用jq或者js自动获取标签a内容然后写入标签b
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jq或者js自动获取标签a内容然后写入标签b相关的知识,希望对你有一定的参考价值。
用jq或者js自动获取标签a内容然后写入标签b
<p id="a">dadadadadas</p>
<a id="b"></a>
方式一:input设置ID,当点击a标签时取a标签的文本并赋给input。
方式二:点击a标签时,执行onclick事件时,把值直接传给js函数,取到值后赋给input。
以下方式一实现代码,方式二的不写了。供参考。
<script language="javascript">
function gettext(obj)
document.getElementById(\'inputval\').value=obj.innerText;
</script>
<input type="text" id="inputval" name="inputval" />
<br>
<a href="#" onclick="gettext(this);">111</a>
<a href="#" onclick="gettext(this);">222</a>
<a href="#" onclick="gettext(this);">333</a>追问
不要点击 ,网页加载过程中自动获取
追答点击是说你点击要输入的地方。。。。
追问我的意思是不要点击onclick事件,自动获取信息
参考技术A canvas元素的omclick等事件就可以啊,我不清楚如何获得canvas的坐标,因为我要区分单击的是哪个位置js或者jQuery怎样得到指定div下的指定a标签
参考技术A1、首先需要引入jquery脚本文件。

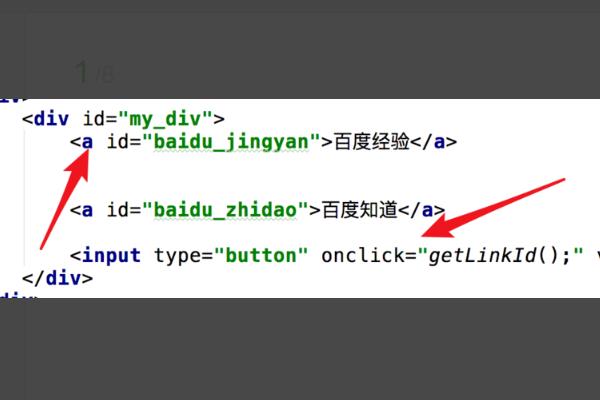
2、然后添加一些简单的html,这里主要的就是在一个div里添加了二个a链接,div和a链接就各自有id属性。还有一个操作的按钮,加上了onclick事件的。

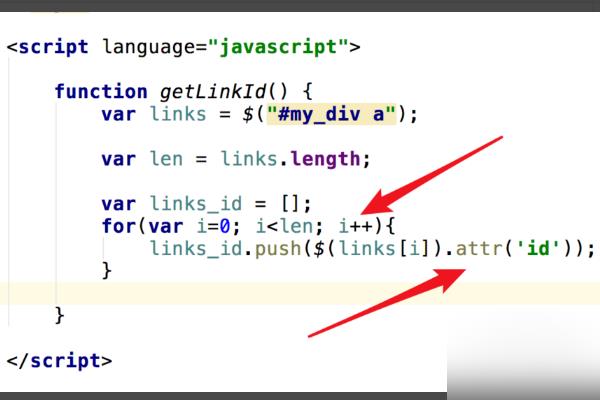
3、然后需要添加对应的点击事件函数。

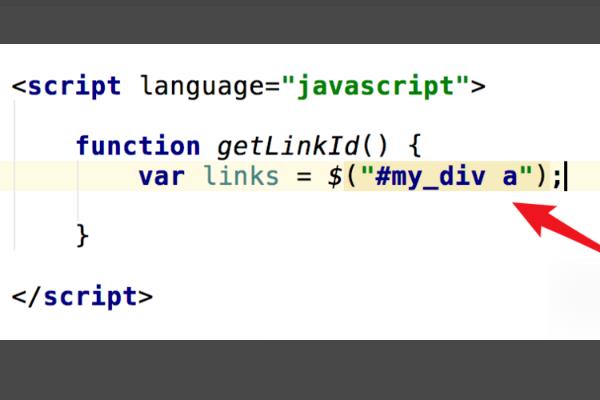
4、在函数中,先利用jquery的选择器方法来获取到a链接,$("#my_div a")这个代码就是指在id为my_div下的所有a链接。

5、获取到链接后,就用一个for循环来得到div里所有链接的id,主要是通过jquery的attr方法来得到每个链接控件的id属性。得到后,将其保存进数组里。

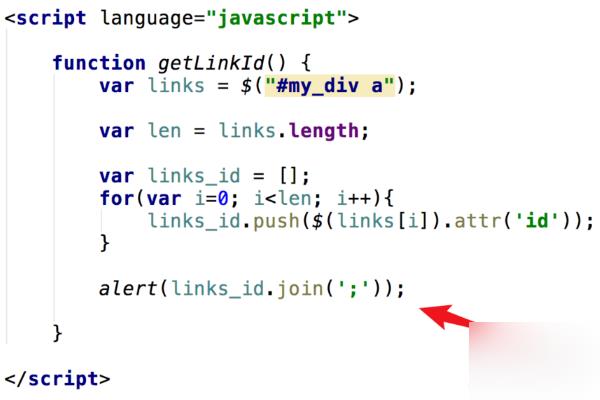
6、然后通过alert方法来弹出显示所有链接的id。

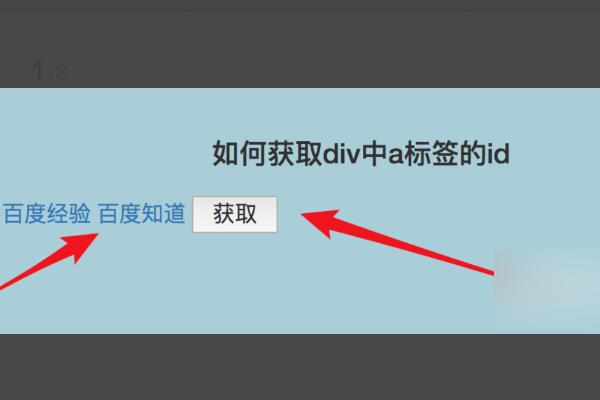
7、运行页面,可以看到现在有二个链接,点击一下按钮。

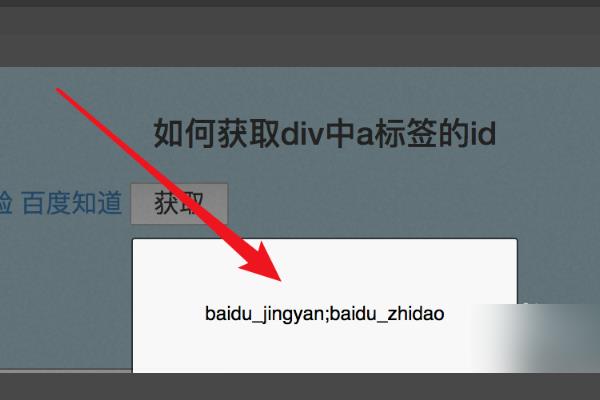
8、点击后,会弹出一个alert窗口,这里显示出了二个链接的id属性,对比代码里的值,获取的结果是正确的。

以上是关于用jq或者js自动获取标签a内容然后写入标签b的主要内容,如果未能解决你的问题,请参考以下文章