Vue中多个具名插槽使用时每个插槽都要放在一个<template>里面吗?有啥简便写法吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中多个具名插槽使用时每个插槽都要放在一个<template>里面吗?有啥简便写法吗?相关的知识,希望对你有一定的参考价值。
Vue2.6之后,slot=' slotname '这种方式不能用了?必须要在<template v-slote:slotname>这样使用,那么有没有其他使用方式呢?每一个插槽都要包裹一个template标签太麻烦了
参考技术A 有多个居民的插槽,使用的过程中每个插槽都要放在一个里面,所以的话在放置的过程中一定要看清楚。 参考技术B 多个居民插槽使用的时候,那确实要规划好使用的一个顺序和具体的功用vue 插槽
1.单个插槽


不使用 slot <span>标签中的内容不会被渲染出来
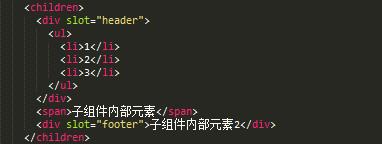
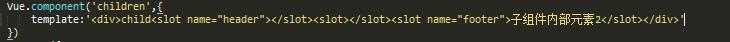
2.具名插槽


<slot> 元素可以用一个特殊的特性name来进一步配置如何分发内容,多个插槽可以有不同的名字 具名插槽将匹配内容片断中有对应slott特性的元素
以上是关于Vue中多个具名插槽使用时每个插槽都要放在一个<template>里面吗?有啥简便写法吗?的主要内容,如果未能解决你的问题,请参考以下文章