css旋转180度怎么转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css旋转180度怎么转相关的知识,希望对你有一定的参考价值。
参考技术A假设有这样一个容器:
<div id="box">
mybox
</div>
旋转之前

旋转之前
transform:rotate(180deg);围绕默认的中心原点旋转180度如下:

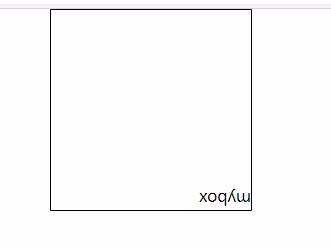
围绕中心旋转180度
transform:rotatex(180deg);/*围绕x轴旋转180度*/如下:

围绕x轴旋转180度
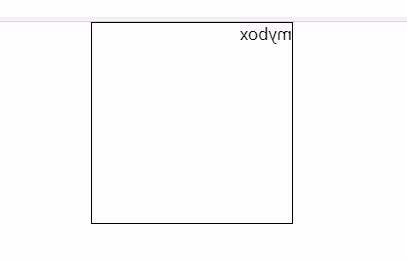
transform:rotatey(180deg);/*围绕y轴旋转180度*/如下

围绕y轴旋转180度
2d旋转的默认原点是transform-origin:50% 50%;。可以通过设置transform-origin的值更改2d旋转的原点。
以上是关于css旋转180度怎么转的主要内容,如果未能解决你的问题,请参考以下文章