推荐一个基于.Net Framework开发的Windows右键菜单管理工具
Posted 编程乐趣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐一个基于.Net Framework开发的Windows右键菜单管理工具相关的知识,希望对你有一定的参考价值。
平常在我们电脑,我们都会安装非常多的软件,很多软件默认都会向系统注册右键菜单功能,这样方便我们快捷打开。比如图片文件,通过右键的方式,快捷选择PS软件打开。
如果我们电脑安装非常多的软件,就会导致我们右键菜单的列表非常多,但是很多软件我们是用不到的。
所以,今天给大家推荐一个Windows右键菜单管理工具,方便我们管理我们的右键菜单。
项目简介
这是基于.Net Framework开发的、开源的Windows右键菜单管理项目,支持操作系统有:Windows Vista、7、8、10,除了可以启用和禁用右键菜单的项目,也可以自定义菜单项目、菜单命令,支持国际化多语言。
项目主要功能
1、可管理的类型:文件、文件夹、目录、目录背景、桌面背景、磁盘分区、我的电脑、回收站、库等;
2、特定文件:lnk文件、ump lnk、exe文件;
3、自定义:自定义右键菜单项目、自定义菜单命令;
4、智能化:根据文件类型、后缀、目录类型等管理右键菜单项目。
技术架构
1、平台:采用.Net Framework 3.5/4.0开发,支持Windows;
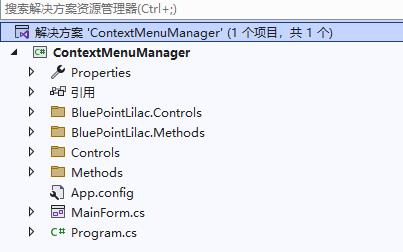
项目结构

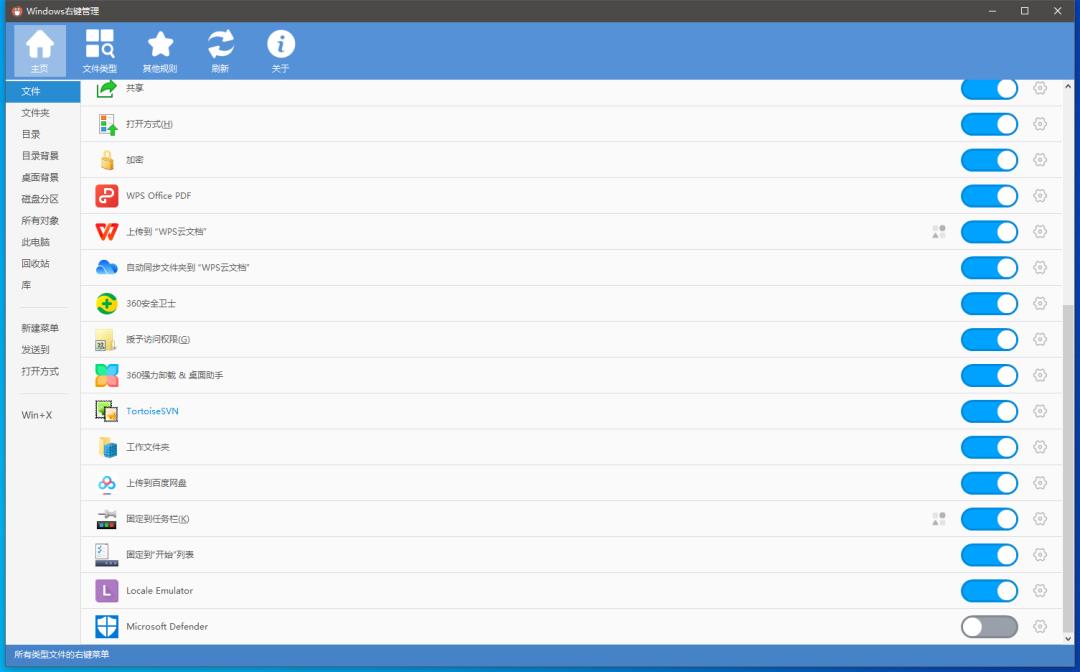
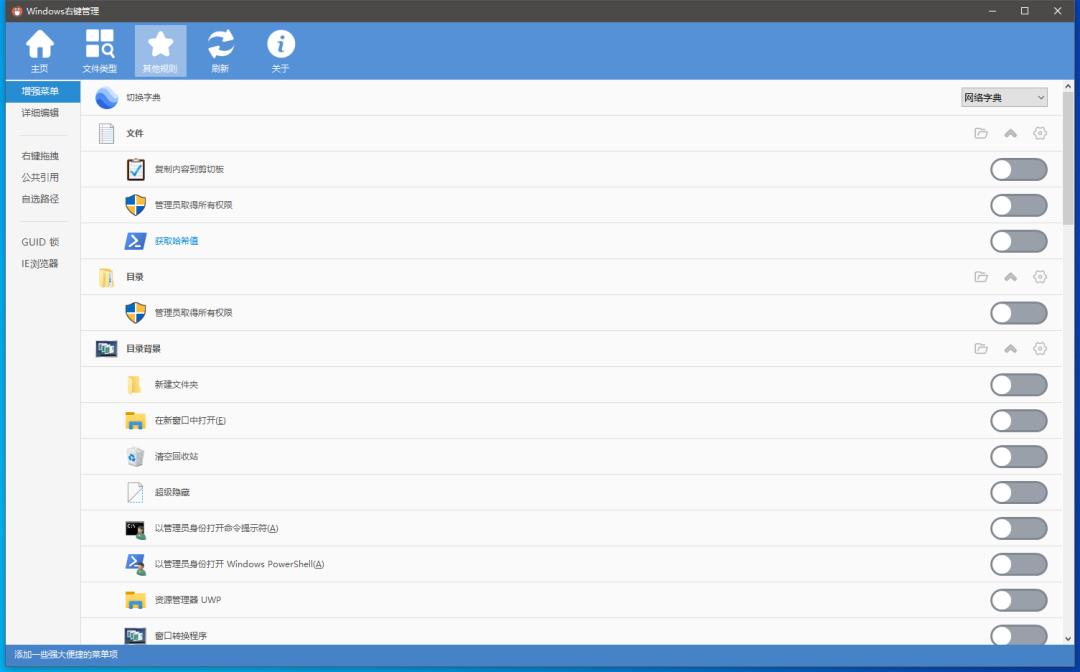
工具部分截图
主页

