读《图解HTTP》
Posted Hipopaaaaa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读《图解HTTP》相关的知识,希望对你有一定的参考价值。
最近读了一本书《图解HTTP》,读完后在大体上对HTTP协议有了更深层次的了解。以下是我以前不懂的问题,通过阅读此书后,这些问题都有了答案:
问题:
-
URI和URL的区别?
-
cookie到底是什么?有什么用?为什么要有?
-
为什么下载时可以随时停止,随时继续下载?
-
什么是内容协商机制?
-
Http协议中响应头的vary字段到底是什么意思?
-
最近读了一本书《图解HTTP》,读完后在大体上对HTTP协议有了更深层次的了解。以下是我以前不懂的问题,通过阅读此书后,这些问题都有了答案:
问题:
- URI和URL的区别?
- cookie到底是什么?有什么用?为什么要有?
- 为什么下载时可以随时停止,随时继续下载?
- 什么是内容协商机制?
- Http协议中响应头的vary字段到底是什么意思?
- Cookie的path属性和domain属性究竟是什么?
- 为什么要有HTTPS?它与HTTP的区别在哪?
- 什么是SSL和TSL?
- HTTPS的混合加密机制+证书是怎样的?
- 什么是WebSocket?为什么要有WebSocket?
- 什么是XSS攻击、CSRF攻击?
以下是我对问题的理解以及总结上了其他人的理解。
问题:URI和URL的区别?
首先要明确一点,在网络上的所有资源都需要被定位,且它们都会有名称。这样才能按需获取这些资源。
URI就是这些资源的名称。而URL就是这些资源的位置。但有时候资源的名称中如果包含了位置,那么此时URI就和URL一样了。
因此可以看出URL是URI的子集,当URI中包含了资源位置,那URI就等同于URL。
问题:cookie到底是什么?有什么用?为什么要有?
HTTP协议是无状态协议,也就是说协议不会去保存用户的状态。那么在这个情况下假设Web网站是需要登陆的,而进行页面跳转之后,用户的状态也就消失了。需要重新登陆一次,去获取用户状态。即进行一次页面跳转,就要登陆一次。这样是很繁琐的。
要解决这种问题,就是把用户状态进行保存,而用户状态保存到Web服务器也是不现实的,因为当出现很多个用户状态时会对Web服务器造成存储上的负担。所以用户状态必须保存到客户端上。因为客户端和服务器的关系是一对多。每个客户端只需要保存一个份用户状态,这样就能提高Web服务器的存储性能。
所以有了Cookie。使用Cookie,可以把用户状态存储到客户端上,客户端每次向服务器发送请求时都会带上Cookie,因此在服务器上只需要对这个Cookie的内容进行校验即可。
Cookie通常会搭配Session一起使用,可以维持客户端与服务器之间的通信。只需要把SessionID通过Cookie发送给客户端,然后客户端每次请求服务器时,都通过Cookie把SessionID发给服务器,服务器对SeesionId进行校验,这样就能维持客户端和服务器之间的通信了。
问题:为什么下载时可以随时停止,随时继续下载?
首先,资源在服务器上是以字节来进行存储的。本质上一份资源就是多个0和1的组合。因此下载资源也就是复制这一份0和1的组合。
所以下载时停止了,那么也就是往客户端的磁盘上写这个01组合的动作被停止了。如果此时想要继续下载,就必须得知道这个01组合写到哪了,客户端需要从哪开始继续写01组合,也就是说客户端必须要告诉服务器一个范围。从这个范围开始继续把资源复制给客户端。
因此有了range字段,客户端在发送请求时,往请求头上设置range字段,就能设置这个范围。
问题:什么是内容协商机制?
在单机情况下,一份资源通常只会有一个版本。但是对于一个多语言应用程序,可能需要为每种语言版本单独创建一个文件,这些文件可能会被分别存储在单机中的不同位置上,这样在使用时可以根据用户选择的语言版本来读取相应的文件。因此,可以说在单机情况下,一份多语言资源可能会有多个语言版本。
而在分布式系统中,同一份资源的不同版本可能存储在不同的服务器上,由不同的服务器提供服务。这些服务器之间可以通过负载均衡或者其他技术来实现对用户请求的处理。因此,不同国家的用户请求的资源版本可能来自不同的服务器。
无论在单机情况下还是分布式系统中都存在一个问题: 客户端怎么决定要使用哪一个版本的资源呢?
HTTP的内容协商机制很好的解决了这问题。内容协商机制是指:某一资源,服务器有多个版本,客户端告知服务器自己的偏好,服务器根据偏好选择合适的版本响应客户端的请求。
在内容协商机制中有以下三种方法来决定使用哪个版本资源:
- 客户端驱动协商(让客户端来选择): 客户端发起请求,服务器发送资源的可选项列表,客户端作出选择后再发送第二次请求。
- 服务器驱动协商(让服务器来选择): 客户端发送请求时把需要哪个版本的资源通过请求头发送给服务器,让服务器来决定使用哪个版本的资源。
- 透明协商(让中间代理来选择): 使用某个中间设备(通常是缓存代理)来代表客户端进行协商,可以说是客户端驱动协商的变种。
问题:Http协议中响应头的vary字段到底是什么意思?
