JS或者jQuery中怎么处理时间戳为Y-m-d 这样的格式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS或者jQuery中怎么处理时间戳为Y-m-d 这样的格式相关的知识,希望对你有一定的参考价值。
推荐一个JavaScript常用函数库:
jutils
其中的 formatDate 函数(javascript时间戳转换),支持自定义格式,可以显示年,月,周,日,时,分,秒多种形式的日期和时间。
例:
console.log(date);
// 2019-09-04 10:28:56
还可以自定义返回格式,更多用法可以参照:
js将时间戳转为日期格式
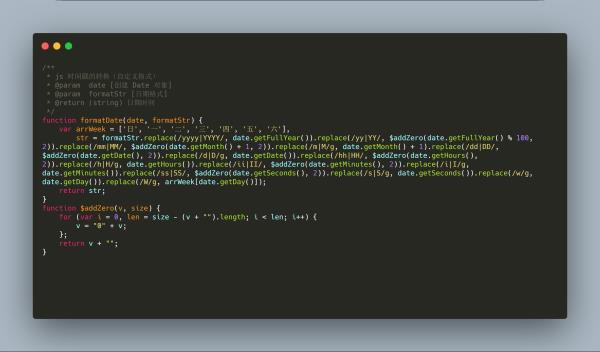
部分源码的截图:

js时间戳转换年月日
参考技术A 假设你页面中的<span class="date"></span>这个DOM要被插入日期,返回的时间戳是timestamp,那么你ajax的回调中执行。本回答被提问者采纳网页前端JS呈现时间戳为与当前时间比较结果
1、时间戳显示
经常可以看到论坛或者新闻上,时间戳为刚刚,xx分钟前,xx小时前等字样,前端如何实现呢?
2、时间戳实现
这个功能比较简单,直接上函数,time_str是时间戳的字符串结果,转换成Date对象,
Date对象可以获取年月日等信息,new一个Date表示当前时间,相关信息进行比较之后,定制返回结果即可。
//时间处理函数,多少分钟前,多少小时前,超过24小时显示日期,超过一年显示年月日
getTimeShow:function(time_str){
//debugger;
var now = new Date();
var date = new Date(time_str);
//计算时间间隔,单位为分钟
var inter = parseInt((now.getTime() - date.getTime())/1000/60);
if(inter == 0){
return "刚刚";
}
//多少分钟前
else if(inter < 60){
return inter.toString() + "分钟前";
}
//多少小时前
else if(inter < 60*24){
return parseInt(inter/60).toString() + "小时前";
}
//本年度内,日期不同,取日期+时间 格式如 06-13 22:11
else if(now.getFullYear() == date.getFullYear()){
return (date.getMonth()+1).toString() + "-" +
date.getDate().toString() + " " +
date.getHours() + ":" +
date.getMinutes();
}
else{
return date.getFullYear().toString().substring(2, 3) + "-" +
(date.getMonth()+1).toString() + "-" +
date.getDate().toString() + " " +
date.getHours() + ":" +
date.getMinutes();
}
},
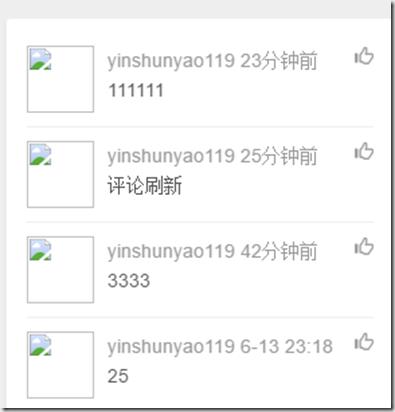
3、实现效果
以上是关于JS或者jQuery中怎么处理时间戳为Y-m-d 这样的格式的主要内容,如果未能解决你的问题,请参考以下文章