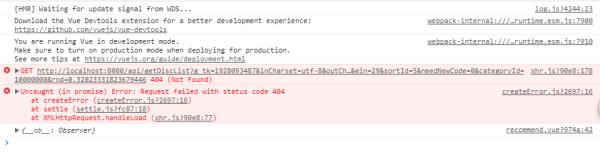
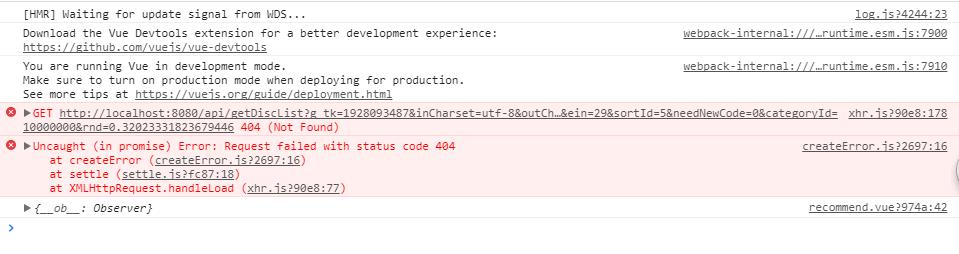
vue 使用axios 报错Error: Request failed with status code 404
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 使用axios 报错Error: Request failed with status code 404相关的知识,希望对你有一定的参考价值。
家底就5分了,大神帮忙看下吧不胜感激

我也模拟了这套项目,在这个坑里爬了两天,讲师的课程是17年的东西有点了变化。废话不多说直接上货
在webpack.dev.conf.js里
// 需安装express和axios才能引用const axios = require('axios')
const express = require('express')
const app = express()
const apiRoutes = express.Router()
app.use('/api', apiRoutes)
在本文件的devServer对象里写入这句就行了
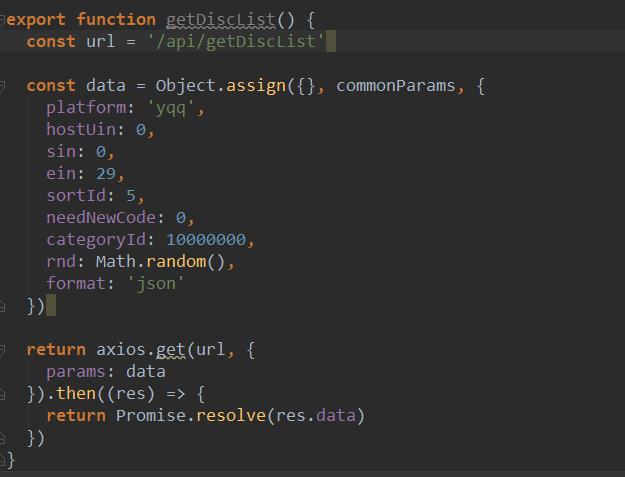
app.get('/getDiscList', function (req, res)
var url = 'https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg'
axios.get(url,
headers:
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
,
params: req.query
).then((response) =>
res.json(response.data)
).catch((e) =>
console.log(e.response)
)
)
app.get('/api/lyric', function (req, res)
var url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url,
headers:
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
,
params: req.query
).then((response) =>
var ret = response.data
if (typeof ret === 'string')
var reg = /^\\w+\\(([^()]+)\\)$/
var matches = ret.match(reg)
if (matches)
ret = JSON.parse(matches[1])
res.json(ret)
).catch((e) =>
console.log(e)
)
)
参考技术A Vue.js 1.0 我们常使用 vue-resource (官方ajax库), Vue 2.0 发布后作者宣告不再对 vue-resource 进行更新, 推荐我们使用 axios (基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用)
安装 axios
使用 npm
npm install axios
使用 yarn
yarn add axios
使用 axios
如同使用 vue-resource 一样使用
main.js
import axios from 'axios' Vue.prototype.$http = axios
执行 GET 请求
this.$http.get('/user?ID=12345') .then(function (response) console.log(response); ) .catch(function (error) console.log(error); );
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。追问
这里是vue 2.0 用的axios ,但浏览器一下报404错误能不能帮忙看下代码是哪路径不对吗,我是写的代理


axios
.post('ajax/register/otp', this.registerData)
.then(function (response)
return otpSent(response)
)
.catch(function (error)
console.log(error.response);
); 参考技术C 楼主看一下mian.js里面是不是引用了 Mock, 注释了就行了, 可能是被拦截了 参考技术D 首先在weback.dev.conf.js的添加
const express = require('express')
var axios = require('axios')
const app = express()
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
然后devServer中添加
after(app)
app.get('/api/getDiscList', function (req, res)
var url = '
axios.get(url,
headers:
referer: '
host: 'c.y.qq.com'
,
params: req.query
).then((response) =>
res.json(response.data)
).catch((e) =>
console.log(e)
)
)
这样就行了
以上是关于vue 使用axios 报错Error: Request failed with status code 404的主要内容,如果未能解决你的问题,请参考以下文章