假设整个请求过程是这样的:客户端 -> 代理服务器(具备缓存功能) ->web服务器。
第一个支持gzip压缩的客户端向中间代理服务器发送请求,代理服务器转发该请求,向web服务器拉取内容,拿到内容后代理服务器缓存该内容(由于请求首部有Accept-Encoding: gzip 所以内容会被压缩)。
第二个不支持gzip压缩的客户端也向中间代理服务器发送同一个请求,代理服务器发现该请求已经被缓存了,于是就把压缩后的内容响应给该客户端。悲剧了,因为该客户端根本不支持gzip压缩,也就没法解压。
这种问题出现在透明协商机制中。问题的根源就在于代理把同一份资源响应给了不同的客户端,而客户端对份资源是有不同版本的要求的。
为了解决这个问题,于是有了vary字段,vary字段用于列出一个响应字段列表,告诉缓存服务器遇到同一个 URL 对应着不同版本文档的情况时,如何缓存和筛选合适的版本。
有了vary字段之后,代理缓存可以为通过单个URL访问的文档保存不同的副本。如果服务器把它们的决策过程传给缓存,这些代理就能代表服务器与客户端进行协商。缓存同时也是进行内容转码的好地方,因为部署在缓存里的通用转码器能对任意服务器,而不仅仅是一台服务器传来的内容进行转码。
更加详细的介绍可以看这篇文章:https://codeleading.com/article/90534722641/
问题:Cookie的path属性和domain属性究竟是什么?
cookie一定会随着客户端发送的请求而到达服务器。而服务器上可能会出现多个域名的情况(服务器有多个域名的情况通常是因为同一个应用程序需要提供不同的服务或接口)。那么就有个问题: cookie一定要被服务器的所有域名识别吗?我想让某些域名不能识别这个cookie那怎么办?
于是有了domain属性,domain属性用于用于指定哪些域名可以接受该Cookie。具体来说,如果设置了该属性,则只有在该属性值所指定的域名及其子域名下发送请求时,浏览器才会将该Cookie发送给服务器。
举个例子,假设我们有一个名为“example.com”的域名,并且在其上设置了一个Cookie,domain属性值为“example.com”。此时,无论是在"ohj.example.com"子域名下,还是在“blog.example.com”子域名下,当浏览器发送请求时,都会将该Cookie附加在请求头中发送给服务器。但如果发送请求的域名为“test.com”,则浏览器不会发送该Cookie。
需要注意的是,domain属性的值必须是当前域名或其子域名,否则浏览器不会发送该Cookie。同时,该属性值不能包含协议名和端口号。
现在Cookie发送到服务器的指定域名了,但是又有一个问题: 这个域名上的所有路径都要使用这个cookie吗?某些路径不想使用怎么办?
于是有了path属性,使用path属性可以指定Cookie可以被哪些路径使用。举个例子,cookie的path属性的值为/head,那么路径为/head/ohj/、/head/xxx/都能使用到这个cookie,而/abc/test/路径都不能使用到这个cookie。
即cookie只会发往path属性指定的路径。只有path属性的路径与请求URL路径一致时,cookie才会发送给服务器。
总结: domain属性用于控制cookie能够发送给哪些域名,path属性用于控制cookie在服务器上哪些路径可以访问。
问题:为什么要有HTTPS?它与HTTP的区别在哪?
首先,HTTP协议是存在安全隐患的,HTTP传输内容时,都是明文传输,存在被窃听风险。而HTTP的内容也有可能被修改。
于是有了HTTPS,HTTP+加密+认证+完整性保护=HTTPS。因此使用HTTPS能够防止窃听和篡改的风险。
问题:什么是SSL和TSL?
SSL(安全套接层)和TSL(传输层安全协议)是用于保护网络通信安全的协议,TLS是SSL的继任者。它们的作用是在应用层和传输层之间提供一层安全协议,保护通信过程中的机密性、完整性和可靠性。
问题:HTTPS的混合加密机制+证书是怎样的?
先了解一下共享密钥加密和公开密钥加密。
共享密钥加密: 使用一对完全一样的公钥来对数据进行加密解密,因此称为共享密钥加密。假设有个服务器A,服务器A用公钥加密内容,然后发送给服务器B,服务器B用另一把相同的公钥进行解密。
公开密钥加密: 使用一个非对称的公钥来对数据进行加密解密,一个密钥叫公开密钥,用于到处分享;一个密钥叫私有密钥,用于解密数据,不会到处分享。假设有个服务A,它先把公开密钥发给服务器B,然后服务器B用公开密钥加密内容,然后发送给服务器A,服务器A用私有密钥进行解密。
在HTTPS协议中使用的是混合密钥加密,也就是把共享密钥加密和公开密钥加密结合结合在一起。
- 公开密钥加密通常只用于在建立连接时对客户端和服务器之间的通信进行加密。(也就是用公开密钥加密来确保共享密钥能够安全传输到客户端。)
- 共享密钥对后续的请求和响应进行加密和解密,这种方式也被称为对称密钥加密。
到此,有个问题:客户端怎么知道这个公开密钥就是服务器发来的呢?
为了解决这个问题,必须依赖第三方机构,于是有了证书。使用证书,可以确保这个公开密钥就是服务器发来的。
在我的理解中使用HTTPS的客户端和服务器之间是这样从连接-通信的:
- 服务器先把自己的公开密钥在数字证书认证机构中登记,然后获取公钥证书。
- 服务器把认证过的公开密钥和证书发给客户端
- 客户端使用浏览器内置的数据证书认证机构的公开密钥对证书进行认证,认证通过后证明确实是服务器的公开密钥。
- 客户端用这个公开密钥对客户端生成的共享密钥进行加密,然后发送给服务器。
- 服务器用自己的私有密钥进行解密,得到客户端发送的共享密钥。
- 之后服务器和客户端的通信就只用共享密钥进行加密。
问题:什么是WebSocket?为什么要有WebSocket?
