前端:如何理解 JS 的作用域和作用域链?说说闭包的两个应用场景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:如何理解 JS 的作用域和作用域链?说说闭包的两个应用场景相关的知识,希望对你有一定的参考价值。
参考技术A
ES6 之前 JS 没有块级作用域。例如
从上面的例子可以体会到作用域的概念,作用域就是一个独立的 地盘 ,让变量不会外泄、暴露出去。上面的name就被暴露出去了,因此, JS 没有块级作用域,只有全局作用域和函数作用域 。
全局作用域就是最外层的作用域 ,如果我们写了很多行 JS 代码,变量定义都没有用函数包括,那么它们就全部都在全局作用域中。这样的坏处就是很容易撞车、冲突。
这就是为何 jQuery、Zepto 等库的源码,所有的代码都会放在 (function()....)() 中。因为放在里面的所有变量,都 不会被外泄和暴露 ,不会污染到外面,不会对其他的库或者 JS 脚本造成影响。这是函数作用域的一个体现。
附:ES6 中开始加入了块级作用域,使用let定义变量即可,如下:
首先认识一下什么叫做 自由变量 。如下代码中,console.log(a)要得到a变量,但是在当前的作用域中没有定义a(可对比一下b)。当前作用域没有定义的变量,就称为 自由变量 。自由变量如何得到 —— 向 父级 作用域寻找。
如果父级也没呢? 再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃 。这种一层一层的关系,就是 作用域链 。
通过例子来理解闭包。
自由变量将从作用域链中去寻找,但是 依据的是函数定义时的作用域链,而不是函数执行时 ,以上这个例子就是闭包。闭包主要有 两个 应用场景:
1.函数 作为 返回值 ,上面的例子就是
2.函数 作为 参数 传递,看以下例子
预编译作用域链和闭包理解
在理解预编译之前,首先了解一下JS的解析过程:JS引擎在解析脚本的过程分为两个阶段,预编译和执行,首先预编译然后再从上之下一行一行的执行代码。其次,要了解作用域,作用域是一个变量或者函数能够使用的空间,分为全局作用域和局部作用域,全局变量的作用域为全局作用域,局部变量(函数内部或者ES6块内部的变量)的作用域为局部作用域。
预编译分为全局预编译和函数预编译,我们来详细的了解一下。
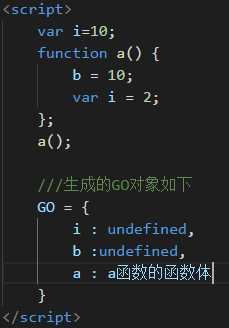
全局预编译分为两步:
1.生成全局对象:(Global Object) GO = { };
2.找变量声明和关键字函数,将变量名和函数名作为GO的属性,变量声明的属性值为undefined,关键字函数的属性值为函数体;
这里需要特别注意的是:
- 在全局的变量声明必须是var 关键字的变量声明,ES6中let和const并不会变量提升;
- 函数必须是function关键字定义的函数;
- 函数体内部没有任何关键字的变量也会提升到全局对象中;
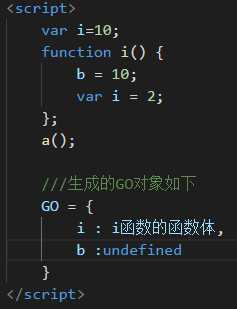
- 函数的权限大于变量,当同名时函数会覆盖变量,不关前后出现顺序;
Eg:


函数与变量同名时GO对象的对比
接下来我们来了解函数预编译,函数的预编译相对复杂一点。函数的预编译发生在函数执行的前一刻,或者说函数执行时首先进行预编译。
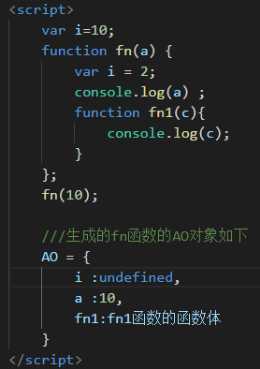
函数预编译分为四步:
- 创建activation Object(执行期上下文 ),AO对象;
- 找形参和变量声明,将形参名和变量名作为AO对象的属性,属性值为undefined;
- 将形参值和实参值统一;
- 在函数体内找关键字函数(function关键字定义的子函数),将函数名作为AO对象的属性,属性值为函数体;
- 函数执行完以后会销毁自己的执行期上下文。
这里需要特别注意的是:
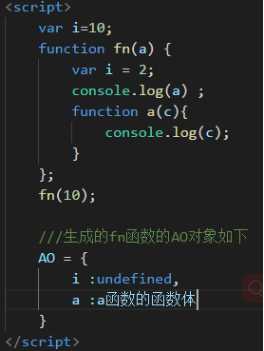
实参和形参值统一在关键字函数之前,函数的权限比变量大,因此形参和子函数同名时也会被覆盖。
Eg:


接下来我们来详细的了解作用域链:
先将本文最初的一句话复制下来了回顾一下:作用域是一个变量或者函数能够使用的空间,分为全局作用域和局部作用域,全局变量的作用域为全局作用域,局部变量(函数内部或者ES6块内部的变量)的作用域为局部作用域。
然后我们了解作用域链:
Js中函数自身也是个对象,函数对象自身有一个属性scope,scope中存储着函数执行期上下文对象的集合,这个对象成链式链接,这也就是函数的作用域链。
全局函数在声明提升时将全局的GO放入自己的scope,然后执行时放入自己的AO。
局部函数在声明提升时先将父级的scope放入自身的scope中,然后在执行时将自己的AO放入scope。注意对象的存储是堆存储,指向关系,内存中GO只有一个,函数及子函数指向GO只是在栈中创造空间,将GO的索引存入。子函数存储父级的scope也相同。函数执行完成后销毁自身的执行期上下文AO,但是声明提升时放入scope中的内容并不会销毁。
最后我们了解一下闭包:
理解了上文的作用域链之后就很好理解闭包了。闭包的一个特点就是在函数内部返回一个函数。因此被返回的函数自身的scope中已经存储了父级的scope,当父级执行完成后销毁自身的执行期上下文时,对被返回的函数并无作用,因为其自身的scope中已经备份了一份。所以被返回的函数可以访问其父级的变量。
以上是关于前端:如何理解 JS 的作用域和作用域链?说说闭包的两个应用场景的主要内容,如果未能解决你的问题,请参考以下文章