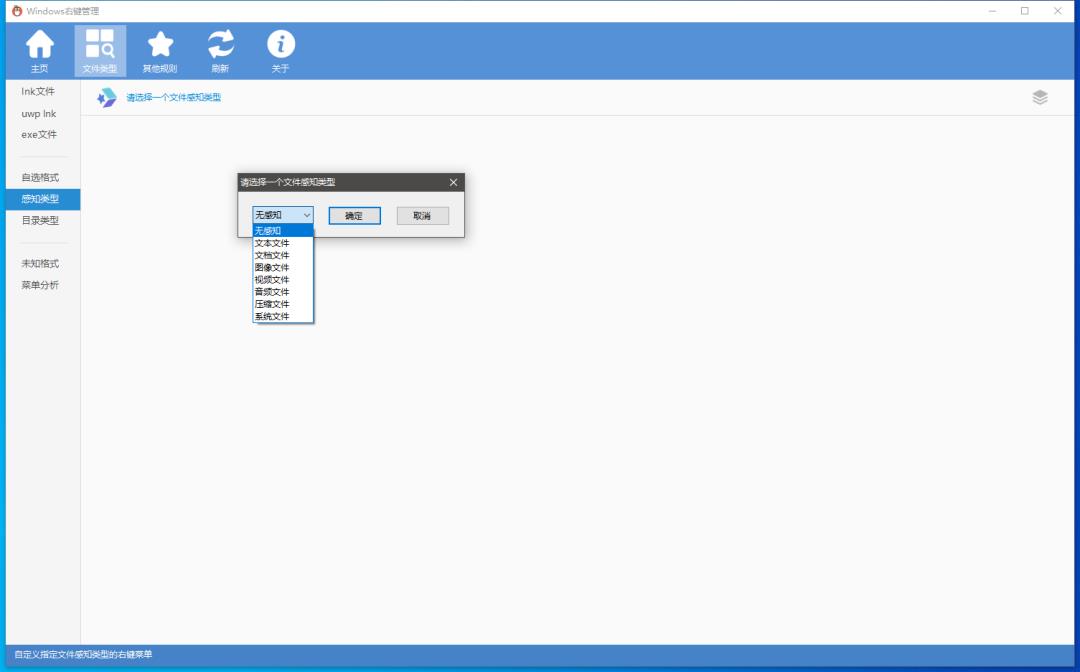
文件类型

感知类型

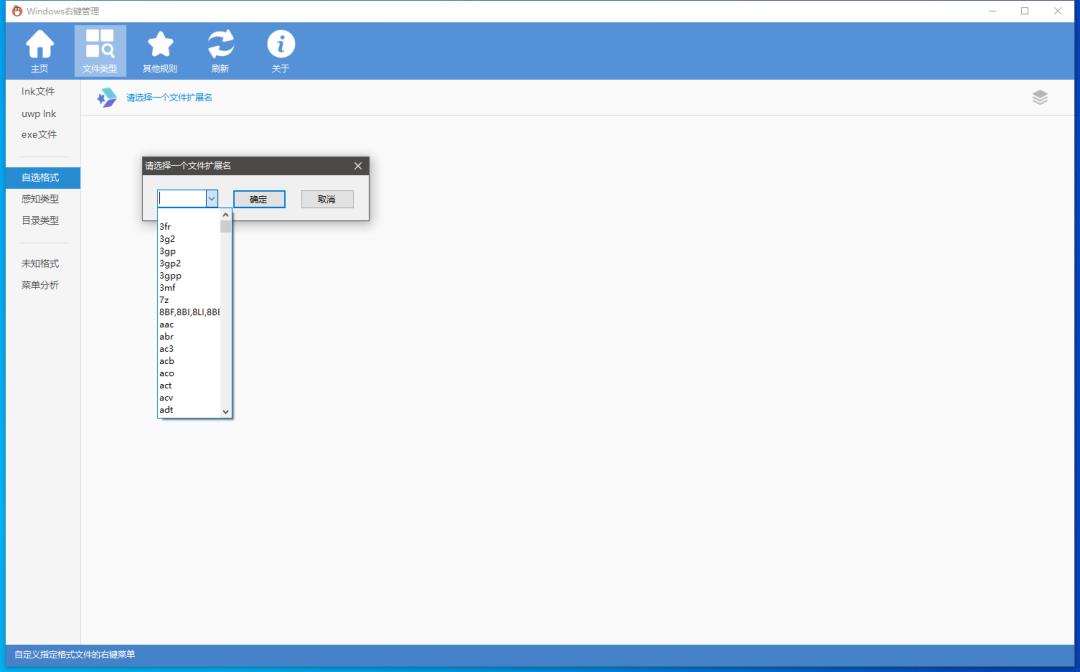
自选格式

其他规则

项目地址
Github:
https://github.com/BluePointLilac/ContextMenuManager
Gitee:
https://gitee.com/BluePointLilac/ContextMenuManager
更多开源项目请查看:一个专注推荐优秀.Net开源项目的榜单
- End -
文章首发于公众号【编程乐趣】,欢迎大家关注。

基于.Net Framework 4.0 Web API开发:ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述:
ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作。但是在使用API的时候总会遇到跨域请求的问题,
特别各种APP万花齐放的今天,API的跨域请求是不能避免的。
在默认情况下,为了防止CSRF跨站的伪造攻击(或者是 javascript的同源策略(Same-Origin Policy)),一个网页从另外一个域获取数据时就会收到限制。有一些方法可以突破这个限制,那就是大家熟知的JSONP,
当然这只是众多解决方法中一种,由于JSONP只支持GET的请求,如今的复杂业务中已经不能满足需求。而CORS(Cross Origin Resource Sharing https://www.w3.org/wiki/CORS)跨域资源共享,是一种新的header规范,
可以让服务器端放松跨域的限制,可以根据header来切换限制或者不限制跨域请求。重要的是它支持所有http请求方式。
问题:
XMLHttpRequest 跨域 POST或GET请求 ,请求方式会自动变成OPTIONS的问题。
