本文示例代码、数据已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
Kepler.gl相信很多人都听说过,作为Uber几年前开源的交互式地理信息可视化工具,kepler.gl依托WebGL强大的图形渲染能力,可以在浏览器端以多种形式轻松展示大规模数据集。

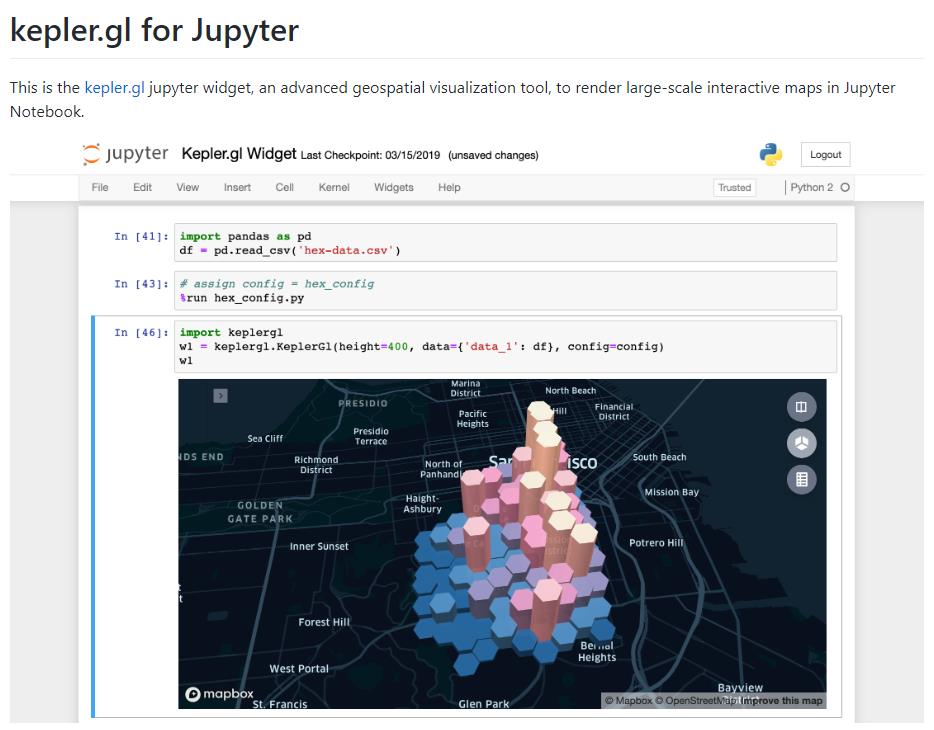
更令人兴奋地是Kepler.gl在去年推出了基于Python的接口库keplergl,结合jupyter notebook/jupyter lab的相关拓展插件,使得我们可以通过编写Python程序配合Kepler.gl更灵活地制作各种可视化作品。

