html5教程 如何加背景图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5教程 如何加背景图片相关的知识,希望对你有一定的参考价值。
html5加背景图片可以通过:1.首先可以去写一个div,然后这个div当然宽高是一定要有,然后在div中去设置要的背景图片,是否重复等属性,repaet这个来设置,no-repeat(是不重复)、repeat-x(沿着x轴重复)、repeat-y(沿着Y轴重复)这里我提交一段代码:
<div id = 'test'></div>
<style>
#test
width:300px;
height:400px;
background:url('图片的地址')no-repeat;
</style>
这样背景图片就设置好了! 参考技术A 一、不会随着滚轮移动的背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片放置</title>
</head>
<body>
<body background="image/2.png" style=" background-repeat:no-repeat ;background-size:100% 100%;
background-attachment: fixed;">
<p><center>看,我在哪里</center></p>
</body>
</html>
实现效果,实际上,这个图片就是镶嵌在这里,如果有多行内容,需要滚轮的时候,图片的位置也不会变动
二、图片会消失?
通过上面的实际效果我们可以看出,图片只在那一个板块才有效果,往下翻了一点点,图片就不会像第一种的形式那样随滚轮滑动而3固定不变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片放置</title>
</head>
<body>
<div id="Layer1" style="position:absolute; width:100%; height:100%; background-color: snow; z-index:-1" >
<img src="image/5.jpg" height="100%" width="100%"/>
</div>
</html> 参考技术B 页面属性里面就有添加背景图片的呢。。。 参考技术C 你要加到哪里呢,正常情况,用样式就可以了本回答被提问者采纳
vue如何加搜狗联盟广告
搜狗联盟广告和百度联盟广告大同小异,但是好在百度联盟广告的使用方法网上还是可以找到一些,而搜狗联盟广告的教程网上几乎找不到,都是最基本的创建代码位的教程。
在vue中如果要加入搜狗联盟广告,就不能直接用搜狗联盟代码位生成的js代码了,vue不支持随处插入<script></script>标签,在网上进行了一番搜罗几乎决定要放弃vue换纯html页面和纯ajax请求数据的时候,绝地逢生!
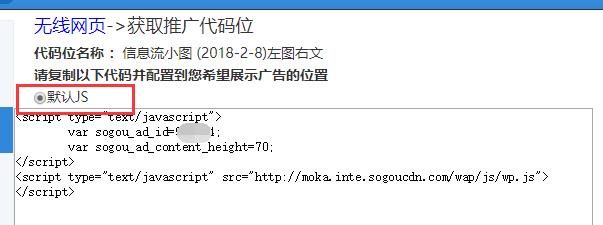
搜狗联盟广告创建的代码位目前不支持单图新闻,三图三新闻,只有信息流和悬浮比较实用,创建了信息流广告,获取代码,截图如图:

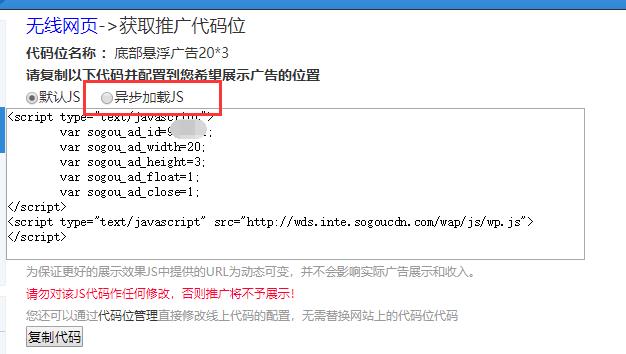
创建的悬浮广告获取代码的时候截图如图:

这里有一个异步加载js,看样子搜狗联盟也是可以支持异步加载js的,但是信息流的没有展示,我们模仿悬浮广告给出的异步加载js,就可以把信息流的也写出来了。
<div id="sogou_wap_956644"></div>
<script>
var sogou_div = document.getElementById("sogou_wap_956644");
window.sogou_un = window.sogou_un || [];
window.sogou_un.push({id: "956644",ele:sogou_div,w:20,h:3});
</script>
<script async="async" src="http://wds.inte.sogoucdn.com/wap/js/aw.js"></script>
底下引入的js放入vue的index.html头部,上面的div是放广告的容器,给它一个id座位容器名,把代码生成的sogou_ad_id 放入js的id中,w:应该是代表宽度的比例,h代表高度比例,这样即可成功加入。
vue加入百度联盟广告方法:http://www.cnblogs.com/beileixinqing/p/8379184.html
以上是关于html5教程 如何加背景图片的主要内容,如果未能解决你的问题,请参考以下文章