由于CORS(cross origin resource share)规范的存在,浏览器会首先发送一次options嗅探,同时header带上origin,判断是否有跨域请求权限,服务器响应access control allow origin的值,
供浏览器与origin匹配,如果匹配则正式发送post请求,即便是服务器允许程序跨域访问,若不支持 options 请求,请求也会死掉。
原因:
浏览器为了安全起见,会Preflighted Request的透明服务器验证机制支持开发人员使用自定义的头部、GET或POST之外的方法,以及不同类型的主题内容,也就是会先发送一个 options 请求,
问问服务器是否会正确(允许)请求,确保请求发送是安全的。
出现 OPTIONS 的情况一般为:
1、非GET 、POST请求
2、POST请求的content-type不是常规的三个:application/x- www-form-urlencoded(使用 HTTP 的 POST 方法提交的表单)、multipart/form-data(同上,但主要用于表单提交时伴随文件上传的场合)、text/plain(纯文本)
3、POST请求的payload为text/html
4、设置自定义头部
OPTIONS请求头部中会包含以下头部:Origin、Access-Control-Request-Method、Access-Control-Request-Headers,发送这个请求后,服务器可以设置如下头部与浏览器沟通来判断是否允许这个请求。
Access-Control-Allow-Origin、Access-Control-Allow-Method、Access-Control-Allow-Headers
解决方法:
方法一:
此方法功能强大,可以解决ASP.NET Web API复杂跨域请求,携带复杂头部信息,正文内容和授权验证信息