在HTTP协议中有以下缺点:
- 一次连接只能发送一个请求。
- 请求只能从客户端开始。客户端不可以接受除响应意外的指令,也就是服务器不能主动发送响应到客户端。
- 每次请求都会传输完整的请求头,且请求头都没有压缩过,请求头信息越多延迟越大。
为了弥补HTTP的缺点,于是有了WebSocket。WebSocket是一种在单个TCP连接上提供全双工通信的协议,通过这种协议,Web应用程序可以建立与服务器的持久性连接,实现实时通信和数据传输。
WebSocket协议是在HTTP协议的基础上进行升级得到的。在初始连接建立时,客户端会发送一份HTTP协议的请求,该请求中包含升级为WebSocket协议的要求。如果服务器同意升级,则接下来的通信将采用WebSocket协议进行,这时候HTTP协议就不再使用了。因此,WebSocket协议也被称为HTTP协议的升级版或扩展版。
问题:什么是XSS攻击、CSRF攻击?
XSS(跨站脚本攻击):攻击者通过注入恶意脚本代码到受害者访问的网页上,从而获取受害者的敏感信息或者执行恶意操作的一种攻击方式。XSS攻击分为存储型、反射型和DOM型三种形式。 XSS攻击的共同点为:将一些隐私数据像 cookie、session 发送给攻击者,将受害者重定向到一个由攻击者控制的网站,在受害者的机器上进行一些恶意操作。
CSRF(跨站请求伪造):攻击者通过伪造合法的请求来欺骗用户执行操作的一种攻击方式。攻击者可以利用用户已经登录的身份,向服务器发送请求来执行一些恶意操作。例如,攻击者可以通过伪造提交表单的请求来更改受害者的账户信息。CSRF攻击是攻击者借助受害者的 Cookie 骗取服务器的信任,可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击服务器,从而在并未授权的情况下执行在权限保护之下的操作。
-
Cookie的path属性和domain属性究竟是什么?
-
为什么要有HTTPS?它与HTTP的区别在哪?
-
什么是SSL和TSL?
-
HTTPS的混合加密机制+证书是怎样的?
-
什么是WebSocket?为什么要有WebSocket?
-
什么是XSS攻击、CSRF攻击?
以下是我对问题的理解以及总结上了其他人的理解。
问题:URI和URL的区别?
首先要明确一点,在网络上的所有资源都需要被定位,且它们都会有名称。这样才能按需获取这些资源。
URI就是这些资源的名称。而URL就是这些资源的位置。但有时候资源的名称中如果包含了位置,那么此时URI就和URL一样了。
因此可以看出URL是URI的子集,当URI中包含了资源位置,那URI就等同于URL。
问题:cookie到底是什么?有什么用?为什么要有?
HTTP协议是无状态协议,也就是说协议不会去保存用户的状态。那么在这个情况下假设Web网站是需要登陆的,而进行页面跳转之后,用户的状态也就消失了。需要重新登陆一次,去获取用户状态。即进行一次页面跳转,就要登陆一次。这样是很繁琐的。
要解决这种问题,就是把用户状态进行保存,而用户状态保存到Web服务器也是不现实的,因为当出现很多个用户状态时会对Web服务器造成存储上的负担。所以用户状态必须保存到客户端上。因为客户端和服务器的关系是一对多。每个客户端只需要保存一个份用户状态,这样就能提高Web服务器的存储性能。
所以有了Cookie。使用Cookie,可以把用户状态存储到客户端上,客户端每次向服务器发送请求时都会带上Cookie,因此在服务器上只需要对这个Cookie的内容进行校验即可。
Cookie通常会搭配Session一起使用,可以维持客户端与服务器之间的通信。只需要把SessionID通过Cookie发送给客户端,然后客户端每次请求服务器时,都通过Cookie把SessionID发给服务器,服务器对SeesionId进行校验,这样就能维持客户端和服务器之间的通信了。
问题:为什么下载时可以随时停止,随时继续下载?
首先,资源在服务器上是以字节来进行存储的。本质上一份资源就是多个0和1的组合。因此下载资源也就是复制这一份0和1的组合。
所以下载时停止了,那么也就是往客户端的磁盘上写这个01组合的动作被停止了。如果此时想要继续下载,就必须得知道这个01组合写到哪了,客户端需要从哪开始继续写01组合,也就是说客户端必须要告诉服务器一个范围。从这个范围开始继续把资源复制给客户端。
因此有了range字段,客户端在发送请求时,往请求头上设置range字段,就能设置这个范围。
问题:什么是内容协商机制?
在单机情况下,一份资源通常只会有一个版本。但是对于一个多语言应用程序,可能需要为每种语言版本单独创建一个文件,这些文件可能会被分别存储在单机中的不同位置上,这样在使用时可以根据用户选择的语言版本来读取相应的文件。因此,可以说在单机情况下,一份多语言资源可能会有多个语言版本。
而在分布式系统中,同一份资源的不同版本可能存储在不同的服务器上,由不同的服务器提供服务。这些服务器之间可以通过负载均衡或者其他技术来实现对用户请求的处理。因此,不同国家的用户请求的资源版本可能来自不同的服务器。
无论在单机情况下还是分布式系统中都存在一个问题: 客户端怎么决定要使用哪一个版本的资源呢?
HTTP的内容协商机制很好的解决了这问题。内容协商机制是指:某一资源,服务器有多个版本,客户端告知服务器自己的偏好,服务器根据偏好选择合适的版本响应客户端的请求。
在内容协商机制中有以下三种方法来决定使用哪个版本资源:
- 客户端驱动协商(让客户端来选择): 客户端发起请求,服务器发送资源的可选项列表,客户端作出选择后再发送第二次请求。
- 服务器驱动协商(让服务器来选择): 客户端发送请求时把需要哪个版本的资源通过请求头发送给服务器,让服务器来决定使用哪个版本的资源。
- 透明协商(让中间代理来选择): 使用某个中间设备(通常是缓存代理)来代表客户端进行协商,可以说是客户端驱动协商的变种。
问题:Http协议中响应头的vary字段到底是什么意思?
