Python学习---JSON学习180130
Posted 小a玖拾柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习---JSON学习180130相关的知识,希望对你有一定的参考价值。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。JSON是用字符串来表示Javascript对象;
Json字符串就是js对象的一种表现形式(字符串的形式)
不管是python还是其它语言,它们都有自己的数据类型,但如果要处理成json字符串就需要把数据换转成js对应的数据对象(比如python的元组就被处理成了数组,字典就被处理成object),再加上引号就是json字符串了;
前端接受到json字符串,就可以通过JSON.parse()等方法解析成json对象(即js对象)直接使用了
Json的数据类型
· 数字 (整数或浮点数)
· 字符串 (必须双引号)
· 逻辑值 (true 或 false)
· 数组 (在方括号中)
· 对象 (在花括号中,引号用双引)
null
Json和Python对象的对应
Json实例
settigs.py:
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')], # 设置templates的路径为Django以前版本
# \'DIRS\': [], # 注释掉该行,此为Django 2.0.1最新版本
# \'django.middleware.csrf.CsrfViewMiddleware\',
...省略默认配置
STATIC_URL = \'/static/\'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, \'templates\'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="func1()">Ajax提交</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function func1() {
Test();
}
function Test() {
$.post("/jquery_ajax_test/", function (data) {
console.log(\'转换前:\');
console.log(data); {# JSON字符串 #}
console.log(typeof data);
console.log(data["name"]);
console.log(\'转换后:\'); {# JSON对象 #}
per = JSON.parse(data);
console.log(per);
console.log(typeof per);
console.log(per["name"]);
})
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r\'ajax-jquery/\', views.ajax_jquery),
# jquery_ajax_test
url(r\'jquery_ajax_test/\', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# Jquery --> ajax
def ajax_jquery(request):
# return HttpResponse("Hello ,Jquery_ajax")
return render(request, \'ajax_jquery.html\')
# Jquery --> ajax
import json
def jquery_ajax_test(request):
print(\'request.POST\', request.POST)
person={\'name\': \'FTL\', \'age\': 24}
obj = json.dumps(person) # 字典转换为json格式的字符串
return HttpResponse(obj) # HTTPResponse只能返回字符串,这里返回前台json字符串
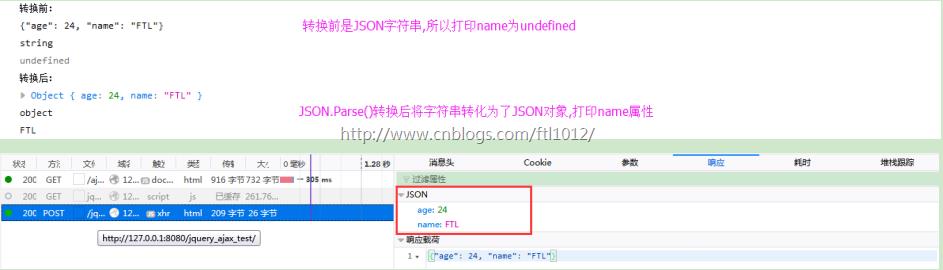
页面显示:
注意:JS可以打印类似Python中字典的对象内容
{# JS可以打印类似Python中字典的对象内容 #}
data = {"school": "Peking", "city": "Beijing"};
console.log(data["school"]); {# Peking #}
带方法的json对象
person是一个json对象,因为它满足json规范:在json六大范畴且引号双引
function Test() {
var person = {"name":"FTL",
"sex":"men",
"teacher":{
"name":"HHH",
"sex":"half_men",
},
"bobby":[\'basketball\',\'running\'],
"getName":function() {return 80;}
};
console.log(person.name);
console.log(person.getName());
console.log(person.teacher.name);
console.log(person.bobby[0]);
json对象的方法:
json对象的方法:
parse() 用于从一个json字符串中解析出json对象,如
var str = \'{"name":"HHH","age":"23"}\'
结果:JSON.parse(str) ------> Object {age: "23",name: "yuan"}
stringify()用于从一个json对象解析成json字符串,如
var c= {a:1,b:2}
结果: JSON.stringify(c) ------> \'{"a":1,"b":2}\'
注意1:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。
注意2:
a={name:"yuan"}; //ok
b={\'name\':\'yuan\'}; //ok
c={"name":"yuan"}; //ok
alert(a.name); //ok
alert(a[name]); //undefined
alert(a[\'name\']) //ok
JSON与XML比较
JSON与XML比较
· 可读性: XML胜出;
· 解码难度:JSON本身就是JS对象(主场作战),所以简单很多;
· 流行度: XML已经流行好多年,但在AJAX领域,JSON更受欢迎。
注解:其实本没什么json对象,只是我们自己这么称呼罢了,所谓的json数据就是指json字符串,在前端解析出来的对象就是js对象的一部分!
JSON实现反序列化/序列化

以上是关于Python学习---JSON学习180130的主要内容,如果未能解决你的问题,请参考以下文章