Vue3项目(Vite+TS)使用Web Serial Api全记录
Posted 重拾初心的青年人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3项目(Vite+TS)使用Web Serial Api全记录相关的知识,希望对你有一定的参考价值。
前言
之前写了一个vue+django的一个通过串口控制的上位机系统。但是实际生产中,不如部署到服务器上,这样可以更好的节约成本。但是这样就需要弄一个客户端来控制处理串口信息。那我就在想能不能通过网页直接拿到客户端的串口信息。所以问了万能的chatgpt,得到了以下答案:
是的,前端可以使用 Web SerialAPI直接与客户端机器的串口通信,而Diango只需要负责存储数据。当客户端机器发送数据时,前端可以将数据发送到 Diango服务器,Diango 服务器再将数据存储到数据库中。当需要读取数据时,前端可以从 Django服务器中获取数据并显示在页面上。
所以我去研究了下Web Serial Api
一、什么是Web Serial Api
官方:https://wicg.github.io/serial/#open-method
Web Serial API 是一个用于访问串行设备的 Web API,它允许 web 应用程序与串行设备(如 Arduino、传感器、GPS 接收器等)进行通信。使用 Web Serial API,你可以在 web 应用程序中读取和写入串行数据,就像使用本地应用程序一样。
Web Serial API 是由 W3C Web 原生设备和传感器工作组开发的,它已经成为标准的一部分,目前已经在主流浏览器中得到了支持,包括 Chrome、Edge、Firefox 和 Opera。
使用 Web Serial API,你可以在 web 应用程序中执行以下操作:
- 请求用户授权访问串行端口
- 打开和关闭串行端口
- 读取和写入串行数据
- 监听来自串行设备的数据
- 设置串行端口的参数,例如波特率、数据位、停止位、奇偶校验等。
Web Serial API 的优点在于它可以在没有任何插件或安装软件的情况下访问串行设备,因此它非常适合用于构建基于 web 的物联网应用程序。
二、vite项目运行在https协议
如果想使用Web Serial Api就需要把项目运行在https模式下
其实可以简单验证下:
if ("serial" in navigator)
console.log("Web Serial API is supported!");
else
console.log("Web Serial API is not supported!");
正常在http模式下是不成功的。

首先需要把项目在https模式运行,这里先用简单证书去处理。
错误示范:

直接加--https 运行时在https上 但是会报错:

这个时候需要自己获取SSL证书
Windows使用mkcert颁发证书及应用
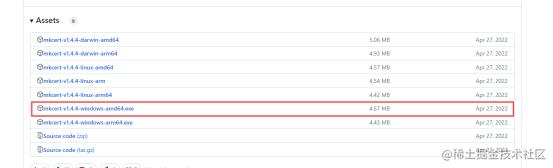
1、下载:
https://github.com/FiloSottile/mkcert/releases/tag/v1.4.4

在下载好的文件下
打开cd 找到文件 输入mkcert-v1.4.3-windows-amd64.exe -install(根据你实际包来)

这个时候我们就看到2个pem文件了
Vite配置
把上面生成的两个文件放到项目根目录keys文件夹
在vite.config.ts中修改为(请根据情况按需修改):
import * as fs from \'fs\'
import path from \'path\'
// https://vitejs.dev/config/
export default defineConfig(
plugins: [vue()],
resolve:
alias:
\'@\': path.join(__dirname, \'src\')
,
server:
host:"192.168.149.1",
port:8080,
open:true,
https:
key:fs.readFileSync(path.join(__dirname, \'key/install-key.pem\')),
cert:fs.readFileSync(path.join(__dirname, \'key/install.pem\')),
,
,
)

选择高级

这样我们的项目就运行在

这样就解决了这个问题。
三、Web Serial Api简单使用
串口的选择
<script>
const port = await navigator.serial.requestPort();
await port.open(baudRate:9600);
const reader = port.readable.getReader();
</script>
<template>
</template>
<style scoped>
</style>

串口接受消息
// 提示用户选择一个串口
const port = await navigator.serial.requestPort();
await port.open(baudRate:9600);
const reader = port.readable.getReader();
let buffer = \'\'; // 缓冲区
// 监听来自串口的数据
while (true)
const value = await reader.read();
if (value)
const textDecoder = new TextDecoder(\'utf-8\');
const str = textDecoder.decode(value);
buffer += str; // 将读取到的数据添加到缓冲区中
// 判断缓冲区中是否存在完整的数据包
const completePacketIndex = buffer.indexOf(\'\\n\');
if (completePacketIndex !== -1)
const completePacket = buffer.substring(0, completePacketIndex);
buffer = buffer.substring(completePacketIndex + 1);
// 处理完整的数据包
console.log(completePacket);
串口发送消息
const writer = port.writable.getWriter();
const data = new Uint8Array([104, 101, 108, 108, 111]); // hello
setInterval(async () =>
await writer.write(data);
, 2000);
vue/ts 新建项目时好用的配置 vite.config.tstsconfig.json
创建完项目后的基础配置