假设整个请求过程是这样的:客户端 -> 代理服务器(具备缓存功能) ->web服务器。
第一个支持gzip压缩的客户端向中间代理服务器发送请求,代理服务器转发该请求,向web服务器拉取内容,拿到内容后代理服务器缓存该内容(由于请求首部有Accept-Encoding: gzip 所以内容会被压缩)。
第二个不支持gzip压缩的客户端也向中间代理服务器发送同一个请求,代理服务器发现该请求已经被缓存了,于是就把压缩后的内容响应给该客户端。悲剧了,因为该客户端根本不支持gzip压缩,也就没法解压。
这种问题出现在透明协商机制中。问题的根源就在于代理把同一份资源响应给了不同的客户端,而客户端对份资源是有不同版本的要求的。
为了解决这个问题,于是有了vary字段,vary字段用于列出一个响应字段列表,告诉缓存服务器遇到同一个 URL 对应着不同版本文档的情况时,如何缓存和筛选合适的版本。
有了vary字段之后,代理缓存可以为通过单个URL访问的文档保存不同的副本。如果服务器把它们的决策过程传给缓存,这些代理就能代表服务器与客户端进行协商。缓存同时也是进行内容转码的好地方,因为部署在缓存里的通用转码器能对任意服务器,而不仅仅是一台服务器传来的内容进行转码。
问题:Cookie的path属性和domain属性究竟是什么?
cookie一定会随着客户端发送的请求而到达服务器。而服务器上可能会出现多个域名的情况(服务器有多个域名的情况通常是因为同一个应用程序需要提供不同的服务或接口)。那么就有个问题: cookie一定要被服务器的所有域名识别吗?我想让某些域名不能识别这个cookie那怎么办?
于是有了domain属性,domain属性用于用于指定哪些域名可以接受该Cookie。具体来说,如果设置了该属性,则只有在该属性值所指定的域名及其子域名下发送请求时,浏览器才会将该Cookie发送给服务器。
举个例子,假设我们有一个名为“example.com”的域名,并且在其上设置了一个Cookie,domain属性值为“example.com”。此时,无论是在"ohj.example.com"子域名下,还是在“blog.example.com”子域名下,当浏览器发送请求时,都会将该Cookie附加在请求头中发送给服务器。但如果发送请求的域名为“test.com”,则浏览器不会发送该Cookie。
需要注意的是,domain属性的值必须是当前域名或其子域名,否则浏览器不会发送该Cookie。同时,该属性值不能包含协议名和端口号。
现在Cookie发送到服务器的指定域名了,但是又有一个问题: 这个域名上的所有路径都要使用这个cookie吗?某些路径不想使用怎么办?
于是有了path属性,使用path属性可以指定Cookie可以被哪些路径使用。
举个例子,cookie的path属性的值为/head,那么路径为/head/ohj/、/head/xxx/都能使用到这个cookie,而/abc/test/路径都不能使用到这个cookie。
即cookie只会发往path属性指定的路径。只有path属性的路径与请求URL路径一致时,cookie才会发送给服务器。
总结: domain属性用于控制cookie能够发送给哪些域名,path属性用于控制cookie在服务器上哪些路径可以访问。
问题:为什么要有HTTPS?它与HTTP的区别在哪?
首先,HTTP协议是存在安全隐患的,HTTP传输内容时,都是明文传输,存在被窃听风险。而HTTP的内容也有可能被修改。
于是有了HTTPS,HTTP+加密+认证+完整性保护=HTTPS。因此使用HTTPS能够防止窃听和篡改的风险。
问题:什么是SSL和TSL?
SSL(安全套接层)和TSL(传输层安全协议)是用于保护网络通信安全的协议,TLS是SSL的继任者。它们的作用是在应用层和传输层之间提供一层安全协议,保护通信过程中的机密性、完整性和可靠性。
问题:HTTPS的混合加密机制+证书是怎样的?
先了解一下共享密钥加密和公开密钥加密。
共享密钥加密: 使用一对完全一样的公钥来对数据进行加密解密,因此称为共享密钥加密。假设有个服务器A,服务器A用公钥加密内容,然后发送给服务器B,服务器B用另一把相同的公钥进行解密。
公开密钥加密: 使用一个非对称的公钥来对数据进行加密解密,一个密钥叫公开密钥,用于到处分享;一个密钥叫私有密钥,用于解密数据,不会到处分享。假设有个服务A,它先把公开密钥发给服务器B,然后服务器B用公开密钥加密内容,然后发送给服务器A,服务器A用私有密钥进行解密。
在HTTPS协议中使用的是混合密钥加密,也就是把共享密钥加密和公开密钥加密结合结合在一起。
- 公开密钥加密通常只用于在建立连接时对客户端和服务器之间的通信进行加密。(也就是用公开密钥加密来确保共享密钥能够安全传输到客户端。)
- 共享密钥对后续的请求和响应进行加密和解密,这种方式也被称为对称密钥加密。
到此,有个问题:客户端怎么知道这个公开密钥就是服务器发来的呢?
为了解决这个问题,必须依赖第三方机构,于是有了证书。使用证书,可以确保这个公开密钥就是服务器发来的。
在我的理解中使用HTTPS的客户端和服务器之间是这样从连接-通信的:
- 服务器先把自己的公开密钥在数字证书认证机构中登记,然后获取公钥证书。
- 服务器把认证过的公开密钥和证书发给客户端
- 客户端使用浏览器内置的数据证书认证机构的公开密钥对证书进行认证,认证通过后证明确实是服务器的公开密钥。
- 客户端用这个公开密钥对客户端生成的共享密钥进行加密,然后发送给服务器。
- 服务器用自己的私有密钥进行解密,得到客户端发送的共享密钥。
- 之后服务器和客户端的通信就只用共享密钥进行加密。
问题:什么是WebSocket?为什么要有WebSocket?
