html怎么实现选择select下拉里面的项就能跳转?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么实现选择select下拉里面的项就能跳转?相关的知识,希望对你有一定的参考价值。
参考技术A \\x0d\\x0a注意onchange部分,这样即可以实现跳转了深入浅出Flask(17): H-ui前端框架的select 下拉框
下拉框是一种比较常用的控件,因为很多要输入的地方,给用户来选择好过让用户完全输入,另外也可以限制输入数据的不规范性,也可以减少软件出错,这个是双赢的机会。所以在软件设计里,使用下位机列表框,还是一个比较好的选择。比如一人的学历水平,就可以列出初中、高中、大学等等选项,不让用户输入。
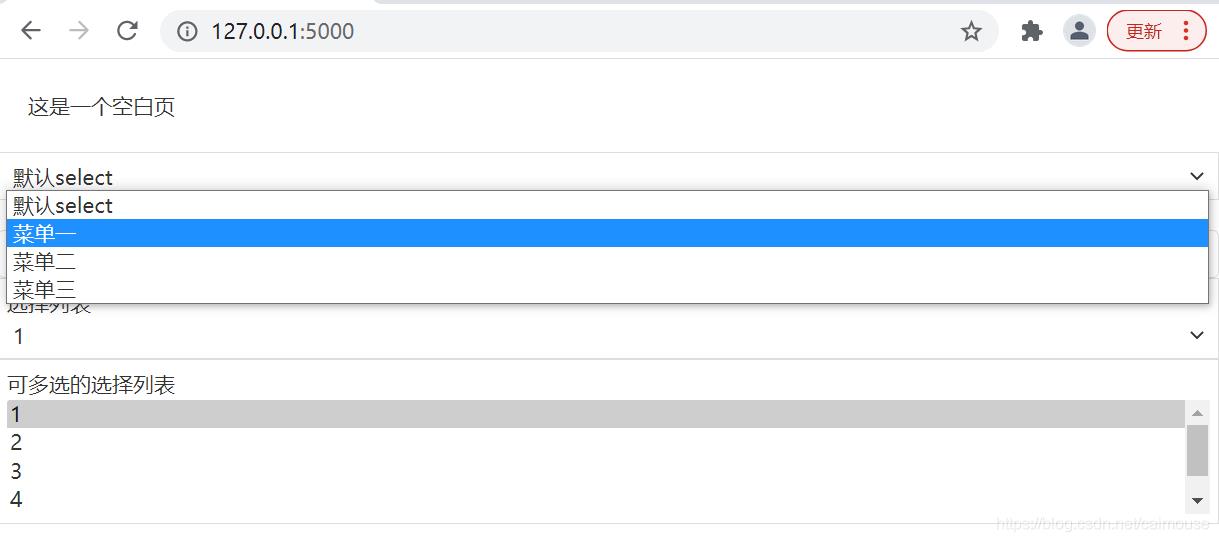
在本例子里,主要实现下面的下拉框:

第一个采用默认的下拉框,代码如下:
<span class="select-box">
以上是关于html怎么实现选择select下拉里面的项就能跳转?的主要内容,如果未能解决你的问题,请参考以下文章