包发送给前台、
缺点:前台script里必须要有一个函数,处理一个写一个函数,因为本质是利用函数接收参数
正确应该动态添加script标签和内容
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function test(data) {
console.log(data)
}
</script>
{#跨站请求内容#}
<script src="http://127.0.0.1:8081/jquery_ajax_test/"></script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
# Jquery --> ajax
def ajax_jquery(request):
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
import json
def jquery_ajax_test(request):
print(\'request.POST\', request.POST)
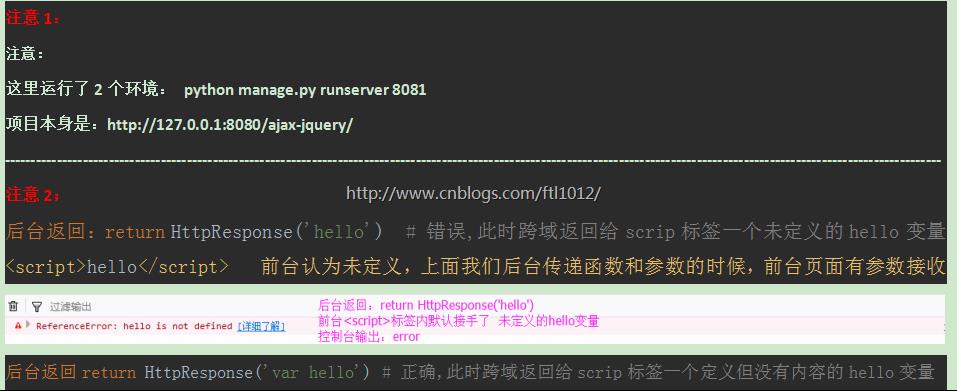
# return HttpResponse(\'hello\') # 错误,此时跨域返回给scrip标签一个未定义的hello变量
# return HttpResponse(\'var hello\') # 正确,此时跨域返回给scrip标签一个定义但没有内容的hello变量
return HttpResponse(\'test("hello")\')
页面显示:
动态的创建script的JSonp实例:
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="f()">submit</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
{#动态跨站请求内容#}
<script>
function addScriptTag(src){
var script = document.createElement(\'script\');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
{# document.body.removeChild(script); #}
}
function SayHi(arg){
alert("Hello " + arg)
}
function f(){
addScriptTag("http://127.0.0.1:8081/jquery_ajax_test/?callback=SayHi")
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
# Jquery --> ajax
def ajax_jquery(request):
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
def jquery_ajax_test(request):
print(\'request.GET\', request.GET)
func = request.GET.get(\'callbacks\', None)
print(\'func;\', func)
return HttpResponse("%s(\'world\')" % func)
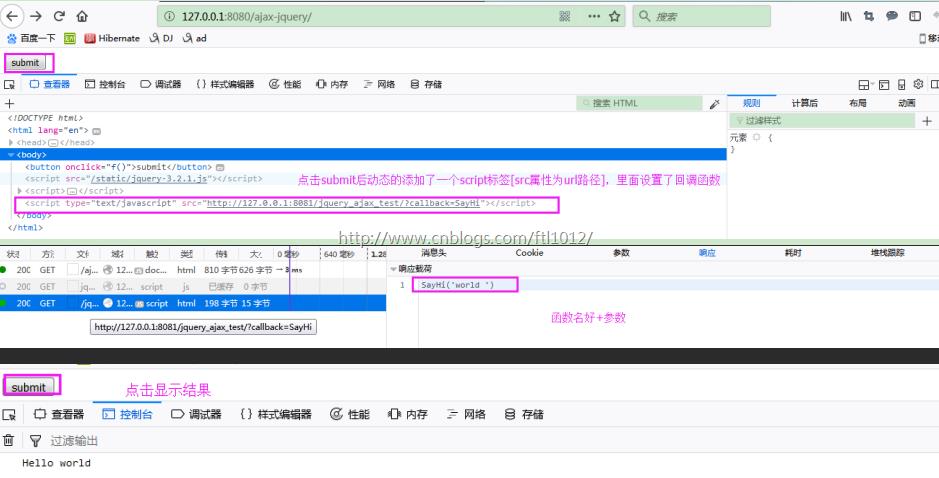
页面显示:
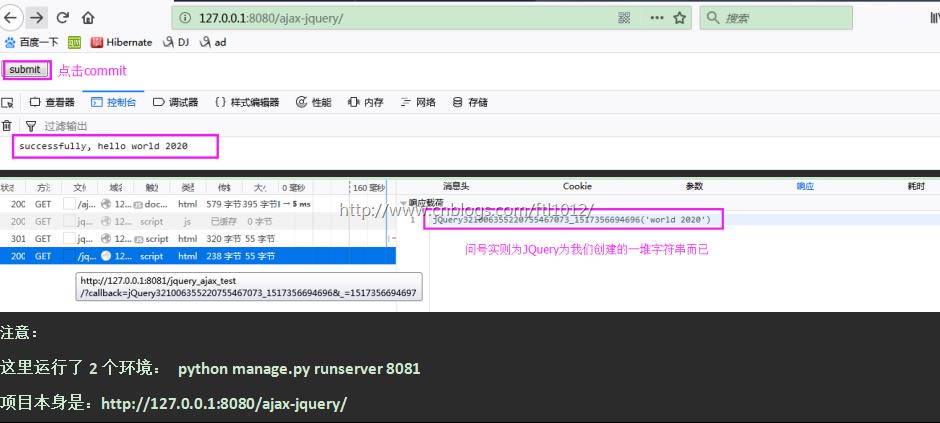
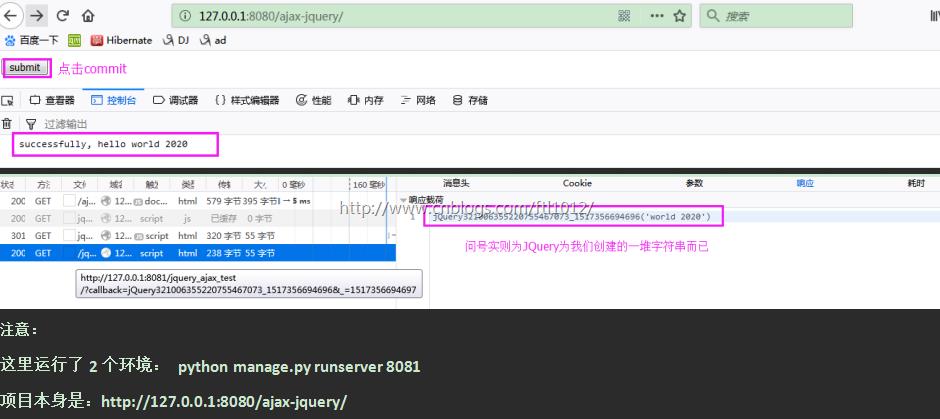
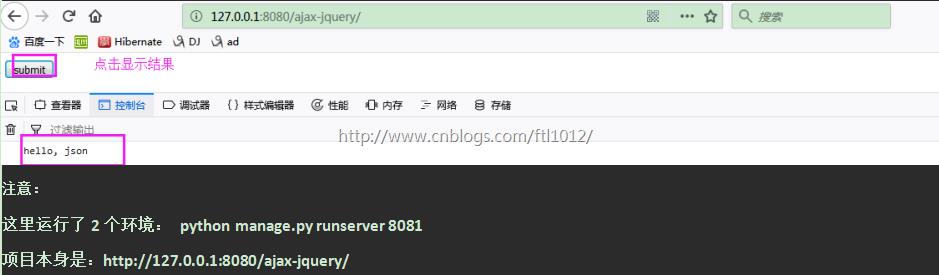
注意:
这里运行了2个环境: python manage.py runserver 8081
项目本身是:http://127.0.0.1:8080/ajax-jquery/
jQuery对JSONP的实现
1. 使用Jquery定义的回调函数名:
$.getJSON("http://127.0.0.1:8081/jquery_ajax_test?callback=?",function(arg){
console.log("successfully, hello " + arg)
});
注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。
2. 使用自定义的函数名:
形式一: 自定义函数 + 调用指定函数 【不推荐】
function SayHi() {
...
}
$.ajax({
url:"http://127.0.0.1:8002/get_byjsonp",
dataType:"jsonp", # 要求服务器返回一个JSONP格式的数据,一个函数套着一个数据形式,否则返回原类型
jsonp: \'callback\',
jsonpCallback:"SayHi"
});
注意:jsonp: \'callback\' + jsonpCallback:"SayHi" --拼凑一个键值对发送过去----> \'callback\':\'SayHi\'
形式二:自定义函数 + 不用指定函数名 【推荐】
$.ajax({