在HTTP协议中有以下缺点:
- 一次连接只能发送一个请求。
- 请求只能从客户端开始。客户端不可以接受除响应意外的指令,也就是服务器不能主动发送响应到客户端。
- 每次请求都会传输完整的请求头,且请求头都没有压缩过,请求头信息越多延迟越大。
为了弥补HTTP的缺点,于是有了WebSocket。WebSocket是一种在单个TCP连接上提供全双工通信的协议,通过这种协议,Web应用程序可以建立与服务器的持久性连接,实现实时通信和数据传输。
WebSocket协议是在HTTP协议的基础上进行升级得到的。在初始连接建立时,客户端会发送一份HTTP协议的请求,该请求中包含升级为WebSocket协议的要求。如果服务器同意升级,则接下来的通信将采用WebSocket协议进行,这时候HTTP协议就不再使用了。因此,WebSocket协议也被称为HTTP协议的升级版或扩展版。
问题:什么是XSS攻击、CSRF攻击?
XSS(跨站脚本攻击):攻击者通过注入恶意脚本代码到受害者访问的网页上,从而获取受害者的敏感信息或者执行恶意操作的一种攻击方式。XSS攻击分为存储型、反射型和DOM型三种形式。 XSS攻击的共同点为:将一些隐私数据像 cookie、session 发送给攻击者,将受害者重定向到一个由攻击者控制的网站,在受害者的机器上进行一些恶意操作。
CSRF(跨站请求伪造):攻击者通过伪造合法的请求来欺骗用户执行操作的一种攻击方式。攻击者可以利用用户已经登录的身份,向服务器发送请求来执行一些恶意操作。例如,攻击者可以通过伪造提交表单的请求来更改受害者的账户信息。CSRF攻击是攻击者借助受害者的 Cookie 骗取服务器的信任,可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击服务器,从而在并未授权的情况下执行在权限保护之下的操作。
读《图解HTTP》总结--第九章
基于HTTP的功能追加协议
虽然HTTP协议即简单又简捷,但随着时代的发展,其功能使用上捉襟见肘的疲态已经凸显。本篇主要讲解基于HTTP新增的功能的协议。
9.1 基于HTTP的协议
在建立HTTP标准规范时,制定者主要想把HTTP当作传输HTML文档的协议。随着时代的发展,Web的用途更具多样性,比如演化成在线购物、SNS、企业或者组织内部的各种管理工具。等等。而这些网站所追求的功能可通过Web应用和脚本程序实现。及时这些功能已经满足需求,在性能上却未必最优,这是因为HTTP协议上的限制以及自身能有限。HTTP功能上的不足可通过创建一套全新的协议来弥补。可是目前基于HTTP的Web浏览器的使用环境已遍布全球,因此无法完全抛弃HTTP。有一些新协议的规则是基于HTTP的,并在此基础上添加了新功能。
9.2 消除HTTP瓶颈的SPDY
Google在2010年发布了SPDY(取自SPeeDy),其开发目标旨在解决HTTP的性能瓶颈,缩短Web页面的加载时间(50%).SPDY - The Chromium Projects.http://www.chromiunm.org/spdy/
9.2.1 HTTP的瓶颈
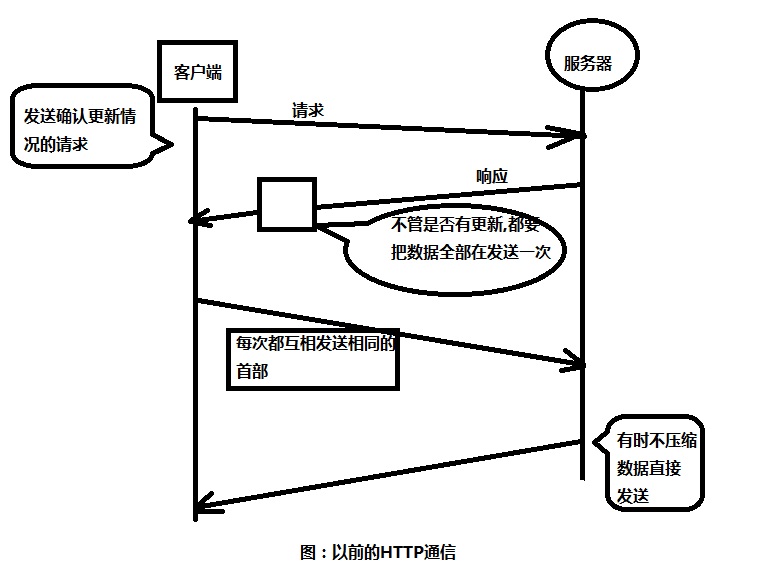
在Facebook和Twitter等SNS网站上,几乎能够实时观察到海量用户公开发布的内容,这也是一种乐趣。当几百、几千万的用户发布内容时,Web网站为了保存这些新增的内容,在很短的时间内就会发生大量的内容更新。为了尽可能实时地显示这些更新的内容,服务器上一有内容更新,就需要直接把那些内容反馈到客户端的界面上。虽然看起来挺简单的,但HTTP却无法妥善地处理好这项任务。使用HTTP协议探知服务器上是否有内容更新,就必须频繁地从客户端到服务器端进行确认。如果服务器上没有内容更新,那么就会产生徒劳的通信。若想在现有Web实现所需的功能.以下这些HTTP标准就会成为瓶颈:
·一条连接上只可发送一个请求。
·请求只能从客户端开始,客户端不可以接收除响应以外的指令。
·请求/响应首部未经压缩就发送。首部信息越多延迟越大
·发送冗长的首部,每次互相发送相同的首部造成的浪费较多
·可任意选择数据压缩格式。非强制压缩发送。
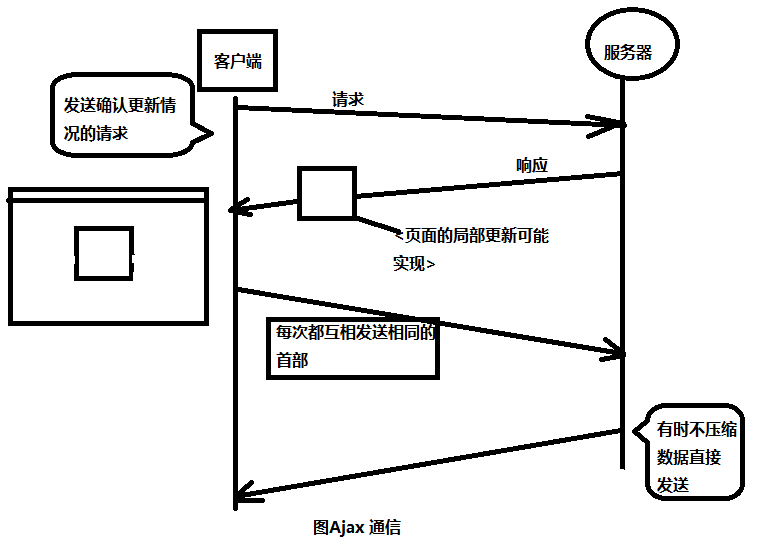
Ajax的解决方法
Ajax(Asynchronous JavaScript and XML,异步JavaScript与XML技术)是一种有效利用JavaScript和DOM(Document Object Model,文档对象模型)的操作,以达到局部Web页面替换加载的异步通信手段。和以前的同步通信相比,由于它只更新一部分页面,响应中传输的数据了会因此而减少,这一点优点显而易见。Ajax的核心技术是名为XMLHttpRequest的API,通过JavaScript脚本语言的调用就能和服务器进行HTTP通信。借由这种手段,就能从而加载完毕的Web页面上发起请求,只更新局部页面。而利用Ajax实现地从服务器获取内容,有可能会导致大量请求产生。另外Ajax仍未解决HTTP协议本身存在的问题。
