在winform中怎么样设置文本域根据文本域中显示的内容自动改变大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在winform中怎么样设置文本域根据文本域中显示的内容自动改变大小相关的知识,希望对你有一定的参考价值。
怎样通过按“-”来减少文本域中的值 和通过按“+"来增加文本域的值 <form action="" method="post" > <input name="cut" type="button" 参考技术A 文本区域比窗体或比屏幕分辨率还大呢?这样的设计不合理吧?适度的使用滚动条吧.
HTMLHTML 表单 ④ ( textarea 文本域控件 | select 下拉列表控件 )
文章目录
一、textarea 文本域控件
textarea 文本域 控件 是 多行文本输入框 , 标签语法格式如下 :
<textarea cols="每行文字字符数" rows="文本行数">
多行文本
内容
</textarea>
实际开发中 并不使用 cols 和 rows 属性 , 直接使用 CSS 设置宽度和高度 ;
多行文本域 与 单行文本框 的区别 :
<input type="text" value="请输入账号"/>
- input 文本框表单控件 是 单标签 , textarea 文本域控件 是 双标签 ;
- 单行文本框 常用于 用户名 , 密码 , 验证码 等输入 ;
- 文本域 常用于 用户回复 , 回帖 , 留言板 等输入 ;
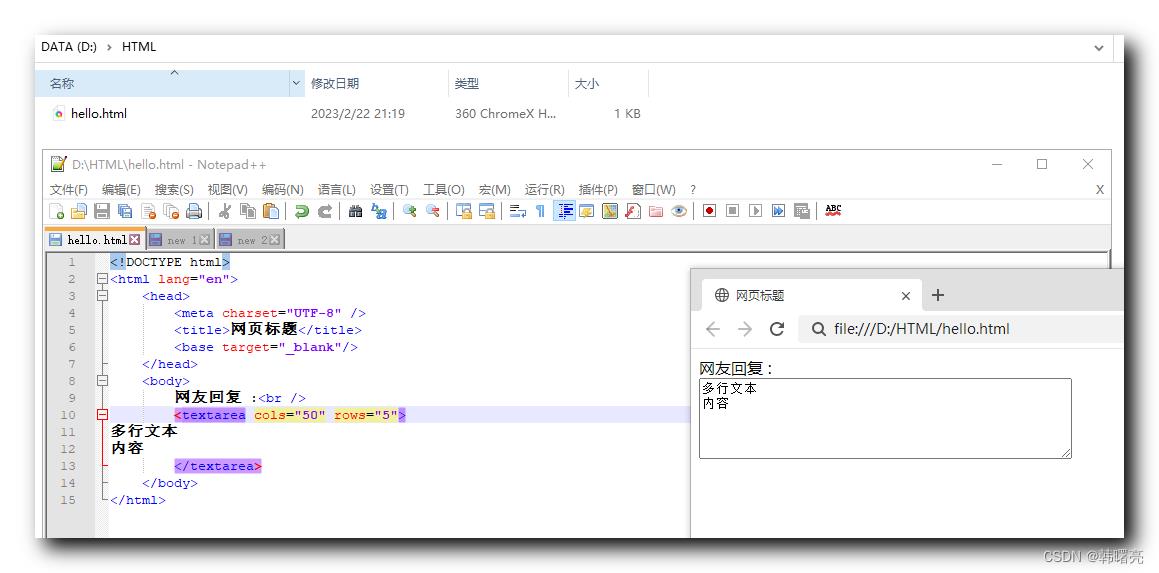
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
网友回复 :<br />
<textarea cols="50" rows="5">
多行文本
内容
</textarea>
</body>
</html>
显示效果 :

二、select 下拉列表控件
使用 select 下拉列表 控件 提供多个选择项 供用户选择 , 比 单选按钮 要节省更多的空间 ;
select 下拉列表 控件 语法 : 在 <select> 标签中 , 不能为空 , 至少要有一个 option 选项 ;
<select>
<option selected="selected">下拉选项1</option>
<option>下拉选项2</option>
<option>下拉选项3</option>
</select>
如果 option 标签中添加了 selected="selected" 属性 , 该选项是默认选项 ;
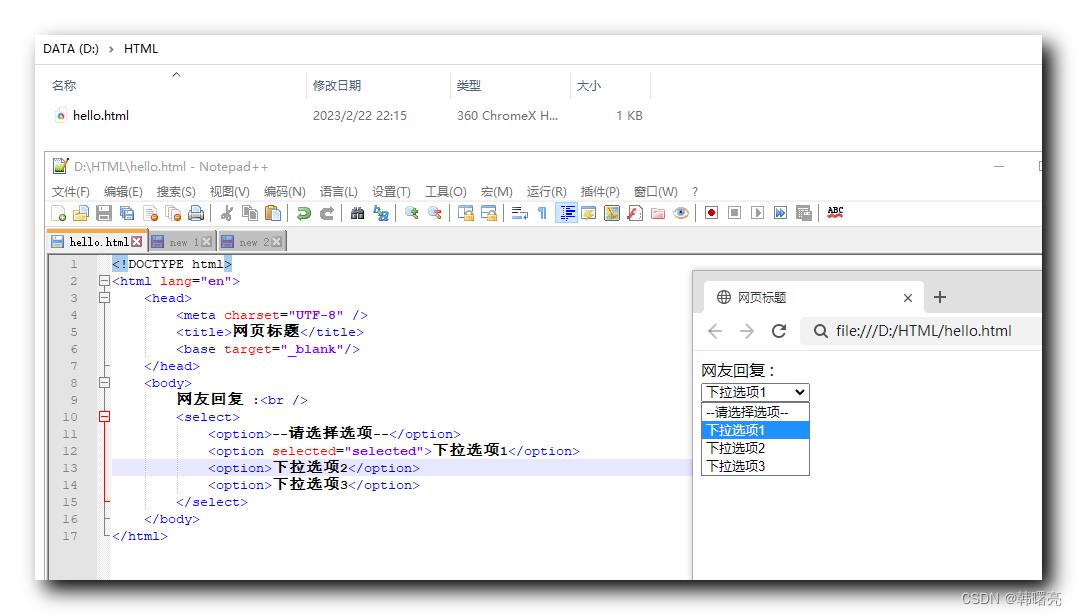
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
网友回复 :<br />
<select>
<option>--请选择选项--</option>
<option selected="selected">下拉选项1</option>
<option>下拉选项2</option>
<option>下拉选项3</option>
</select>
</body>
</html>
展示效果 :

以上是关于在winform中怎么样设置文本域根据文本域中显示的内容自动改变大小的主要内容,如果未能解决你的问题,请参考以下文章