url:"http://127.0.0.1:8002/get_byjsonp",
dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。
jsonp: \'callback\', //jQuery帮助随机生成的:callback="wner"
success:function(data){ # 接收后台传递过来的data数据即可
alert(data)
}
});
getJSON之使用JQuery定义的函数名--实例
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="f()">submit</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
{# jQuery对JSONP的实现#}
<script type="text/javascript">
function f() {
$.getJSON("http://127.0.0.1:8081/jquery_ajax_test?callback=?",function(arg){
console.log("successfully, hello " + arg)
});
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
# Jquery --> ajax
def ajax_jquery(request):
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
def jquery_ajax_test(request):
print(\'request.GET\', request.GET)
func = request.GET.get(\'callback\', None)
print(\'func;\', func)
return HttpResponse("%s(\'world 2020\')" % func)
页面显示:
getJSON之使用自定义的函数名--实例:
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="f()">submit</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
{# jQuery对JSONP的实现#}
<script type="text/javascript">
$.getJSON("http://127.0.0.1:8081/jquery_ajax_test?callback=?",function(arg){
console.log("successfully, hello " + arg)
});
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
# Jquery --> ajax
def ajax_jquery(request):
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
def jquery_ajax_test(request):
print(\'request.GET\', request.GET)
func = request.GET.get(\'callback\', None)
print(\'func;\', func)
return HttpResponse("%s(\'world 2020\')" % func)
页面显示:
.ajax 跨域请求之指定函数
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="f()">submit</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
{# jQuery对JSONP的实现#}
<script type="text/javascript">
function SayHi() {
console.log("hello, json")
}
function f() {
$.ajax({
url:"http://127.0.0.1:8081/jquery_ajax_test",
dataType:"jsonp",
jsonp: \'callback\',
jsonpCallback:"SayHi"
});
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
# Jquery --> ajax
def ajax_jquery(request):
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
def jquery_ajax_test(request):
print(\'request.GET\', request.GET)
func = request.GET.get(\'callback\', None)
return HttpResponse("%s(\'world 2020\')" % func) # func为[],因为根本不需要调用,前台已定义好
页面显示:
以上是关于Python学习---JSONP学习180130的主要内容,如果未能解决你的问题,请参考以下文章