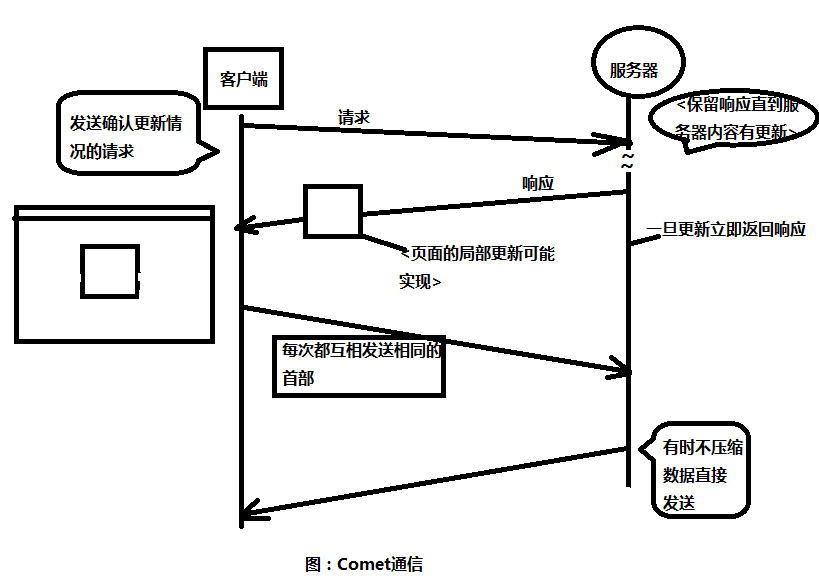
Comet的解决方法
一旦服务器端内容有更新了,Comet不会让请求等待,而是直接给客户端返回响应。这是一种通过延迟应答,模拟实现服务器向客户端推送(Server Push )的功能。通常,服务器端接收到请求,在处理完毕后就会立即返回响应,但为了实现推送功能,Comet会先将响应置于挂起状态,当服务器端内有内容更新时,再返回该响应。因此,服务器端一旦有更新,就可以立即反馈给客户端。
内容上虽然可以做到实时更新,但为了保留响应,一次连接的持续时间也变长了。期间,为了维持连接会消耗更多的资源。另外,Comet也仍未解决HTTP协议本身存在的问题。
SPDY的目标
陆续出现的Ajax和Comet等提高易用性的技术,一定程度上使HTTP得到了改善,但HTTP协议本身的限制也令人有些束手无策。为了进行根本性的改善,需要有一些协议层面上的改动。处理持续开发状态中的SPDY协议,正是为了在协议级别消除HTTP所遭遇的瓶颈。
9.2.2 SPDY的设计与功能
SPDY没有完全改写HTTP协议,而是在TCP/IP的应用层与运输层之间通过新加会话层的形式运作,同时,考虑到安全性问题,SPDY规定通信中使用SSL。SPDY以会话层的形式加入,控制对数据的流动,但还是采用HTTP建立通信连接。因此,可照常使用HTTP的GET和POST等方法,Cookie以及HTTP报文等。
使用SPDY后,HTTP协议额外获得以下功能。
·多路复用流
通过单一的TCP连接,可以无限制处理多个HTTP请求。所有请求的处理都在一条TCP连接上完成,因此TCP的处理效率得到提高。
·赋予请求优先级
SPDY不仅可以无限制地并发处理请求,还可以请求逐个分配优先顺序。这样主要是为了在发送多个请求时,解决因带宽低而导致响应变慢的问题。
·压缩HTTP首部
压缩HTTP请求和响应的首部。这样一来,通信产生的数据包流量和发送的字节数就更少了。
·推送功能
支持服务器主动向客户端推送数据功能。这样,服务器可直接发送数据,而不必等待客户端的请求。
·服务器提示功能
服务器可以主动提示客户端请求所需的资源。由于在客户端发现资源之前就可以获知资源的存在,因此在资源已缓存等情况下,可以避免发送不必要的请求。
9.2.3 SPDY消除Web瓶颈了吗
希望使用SPDY时,Web内容端不必做什么特别改动,而Web浏览器及Web服务器都要为对应SPDY做出一定程度上的改动。有好几家Web浏览器已经针对SPDY做出了响应的调整。另外,Web服务器也进行了实验性质的应用。但把该技术导入实际Web网站却进展不佳。因为当SPDY基本上只是将单个域名(IP地址)的通信多路复用,所以当一个Web网站上使用多个域名下的资源,改善效果就会受到限制。SPDY的确是一种可有效消除HTTP瓶颈的技术,但很多Web网站存在的问题并非仅仅由HTTP瓶颈所导致。对Web网站本身的速度提升,还应该从其他可细致钻研的地方入手,比如改善Web内容的编写方式等。
9.3 使用浏览器进行全双工通信的WebSocket
利用Ajax和Comet技术进行通信可以提升Web的浏览速度。但问题在于通信若使用HTTP协议,就无法彻底解决瓶颈问题。WebSocket网络技术正是为解决这些问题而实现的一套新协议及API。当时筹划将WebSocket作为HTML5标准的一部分,而现在他却逐渐变成了独立的协议标准。WebSocket通信协议在2011年12月11日,被RFC-6455-The WebSocket Protocol定为标准。
9.3.1 WebSocket的设计与功能
Websocket,即Web浏览器与Web服务器之间全双工通信标准。其中,WebSocket协议由IETF定为标准,WebSocket API由W3C定为标准。仍在开发中的WebSocket技术是为了解决Ajax和Comet里XMLHttpRequest附带的缺陷所引起的问题。
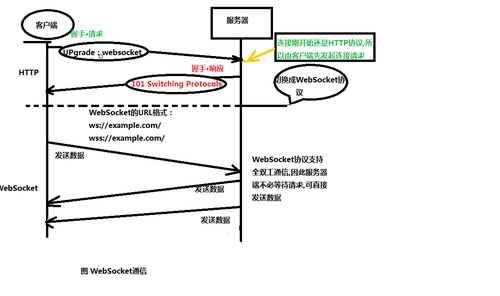
9.3.2 WebSocket 协议
一旦Web服务器与客户端之间建立起WebSocket协议的通信连接,之后所有的通信都依靠这个专用协议进行。通信过程中可互相发送JSON、XML、HTML或图片等任意格式的数据。由于是建立在HTTP基础上的协议,因此连接的 发起方仍是客户端,而一旦确立WebSocket通信连接,不论服务器还是客户端,任意一方都可直接向对方发送报文。WebSocket协议的主要特点如下:
·推送功能
支持由服务器向客户端推送数据的推送请求功能。这样,服务器可直接发送数据,而不必等待客户端的请求。
