IE属性中的高级中有个使用SSL2.0是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE属性中的高级中有个使用SSL2.0是啥意思相关的知识,希望对你有一定的参考价值。
我的SSL2.0前面没有打对号,SSL3.0,TLS1.0前面都有对号。为什么
SSL是加密传输数据用的,还有一种是SSL3.0,SSL3.0更安全,操作方法如下:
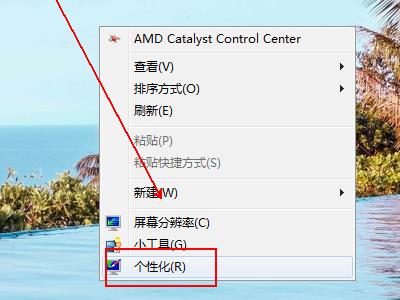
1、首先在电脑桌面上右击鼠标,在弹出的菜单列表中单击【个性化】选项。

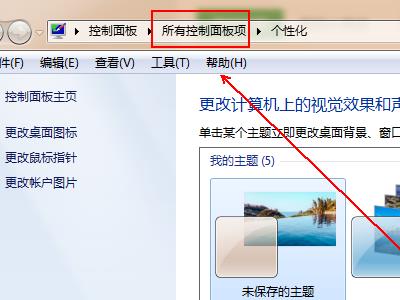
2、在文件夹的上方点击【所有控制面板项】选项。

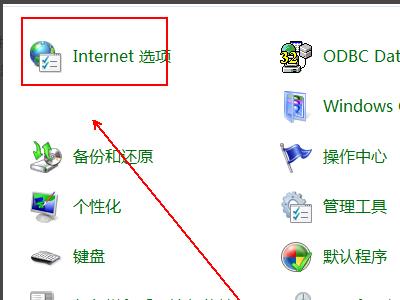
3、在【控制面板】文件夹下方的菜单列表中,单击【Internet选项】选项。

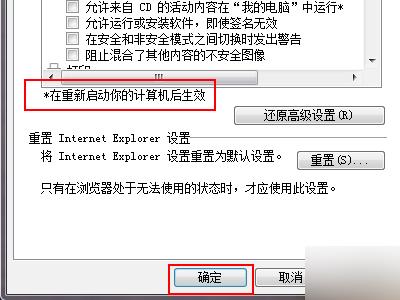
4、在【Internet属性】窗口中单击【高级】选项。在【高级】选项卡下方勾选【使用SSL2.0】选项。

