webuploader用java怎么接收
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webuploader用java怎么接收相关的知识,希望对你有一定的参考价值。
Html代码<div id="uploader" class="wu-example">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display: none;">
<div class="progress">
<span class="text">0%</span> <span class="percentage"></span>
</div>
<div class="info"></div>
<div class="btns">
<div id="filePicker2"></div>
<div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
<!-- webuploader -->
<link rel="stylesheet" type="text/css"
href="/static/js/webuploader/css.css">
<link rel="stylesheet" type="text/css"
href="/static/js/webuploader/image.css">
<script type="text/javascript" src="/static/js/webuploader/min.js"></script>
<script type="text/javascript"
src="/static/js/webuploader/upload-image.js"></script>
Js代码
// 实例化
uploader = WebUploader.create(
pick:
id: '#filePicker',
label: '点击选择图片'
,
dnd: '#uploader .queueList',
paste: document.body,
accept:
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
,
// swf文件路径
[color=red]swf: '/static/js/webuploader/Uploader.swf',[/color]
disableGlobalDnd: true,
chunked: true,
server: '/point/image/bulk.html',
fileNumLimit: 300,
fileSizeLimit: 50*1024*1024,//5M
fileSingleSizeLimit: 5*1024*1024 //1M
);
上传文件和普通的spring一样
Java代码
@RequestMapping("/bulk")
@ResponseBody
public String bulk(HttpServletRequest request, MultipartFile file)
String path = super.uploadFile(request, "file", true);
return "1";
引用
Spring MVC3.2开始支持通过Servlet3.0实现文件上传
Xml代码
<bean id="multipartResolver"class="org.springframework.web.multipart.support.StandardServletMultipartResolver"></bean> 参考技术A 和普通的上传请求一样,你可以使用commons-upload来解析请求,spring的话可以通过action的注解参数来获取上传的文件,jfinal可以用getFile()方法来获龋 如果你想简单,可以以字节流的形式发送文件,webuploder有个参数sendAsBinary ,将其设置为.
jquery WebUploader 插件 怎么取消避免重复上传.
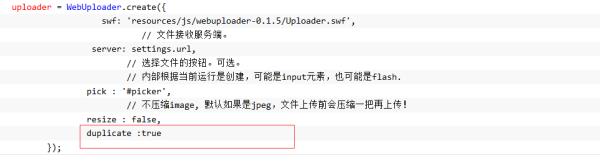
webuploader文档 里面有个duplicate属性,是可选的, true为可重复 ,false为不可重复 默认为undifind 也是不可重复。
所以只需在属性的后面追加duplicate:true 就可以实现重复上传。

uploader = WebUploader.create(
// 自动上传。
auto: true,
// swf文件路径
swf: '__PUBLIC__/Home/swf/Uploader.swf',
// 文件接收服务端。
server: '#:U('Feedback/uploadimg')#',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
//[可选] [默认值:undefined] 验证文件总数量, 超出则不允许加入队列。
fileNumLimit: 2,
//[可选] [默认值:undefined] 验证单个文件大小是否超出限制, 超出则不允许加入队列。
fileSingleSizeLimit: 1024*512,
// 只允许选择文件,可选。
accept:
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
);
uploader.on('error', function(handler)
if(handler=="Q_EXCEED_NUM_LIMIT")
alert("超出最大张数");
if(handler=="F_DUPLICATE")
alert("文件重复");
); 参考技术B 是希望可以重复上传的意思吧,被楼上坑了,应该是设置:
duplicate :true 参考技术C 我看了源码,似乎无法取消,只有修改源码了 参考技术D duplicate :false
以上是关于webuploader用java怎么接收的主要内容,如果未能解决你的问题,请参考以下文章