·减少通信量
只要建立起WebSocket连接,就希望一直保持连接状态。和HTTP相比,不但每次连接时的总开销减少,而且由于WebSocket的首部信息很小,通信量也相应减少。为了实现WebSocket通信,在HTTP连接建立后,需要完成一次"握手(HandShaking)"的步骤
握手·请求
为了实现WebSocket通信,需要用到HTTP的Upgrade首部字段,告知服务器通信协议发生改变,以达到握手的目的。Sec-WebSocket-Key字段内记录着握手记录过程中必不可少的键值,Sec-WebSocket-Protocol字段内记录使用的子协议。子协议按WebSocket协议标准在连接分开使用时,定义那些连接的名称。
GET /chat HTTP/1.1 Host: server.example.com Upgrade:WebSocket Connection:Upgrade Sec-WebSocket-Key: dGh1IHNhbXBsZSBub25jZQ== Origin: Sec-WebSocket-Protocol :chat ,superchat Sec-WebSocket-Version:13
握手·响应
对于之前的请求,返回状态码101 Switching Protocol的响应。Sec-WebSocket-Accept的字段值是由握手请求中的Sec-WebSocket-Key的字段值生成的,成功握手确立WebSocket连接之后,通信时不在使用HTTP的数据帧,而采用WebSocket独立的数据帧。
HTTP/1.1 101 Switching Protocols Upgrade :websocket connection:Upgrade Sec-WebSocket-Accept:s3pPLMBiTxaQ9kYGzzhZRbJxOo= Sec-WebSocket-Protocol:chat
WebSocket API
JavaScript可调用"The WebSocket API"(http://www.w3.org/TR/websocket/,由W3C标准制订)内提供的WebSocket程序接口,以实现WebSocket协议下全双工通信。以下为调用WebSocket API,每50ms发送一次数据的实例 。
var socket = new WebSocket(‘ws://game.example.com:12010/updates’);
socket.onopen = funtion (){
setIntervar(function(){
if (socket.bufferedAmount == 0)
socket.send(getUpdateData());
}, 50);
};9.4 期盼已久的HTTP/2.0
目前主流的HTTP/1.1标准,自1999年发布的RFC2616之后在未进行过改订。SPDY和WebSocket登技术纷纷出现,很难断言HTTP/1.1仍是适用于当下的Web协议。负责互联网技术的IETF(Internet Engineering Task Force,互联网工程任务组)创立httpbis工作组,其目标是推进下一代HTTP-----HTTP/2.0在2014年11月实现标准化。
HTTP/2.0的特点
HTTP/2.0的目标是改善用户在使用Web时的速度体验。由于基本上都会先通过HTTP/1.1与TCP连接,现在我们以下面的这些协议为基础,探讨一下他们的实现方法。
·SPDY
·HTTP Speed +Mobility
·Network-Friendly HTTP Upgrade
HTTP Speed+ Mobility由微软公司起草,是用于改善并提高移动端通信时的通信速度和性能标准。它建立在Google公司提出的SPDY与WebSocket的基础之上。
Network-Friendly HTTP Upgrade主要在移动端通信时改善HTTP性能的标准。
HTTP/2.0的7项技术及讨论
HTTP围绕着主要的7项技术进行讨论,现阶段(2012年8月13日),大都倾向于采用以下协议的技术。但是,讨论仍在持续,所以不能排除会发生重大改变的可能性。
表9-1 :
| 压缩 | SPDY 、Friendly |
| 多路复用 | SPDY |
| TLS义务化 | Speed +Mobility |
| 协商 | Speed +Mobility , Friendly |
| 客户端拉拽(Client Pull)/服务器推送(Server push ) | Speed +Mobility |
| 流量控制 | SPDY |
| WebSocket | Speed +Mobility |
9.5 Web服务器管理文件的WebDAV
