vue给input取消点击事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue给input取消点击事件相关的知识,希望对你有一定的参考价值。
在 Vue 中取消 input 元素的点击事件有多种方法,下面介绍两种比较常见的方法。1. 使用 @click.prevent 修饰符:可以使用 @click.prevent 修饰符来阻止 input 元素的默认点击事件。
2. 使用 v-on:click.prevent 指令:另一种方法是使用 v-on:click.prevent 指令来阻止 input 元素的默认点击事件。
上述两种方法都可以有效地取消 input 元素的点击事件并防止默认行为的发生。
需要注意的是,如果您想使用这些方法取消 input 元素的点击事件,那么请确保不会影响到其他相关功能的正常使用。 参考技术A 您可以在`<input>`标签中添加`@click`事件,并在事件处理方法中使用`event.preventDefault()`来禁止点击事件的默认行为。例如:
```
<template>
<div>
<input type="text" @click="handleClick">
</div>
</template>
<script>
export default
methods:
handleClick(event)
event.preventDefault();
// 在这里可以添加其它的逻辑代码
</script>
```
上述代码中,我们在`<input>`标签中添加了一个`@click`事件,当用户点击该输入框时,会执行`handleClick`方法。该方法中通过`event.preventDefault()`方法来取消点击事件的默认行为,并在方法中添加其他逻辑代码。
需要注意的是,取消点击事件的默认行为可能会影响到一些功能的正常操作,所以需要谨慎使用。 参考技术B 在Vue中给input元素取消点击事件可以通过以下几种方式实现:
1. 使用修饰符 .stop 和 .prevent
可以使用Vue提供的事件修饰符.stop和.prevent来取消事件的冒泡和默认行为。例如,我们想要取消点击input元素的默认行为和冒泡,可以这样做:
```html
<template>
<input type="text" @click.stop.prevent />
</template>
```
2. 使用事件修饰符 .native
如果你想给原生事件绑定监听器,可以使用.native修饰符来将其转化为原生事件。在这种情况下,你可以取消任何关于Vue的中间处理逻辑,在原生DOM上直接监听事件,从而阻止默认行为或冒泡。
```html
<template>
<input type="text" v-on:click.native="handleClick" />
</template>
```
3. 在事件处理函数里使用 event.preventDefault() 方法
最后一种是在事件处理函数里使用event.preventDefault()方法来阻止默认行为,可以通过 $event 参数来访问触发事件的原生 DOM 事件。
```html
<template>
<input type="text" @click="handleClick($event)" />
</template>
<script>
export default
methods:
handleClick(event)
event.preventDefault()
,
,
</script>
```
上述三种方式都可以实现在Vue中给input元素取消点击事件,并根据不同情况选择相应的方式来达到效果。
Web前端-Vue ElementUI el-input组件绑定点击事件
1、element中el-input组件事件
<el-input v-model="value" v-on:change="handleChange"></el-input>
<el-input v-model="value" @change="handleChange"></el-input>
<el-input v-model="value" v-on:input="handleChange"></el-input>
<el-input v-model.trim="value" @input="handleChange" v-focus></el-input>
vue使用elementUI的input组件时,添加
<el-input @click="inputClick">事件是无效的,需要使用使用 v-on 的修饰符.native,@click.native
<el-input @click.native="inputClick">完整代码:
<el-form-item label="部门编码" prop="dept.code">
<el-input v-model="form.dept.code" placeholder="请输入部门编码" @click.native="handlerDeptList" :disabled="false" />
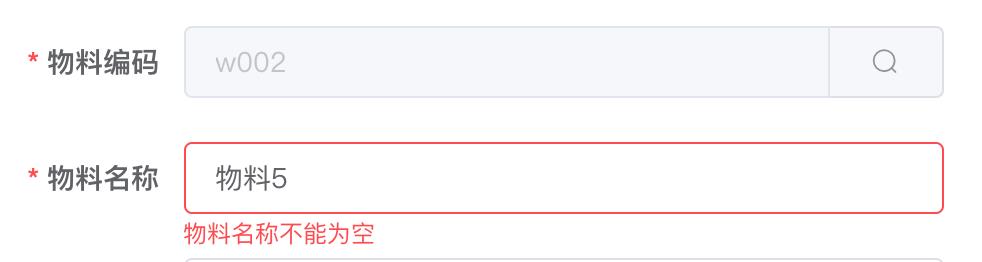
</el-form-item>这种有种缺点,就是点击输入框之后,选择某个值了,再关闭弹框 dialog 如果加了权限 rules 判断,明明有值,却会出现 权限判断不能为空的报红,如下:
我在一个弹框dialog选择物料之后,物料名称有值了还给出提示
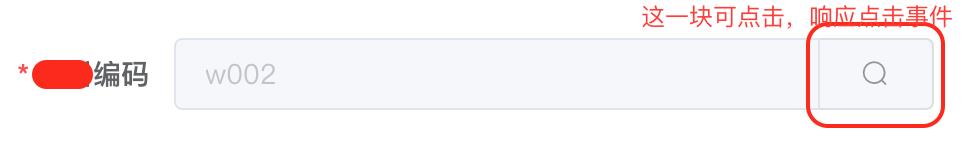
 这时 el-input只可以点击,但是还能编辑,如果不想编辑el-input输入框,只想点击进入下一个界面或者弹框,可以增加搜索按钮,然后设置输入框不可编辑,如下
这时 el-input只可以点击,但是还能编辑,如果不想编辑el-input输入框,只想点击进入下一个界面或者弹框,可以增加搜索按钮,然后设置输入框不可编辑,如下
设置el-input点击事件,@keyup.enter.native,且设置:disabled="true"
通过搜索🔍按钮的点击事件,@click.native响应
<el-form-item label="部门编码" prop="dept.code">
<el-input v-model="form.dept.code" placeholder="请输入部门编码" @keyup.enter.native="handlerDeptList" :disabled="true" >
<el-button slot="append" icon="el-icon-search" @click.native="handlerDeptList">
</el-button>
</el-input>
</el-form-item>如下效果:

2、elemt-ui的 el-input 输入框 ,当输入之后敲回车搜索
@keydown.enter.native=”searchEnterFun”
<el-input placeholder="搜索" v-model="barCode" @keyup.enter.native="searchEnterFun" autofocus clearable>
</el-input>3、普通input的键盘事件
非 element-UI 组件,直接 @keyup.enter 就可以
<input placeholder="搜索" type="text" @keyup.enter="searchEnterFun">在methods方法里,写上监听的方法,当获取的keyCode 为13时,表示按下了回车键,如果需要监听空格或者其他键,换成别的键值
searchEnterFun:function(e)
var keyCode = window.event? e.keyCode:e.which;
// console.log('回车搜索',keyCode,e);
if(keyCode == 13 && this.input)
this.$router.push(path:'/Share?keywords='+this.input);
which 和 keyCode 属性提供了解决浏览器的兼容性的方法。
keyCode属性返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
注意:
在 Firefox 中,keyCode 属性在 onkeypress 事件中是无效的 (返回 0)。浏览器兼容问题,可以一起使用 which 和 keyCode 属性来解决:
var keyCode = window.event ? e.keyCode:e.which;which 属性返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码
以上是关于vue给input取消点击事件的主要内容,如果未能解决你的问题,请参考以下文章
Vue3使用element-ui input组件给字体图标绑定点击事件