5、最后单击【确定】按钮,并重启计算机即可。

但是具体用哪个不是你选哪个就是哪个的,要看你访问的网站支持哪种加密协议。
一般网上银行网站之类网站才会使用SSL,你注意没有上一般的网站地址栏都是 http://,如果你登陆到一个网上银行网站地址拦就会是https://,此时才用到了SSL。
补充:
网站的协议不一样用的SSL规则也不一样.
建议你选上SSL2.0
否则,可能有的SSL网站上去不.本回答被提问者采纳 参考技术B SSL协议是为网络通信提供安全及数据完整性的一种安全协议,当前版本为SSL3.0,就是越高的安全级别。SSL证书就是基于SSL协议颁发的,关于ssl以及ssl证书的问题都可以找GDCA,上市公司来的~ 参考技术C 1.
含义:
tls(transport
layer
security),是传输层安全协议;
ssl(secure
sockets
layer),
是安全套接层协议。
2.
作用:
两者是为网络通信提供安全及数据完整性的一种安全协议,tls与ssl在传输层对网络连接进行加密。
3.
来源版本:
secure
socket
layer,为netscape所研发,用以保障在internet上数据传输之安全,利用数据加密(encryption)技术,可确保数据在网络上之传输过程中不会被截取及窃听。
当前版本为3.0。它已被广泛地用于web浏览器与服务器之间的身份认证和加密数据传输。
css 属性值中的 !default 是啥意思?
【中文标题】css 属性值中的 !default 是啥意思?【英文标题】:What does !default in a css property value mean?css 属性值中的 !default 是什么意思? 【发布时间】:2012-05-25 11:10:54 【问题描述】:twitter 引导代码有很多 CSS 属性,末尾带有 !default。
例如
p
color: white !default;
!default 是做什么的?
更新
我不清楚。我正在使用 Bootstrap 的 SASS 部分。
【问题讨论】:
不存在于 css 2.1 w3.org/TR/CSS2 以前从未见过。可能是只适用于引导程序的东西,也许他们有某种解析来寻找那个 【参考方案1】:!default 在 Bootstrap Sass 中经常使用。它类似于反向 !important。所有引导程序变量都使用 !default 设置,以允许开发人员进一步自定义引导程序。使用 !default sass 只会定义尚未设置的变量。
这允许更大的灵活性。
//Example1 Dress color = red
$auroras-dress-color: blue;
$auroras-dress-color: red;
//Example2 Dress color = red
$auroras-dress-color: blue !default;
$auroras-dress-color: red;
//Example3 Dress color = blue
$auroras-dress-color: blue;
$auroras-dress-color: red !default;
那么为什么这很重要? Bootstrap 是一个包。大多数人不会编辑 Bootstrap 源代码。永远不要更新引导源。要自定义引导程序,您将添加自己的变量文件并使用引导程序代码对其进行编译,但不要接触本机引导程序包。 Bootstrap sass 的页面在文档中详细介绍了如何自定义和编译它。
我不知道为什么 less 不这样做。我没有用 less 做太多工作,也不知道它是否有自己的内置变量管理。
小提琴示例 https://jsfiddle.net/siggysid/344dnnwz/
【讨论】:
"要自定义引导程序,您将添加自己的变量文件并使用引导程序代码对其进行编译,但不要接触本机引导程序包。引导程序 sass 的页面对如何自定义和编译有完整的说明它在文档中。“我不得不稍微寻找一下。对于任何感兴趣的人,here's the link (v4.3) 到莎拉提到的页面。【参考方案2】:据我所知,Twitter Bootstrap 使用 LESS。另一方面,!default is actually part of Sass 用于为 Sass 变量 ($var) 提供默认值,这将使其在给定的上下文中无效,即使在 Sass 中也是如此。
此外,我无法在 the LESS documentation 中找到对 !default 的任何引用,据我所知,它是 Sass 独有的。您确定您在 Bootstrap 的源代码中而不是其他地方找到了这个吗?因为我真的不记得在 Bootstrap 的样式表中看到过 Sass/SCSS 代码。
不管怎样,CSS 中以! 开头的唯一有效标记是!important、which you may already be aware of。
【讨论】:
好的,我刚刚下载并抓取了一个新的 Bootstrap 副本,事实上,这绝对是不是来自 Bootstrap 的源... 他可能弄错了,或者他使用了Sass port of Bootstrap。不管怎样,他问了一个不清楚的问题。 @thirtydot:有趣,我不知道有这样的端口。上面给出的代码仍然是无效的 Sass,我什至不需要 grep Sass 端口就知道。 @BoltClock 对红鲱鱼感到抱歉。事实上,我正在开发 Bootstrap 的 SASS 端口。这是代码中的一个示例:$yellow: #ffc40d !default;
@Robert Pounder:要么回答者没有想到他们可以更改已接受的答案,要么他们忘记了这个问题(请注意,我们的答案相隔近 5 年),或者他们根本不在乎。【参考方案3】:
您可以在sass-lang 网站的文档部分(变量)中找到以下确切定义和体面的解释 - 默认值:
通常当你给一个变量赋值时,如果那个变量已经有一个值,它的旧值会被覆盖。但是如果你正在编写一个 Sass 库,你可能希望允许你的用户在你使用它们来生成 CSS 之前配置你的库的变量。 为了实现这一点,Sass 提供了 !default 标志。仅当该变量未定义或其值为空时,才会为该变量分配一个值。否则,将使用现有值。
【讨论】:
以上是关于IE属性中的高级中有个使用SSL2.0是啥意思的主要内容,如果未能解决你的问题,请参考以下文章