用vite创建初始vue项目后,会生成一个默认的vite.config.ts文件
创建完的内容
import defineConfig from \'vite\'
import vue from \'@vitejs/plugin-vue\'
export default defineConfig(
plugins: [vue()]
)
重点来了 vite.config.ts 建议放的内容(含注释)
import fileURLToPath, URL from \'node:url\'
// 使用 defineConfig 帮手函数,这样不用 jsdoc 注解也可以获取类型提示
import defineConfig from \'vite\'
import vue from \'@vitejs/plugin-vue\'
import vueJsx from \'@vitejs/plugin-vue-jsx\'
// 此处引用了path路径导向
import path from "path"
export default defineConfig(
// 查看 插件 API 获取 Vite 插件的更多细节 https://www.vitejs.net/guide/api-plugin.html
plugins: [vue(), vueJsx()],
// 在生产中服务时的基本路径
base: \'./\',
// 配置别名绝对路径 https://webpack.js.org/configuration/resolve/
resolve:
// resolve.alias: 更轻松地为import或require某些模块创建别名
alias:
// \'@\': fileURLToPath(new URL(\'./src\', import.meta.url)),
// 如果报错__dirname找不到,需要安装node,执行npm install @types/node --save-dev
"@": path.resolve(__dirname, "./src"),
"@assets": path.resolve(__dirname, "./src/assets"),
"@components": path.resolve(__dirname, "./src/components"),
"@views": path.resolve(__dirname, "./src/views"),
"@store": path.resolve(__dirname, "./src/stores"),
,
// 与根相关的目录,构建输出将放在其中,如果目录存在,它将在构建之前被删除
// @default \'dist\'
build:
outDir: "dist",
,
server:
https: false, // 是否开启 https
open: true, // 是否自动在浏览器中打开
port: 8001, // 端口号
host: "0.0.0.0",
// 跨域代理
proxy:
\'/api\':
target: "http://localhost:3000", // 后台接口
changeOrigin: true,
// secure: false, // 如果是https接口,需要配置这个参数
// ws: true, //websocket支持
// 截取api,并用api代替
// rewrite: (path) => path.replace(/^\\/api/, "/api"),
,
// 引入第三方的配置
optimizeDeps:
include: [],
)
下面是 tsconfig.json
只有 "compilerOptions" 目录下面的内容
"compilerOptions":
"baseUrl": ".", // 工作根目录
"paths": // 指定模块的路径,和baseUrl有关联,和webpack中resolve.alias配置一样
"@/*": ["./src/*"],
"@assets/*": ["src/assets/*"],
"@components/*": ["src/components/*"],
"@views/*": ["src/views/*"],
"@store/*": ["src/stores/*"],
,
"lib": [// 编译过程中需要引入的库文件的列表
"es5",
"es2015",
"es2016",
"es2017",
"es2018",
"esnext",
"dom",
"dom.iterable",
"scripthost"
],
// 指定一个匹配列表(属于自动指定该路径下的所有ts相关文件)
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue"
],
"exclude": [
"node_modules",
"src/assets/json/*.json",
"src/assets/css/*.scss"
],
"allowUnreachableCode": true, // 不报告执行不到的代码错误。
"allowUnusedLabels": false, // 不报告未使用的标签错误
"alwaysStrict": false, // 以严格模式解析并为每个源文件生成 "use strict"语句
"experimentalDecorators": true, // 启用实验性的ES装饰器
"noImplicitAny": false, // 是否默认禁用 any
"removeComments": true, // 是否移除注释
"target": "esnext",// 编译的目标是什么版本的
"module": "esnext", // "commonjs" 指定生成哪个模块系统代码
"strict": true,
"jsx": "preserve", // 在 .tsx文件里支持JSX
"importHelpers": true,
"moduleResolution": "node",
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"suppressImplicitAnyIndexErrors": true,
"sourceMap": true, // 是否生成map文件
"declaration": true, // 是否自动创建类型声明文件
"declarationDir": "./lib", // 类型声明文件的输出目录
"allowJs": true, // 允许编译javascript文件。
//指定引入的类型声明文件,默认是自动引入所有声明文件,一旦指定该选项,则会禁用自动引入,改为只引入指定的类型声明文件,如果指定空数组[]则不引用任何文件
"types": [
"webpack-env",
"node"
],
,
"references": [
"path": "./tsconfig.config.json"
]
以上是关于Vue3项目(Vite+TS)使用Web Serial Api全记录的主要内容,如果未能解决你的问题,请参考以下文章