github 新的push方式
Posted justinzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github 新的push方式相关的知识,希望对你有一定的参考价值。
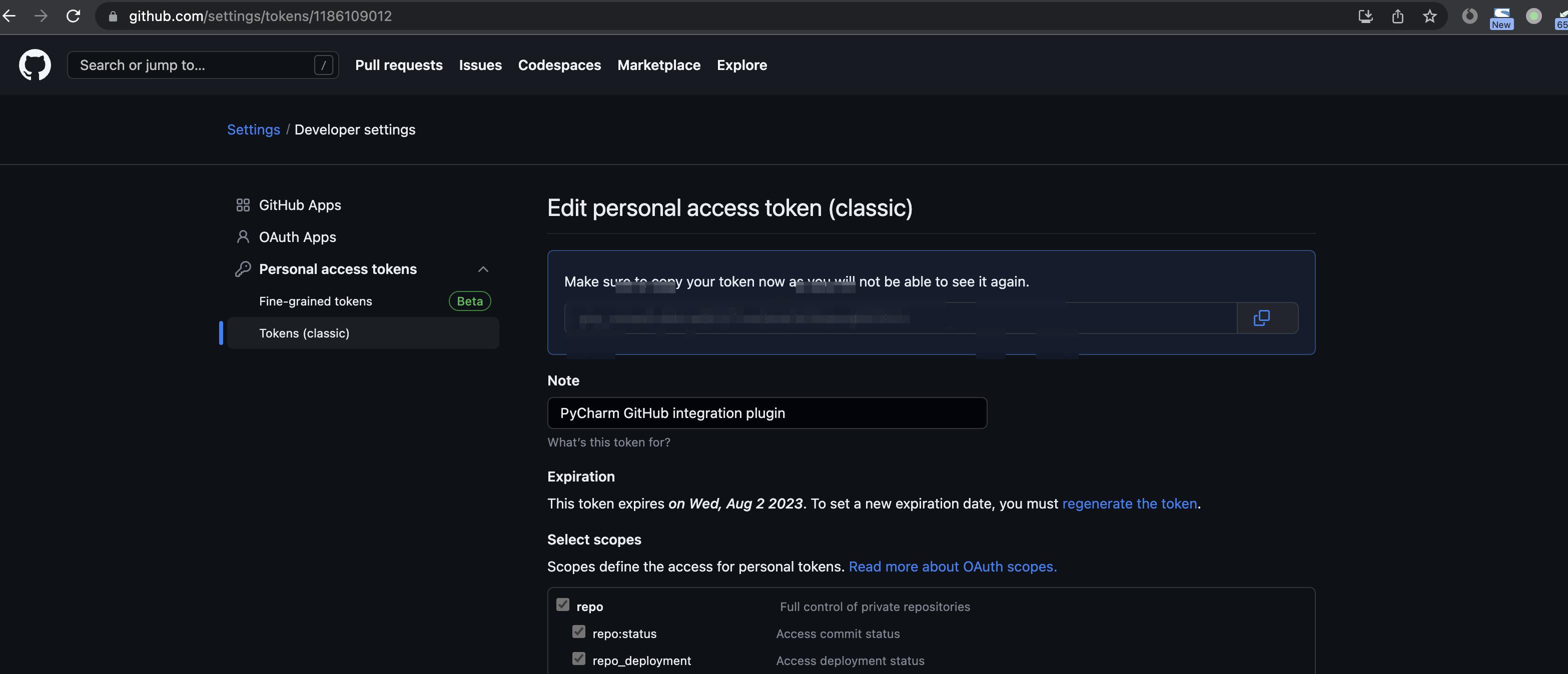
不能够直接用github的username和password来push代码了。
需要用自己的github token

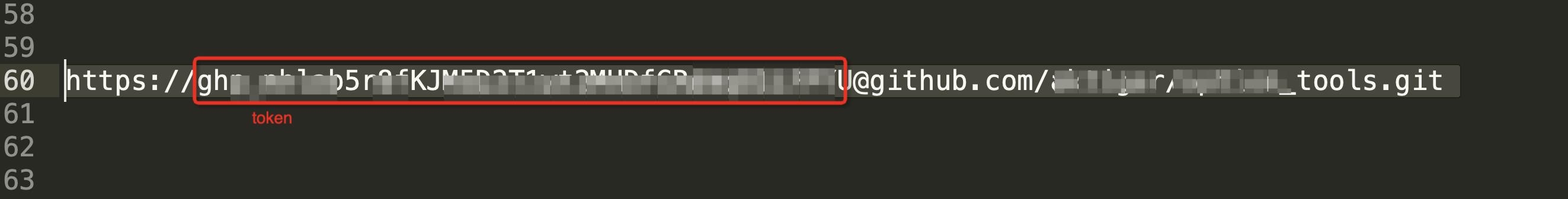
拼接处下面的url地址:

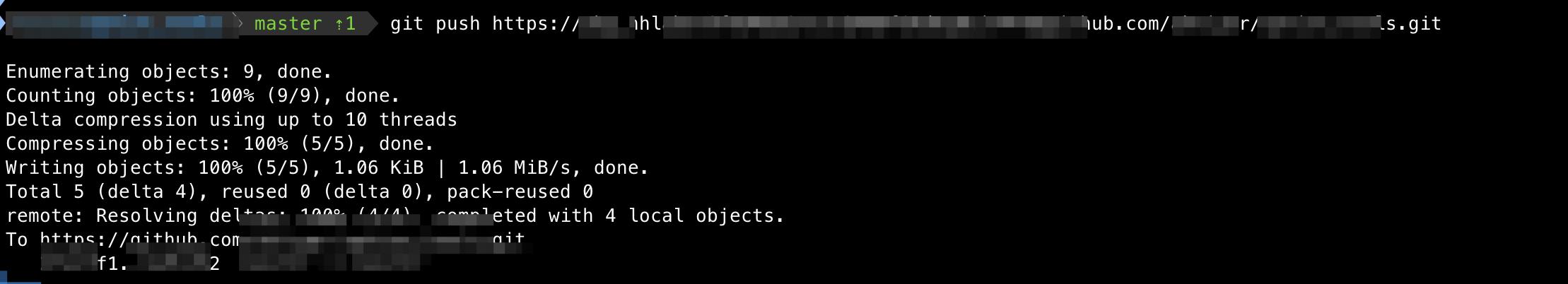
然后执行git push url

Push、Segue、Summon、导航以编程方式查看 SwiftUI
【中文标题】Push、Segue、Summon、导航以编程方式查看 SwiftUI【英文标题】:Push, Segue, Summon, Navigate to View Programmatically SwiftUI 【发布时间】:2019-09-03 00:14:49 【问题描述】:我正在尝试做最简单的事情。我只想以编程方式调用一个新的 SwiftUI 视图——不是用按钮,而是用代码。我已经阅读了几十篇关于此的帖子和 Apple 文档 - 但我发现的几乎所有内容都与已重命名或弃用的代码有关。我找到的最接近的是:
NavigationLink(destination: NewView(), isActive: $something)
EmptyView()
但这在 Xcode Beta 7 中对我不起作用。这是一个简单的应用程序:
struct ContentView: View
@State private var show = false
var body: some View
VStack
Text("This is the ContentView")
Toggle(isOn: $show)
Text("Toggle var show")
.padding()
Button(action:
self.show = !self.show
, label:
Text(self.show ? "Off" : "On")
)
Text(String(show))
//this does not work - the ContentView is still shown
NavigationLink(destination: SecondView(), isActive: $show)
EmptyView()
//this does not work - it adds SecondView to ContentView
//I want a new view here, not an addition
//to the ContentView()
// if show
// //I want a new view here, not an addition to the ContentView()
// SecondView()
//
还有极其简单的目的地:
struct SecondView: View
var body: some View
Text("this is the second view!")
我一定错过了一些非常简单的东西。任何指导将不胜感激。 iOS 13.1、Catalina 19A546d、Xcode 11M392r
【问题讨论】:
按照建议,NavigationLink 需要在 NavigationView 中才能工作。考虑使用它 - hidden NavigationLink - 与 isActive 修饰符一起以编程方式推送视图:***.com/questions/57315409/…
【参考方案1】:
有几件事。首先,NavigationLink 必须嵌入到 NavigationView 中才能工作。其次,链接不需要您显示的视图。这应该显示第二个视图。我会留给你更新其他元素。
var body: some View
NavigationView
VStack
Text("This is the ContentView")
Toggle(isOn: $show)
Text("Toggle var show")
.padding()
Button(action:
self.show = !self.show
, label:
Text(self.show ? "Off" : "On")
)
Text(String(show))
//this does not work - the ContentView is still shown
NavigationLink(destination: SecondView())
Text("Click to View")
Spacer()
//
// EmptyView()
//
//this does not work - it adds SecondView to ContentView
//I want a new view here, not an addition
//to the ContentView()
// if show
// //I want a new view here, not an addition to the ContentView()
// SecondView()
//
【讨论】:
谢谢,迈克尔。不幸的是,这仍然行不通。第二个视图仍然显示在 ContentView 堆栈的末尾。我想我可以做一些框架调整来推动 ContentView 向上,但这似乎是 ridi 实际上,Michael 的方法确实有效。我将整个 VStack 放在 NavigationView 中,然后在 NavigationLink 周围添加了第二个 NavigationView,因此结果基本上是将 SecondView 推入底部的堆栈中。删除额外的 NavigationView 后,转换按预期进行(除了第一次重复加载的错误)。当您确实想以编程方式将视图添加到堆栈时,我的错误复制可能非常有用。以上是关于github 新的push方式的主要内容,如果未能解决你的问题,请参考以下文章