1 public class CrosHandler : DelegatingHandler 2 { 3 private const string _origin = "Origin"; 4 private const string _accessControlRequestMethod = "Access-Control-Request-Method"; 5 private const string _accessControlRequestHeaders = "Access-Control-Request-Headers"; 6 private const string _accessControlAllowOrigin = "Access-Control-Allow-Origin"; 7 private const string _accessControlAllowMethods = "Access-Control-Allow-Methods"; 8 private const string _accessControlAllowHeaders = "Access-Control-Allow-Headers"; 9 10 protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, System.Threading.CancellationToken cancellationToken) 11 { 12 bool isCrosRequest = request.Headers.Contains(_origin); 13 bool isPreflightRequest = request.Method == HttpMethod.Options; 14 if (isCrosRequest) 15 { 16 Task<HttpResponseMessage> taskResult = null; 17 if (isPreflightRequest) 18 { 19 taskResult = Task.Factory.StartNew<HttpResponseMessage>(() => 20 { 21 HttpResponseMessage response = new HttpResponseMessage(System.Net.HttpStatusCode.OK); 22 response.Headers.Add(_accessControlAllowOrigin, request.Headers.GetValues(_origin).FirstOrDefault()); 23 string method = request.Headers.GetValues(_accessControlRequestMethod).FirstOrDefault(); 24 if (method != null) 25 { 26 response.Headers.Add(_accessControlAllowMethods, method); 27 } 28 string headers = string.Join(", ", request.Headers.GetValues(_accessControlRequestHeaders)); 29 if (!string.IsNullOrEmpty(headers)) 30 { 31 response.Headers.Add(_accessControlAllowHeaders, headers); 32 } 33 return response; 34 }, cancellationToken); 35 } 36 else 37 { 38 taskResult = base.SendAsync(request, cancellationToken) 39 .ContinueWith<HttpResponseMessage>(t => 40 { 41 var response = t.Result; 42 response.Headers.Add(_accessControlAllowOrigin, request.Headers.GetValues(_origin).FirstOrDefault()); 43 return response; 44 }); 45 } 46 return taskResult; 47 //return base.SendAsync(request, cancellationToken); 48 } 49 else 50 { 51 return base.SendAsync(request, cancellationToken); 52 } 53 } 54 }

1 protected void Application_Start() 2 { 3 IOCConfig.RegisterAll(); 4 5 AreaRegistration.RegisterAllAreas(); 6 7 WebApiConfig.Register(GlobalConfiguration.Configuration); 8 FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); 9 RouteConfig.RegisterRoutes(RouteTable.Routes); 10 BundleConfig.RegisterBundles(BundleTable.Bundles); 11 12 GlobalConfiguration.Configuration.MessageHandlers.Add(new CrosHandler()); 13 }
方法二:
配置文件中添加如下配置,此方法简单,应对简单的跨域请求
1 <system.webServer> 2 <httpProtocol> 3 <customHeaders> 4 <add name="Access-Control-Allow-Origin" value="*" /> 5 <add name="Access-Control-Allow-Headers" value="Content-Type" /> 6 <add name="Access-Control-Allow-Methods" value="GET, POST,OPTIONS" /> 7 </customHeaders> 8 </httpProtocol> 9 <system.webServer>
参考文献:
https://code.msdn.microsoft.com/windowsdesktop/Implementing-CORS-support-a677ab5d#content
以上是关于推荐一个基于.Net Framework开发的Windows右键菜单管理工具的主要内容,如果未能解决你的问题,请参考以下文章
基于.Net Framework 4.0 Web API开发:ASP.NET Web APIs 基于令牌TOKEN验证的实现
Phenix Framework 6 for CSLA:基于.NET Framework 4.5 和 CSLA 4.3.14.0 的 开发框架
Phenix Framework 6 for CSLA:基于.NET Framework 4.5 和 CSLA 4.3.14.0 的 开发框架
Phenix Framework 6 for CSLA:基于.NET Framework 4.5 和 CSLA 4.3.14.0 的 开发框架
Phenix Framework 6 for CSLA:基于.NET Framework 4.5 和 CSLA 4.3.14.0 的 开发框架
基于.Net Framework 4.0 Web API开发:ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
