jQuery里面的$("this")和$(this)有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery里面的$("this")和$(this)有啥区别相关的知识,希望对你有一定的参考价值。
比如我写了:
$("input:checkbox:checked").each(
function()alert($(this).val())
)
是OK的,但是:
$("input:checkbox:checked").each(
function()alert($("this").val())
)
就报错了?
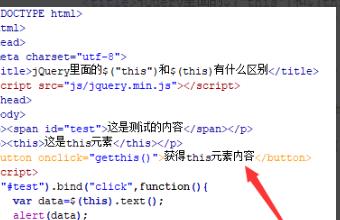
1、新建一个html文件,命名为test.html。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用span创建一行文字,并设置其id属性为test,主要用于下面通过该id获得span对象。

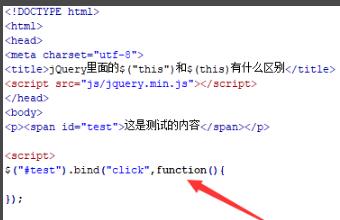
4、在test.html文件内,使用jquery中的$符号通过id(test)获得span标签对象,再使用bind()方法给它绑定click点击事件,当span元素被点击时,执行function()函数。

5、在function函数内,使用$(this)获得当前对象,相当于使用$("#test")获得对象,通过text()方法获得span的内容,使用alert()方法将内容输出来。在浏览器打开test.html文件,点击span标签,查看实现的效果。

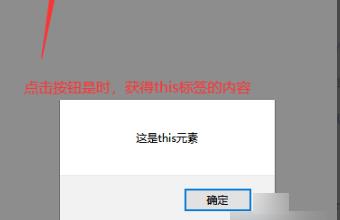
6、在test.html文件内,使用this创建一个标签,在该标签内写上测试的文字,同时,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getthis()函数。

7、在getthis()函数内,通过$("this")获得this标签对象,使用text()方法获得span的内容,使用alert()方法将内容输出来。在浏览器打开test.html文件,点击按钮,查看实现的效果。

2、$(this)取出当前对象并转换为jQuery对象
3、$(this)是jquery对象,能调用jquery的方法,例如click(), keyup();而this,则是html元素对象,能调用元素属性,例如this.id,this.value 参考技术B $(this)是把当前对象转化成jquery对象,$("this")是在页面内查找this标签本回答被提问者采纳 参考技术C $表示一个jquery对象,这个$(this)是在on方法里面的,克隆属性只能是父类函数
jQuery scrip使H5可切换
以上是关于jQuery里面的$("this")和$(this)有啥区别的主要内容,如果未能解决你的问题,请参考以下文章