而随着近期keplergl的更新,更多的新特性得以同步到其Python生态中,本文就将针对其中的路径动画的制作方法进行介绍。
2 基于keplergl的路径动画
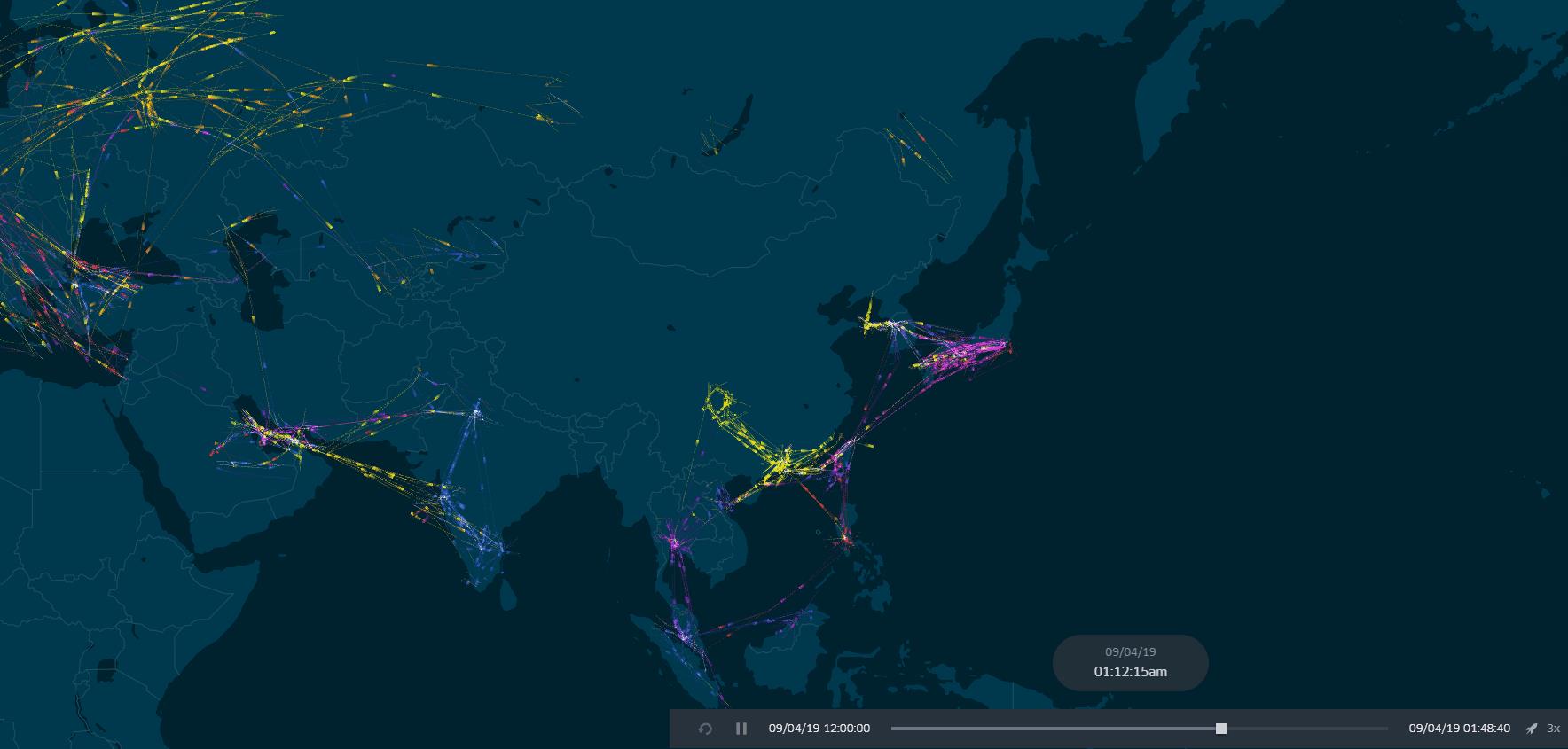
我们要制作的路径动画图主要用于表现特定路径上流的运动,譬如图3的例子来自Kepler.gl官方示例:

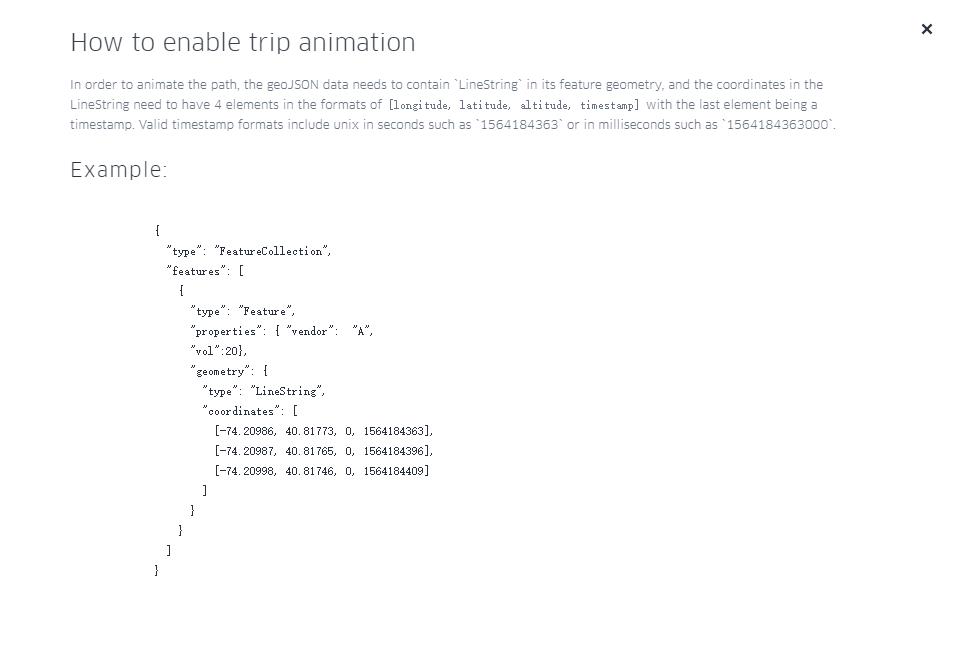
而在官方的说明中描述了要绘制路径动画需要输入的数据格式:

这是一个典型的GeoJSON格式LineString要素,特别的是其"coordinates"键对应的值不同于常规的[经度, 纬度]格式,而是代表着[经度, 纬度, 高度, 时间戳],其中高度非必要,可以设置为0,而时间戳则声明了轨迹动画在该时间点会到达的该点位置,即线要素上连续的点位置+时间戳定义了轨迹动画的运动模式,下面我们分步骤来实现。
2.1 构造数据与初始化html
这里我们以重庆市渝中区的OSM路网为演示示例数据,首先我们需要利用json模块来读取本地重庆市渝中区_osm路网_道路.geojson数据:
from keplergl import KeplerGl
import json
import time
with open(\'geometry/重庆市渝中区_osm路网_道路.geojson\') as g:
raw_roads = json.load(g)
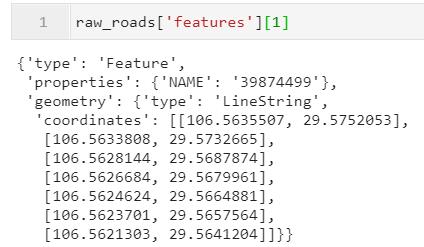
随便打印出其中包含的某个线要素:

可以看到,这时线要素内部包含的点还是[经度, 纬度]的格式,接下来我们为其虚构上时间戳信息,为了保证整个路网可视化的协调一致,将所有线要素的时间跨度固定在一个小时之内,保证每段路上从头到尾的轨迹动画都保持一致:
start_time = time.mktime(time.strptime(\'2020-05-29 20:00:00\', "%Y-%m-%d %H:%M:%S"))
for i in range(raw_roads[\'features\'].__len__()):
for j in range(raw_roads[\'features\'][i][\'geometry\'][\'coordinates\'].__len__()):
shift_time = int((j / raw_roads[\'features\'][i][\'geometry\'][\'coordinates\'].__len__())*3600) # 更新当前对应的时间戳
raw_roads[\'features\'][i][\'geometry\'][\'coordinates\'][j] \\
.extend([0, # 高度设置为0
int(start_time) + shift_time])
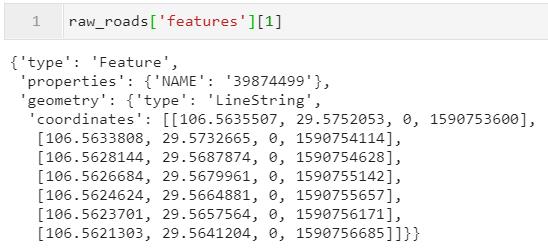
接着再打印其中一个线要素:

可以发现每个点元素都追加上高度0以及对应的时间戳(注意这里的时间戳必须为整数否则之后输入keplergl会报错),接下来的过程就非常简单,首先确保你已经安装了keplergl以及对应插件,譬如我所使用的jupyter lab,在确保nodejs被安装的前提下,使用jupyter labextension install @jupyter-widgets/jupyterlab-manager keplergl-jupyter安装拓展插件(jupyter notebook可参考https://github.com/keplergl/kepler.gl/tree/master/bindings/kepler.gl-jupyter#installation),以及使用pip install keplergl来安装keplergl库,一切准备就绪直接运行如下代码:
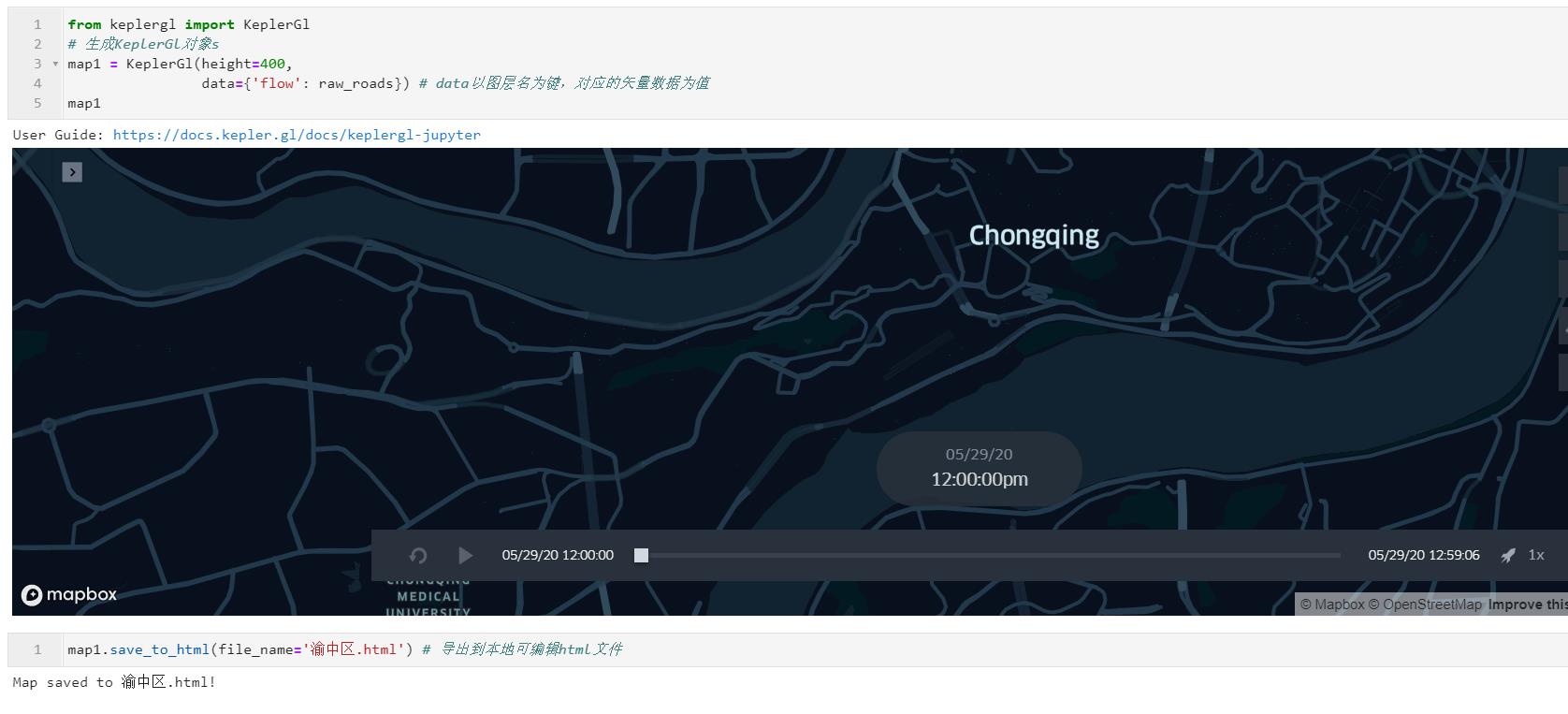
from keplergl import KeplerGl
# 生成KeplerGl对象s
map1 = KeplerGl(height=400,
data={\'flow\': raw_roads}) # data以图层名为键,对应的矢量数据为值
map1
map1.save_to_html(file_name=\'渝中区.html\') # 导出到本地可编辑html文件

这一步的目的是初始化已嵌入目标数据的html文件,接下来你就可以关闭jupyter lab,在工作目录下找到已经导出的html文件直接打开,接下来的工作将在浏览器里进行。
2.2 交互式创作
接下来的过程则不涉及任何代码,我们将以点击按钮的方式改变我们可视化作品的外观,由于整个过程细节较多,因此将整个过程录制为视频:
Kepler.gl中的交互式参数调整非常简单,只要你随便试一试就可以掌握其用法,不必拘泥于我上面的参数设置,发挥自己的创意,调出更美观的轨迹动画结果。
以上就是本文的全部内容,如有疑问或建议欢迎到评论区与我交流~