WebDAV(Web-based Distributed Authoring and Versioning,基于万维网的分布式创作和版本控制)是一个可对Web服务器上的内容直接进行文件复制、编辑等操作的分布式文件系统。它作为扩展HTTP/1.1的协议定义在RFC4918.除了创建、删除文件等基本功能,他还具备文件创建管理者管理、文件编辑过程中禁止其他用户内容覆盖的加锁功能,以及对文件内容修改的版本控制功能。使用HTTP/1.1的PUT方法和DELETE方法,就可以对Web服务器上的文件进行创建和删除操作。可是出于安全性及便捷性等考虑,一般不使用。
9.5.1 扩展HTTP/1.1的WebDAV
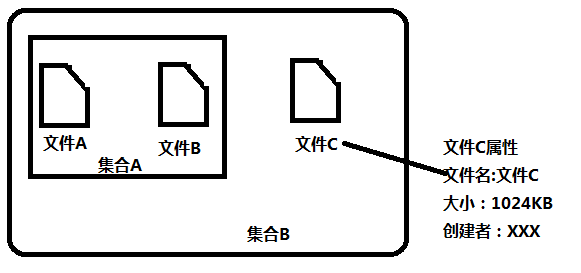
针对服务器上的资源,WebDAV新增加了一些概念。如下图
集合(Collection):是一种统一管理多个资源的概念。以集合为单位进行各种操作。也可实现类似集合的集合这样的叠加。
资源(Resource):把文件或集合称为资源。
属性(Property):定义资源的属性。定义以"名称=值"的格式执行
锁(Lock) :把文件设置成无法编辑状态。多人同时编辑时,可防止在同一时间进行内容写入。
9.5.2 WebDAV内新增的方法及状态码
WebDAV为实现远程文件管理,向HTTP/1.1中追加了以下这些方法以及扩展了状态码。
表9-2 追加的方法:
| PROPFIND | 获取属性 |
| PROOPPATCH | 修改属性 |
| MKDOL | 创建集合 |
| MOVE | 移动资源 |
| LOCK | 资源加锁 |
| UNLOCK | 资源解锁 |
表9-3 扩展的状态码
| 102 Processing | 可正常处理请求,但目前处理中状态 |
| 207 Multi-Status | 存在多种状态 |
| 422 Unprocessible Entity | 格式正确,内容有误 |
| 423 Locked | 资源已被加锁 |
| 424 Failed Dependency | 处理与某请求关联的请求失败,因此不再维持依赖关系 |
| 507 Insufficient Storage | 保存空间不足 |
WebDAV 的请求实例(下面是使用PROPFIND方法对http://www.example.com/file发起获取属性的请求)
PROPFIND /file HTTP/1.1 Host : Content-Type :application/xml;charset="utf-8" Content-Length :219 <?xml version="1.0" encoding="utf-8" ?> <D:propfind xmlns:D="DAV:"> <D:prop xmlns:R=" <R:bigbox/> <R:author/> <R:DingALing/> <R:Random/> </D:prop> </D:propfind>
WebDAV 的响应实例(下面是针对之前PROPFIND方法的响应)
HTTP/1.1 207 Multi-Status Content-Type :application/xml;charset="utf-8" Content-Length :831 <?xml version="1.0" encoding="utf-8" ?> <D:multistatus xmlns:D="DAV"> <D:response xmlns:R=" <D:href>http://www.example.com/file </D:href> <D:propstat> <D:prop> <R:bigbox> <R:BoxType>Box Type A</R:BoxType> <
PS:为何HTTP协议受众如此广泛
本篇讲解了几个与HTTP相关联的协议使用案例。为什么HTTP协议受众能够如此广泛?过去,新编写接入互联网的系统或软件时,还需要同时编写实现与必要功能对应的新协议。但最近,使用HTTP的系统和软件占了绝大多数。这有着诸多的原因,其中与企业或组织的防火墙设定有着莫大的关系。防火墙的基本功能就是禁止非指定的协议和端口号的数据包通过,因此如果使用新协议或端口号则必须修改防火墙设置。
互联网上,使用率最高的当属Web。不管是否具备访问FTP和SSH的权限,一般公司都会开放对Web的访问。Web是基于HTTP协议运作的,因此在构建Web服务器或访问Web站点是。需要事先设置防火墙HTTP(80/tcp)和HTTPS(443/tcp)的权限。许多公司或组织已设定权限将HTTP作为通信环境,因此无须再修改防火墙的设定。可见HTTP具有导入简单这一大优势。而这也是基于HTTP服务或内容不断增加的原因之一。还有一些其它原因,比如,作为HTTP客户端的浏览器已相当普遍,HTTP服务器的数量已颇具规模,HTTP本身就是优异的应用等。
以上是关于读《图解HTTP》的主要内容,如果未能解决你的问题,请参考以下文章