jquery中的dataTable表格控件中如何插入超链接或者按钮?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中的dataTable表格控件中如何插入超链接或者按钮?相关的知识,希望对你有一定的参考价值。
如将表中的人员姓名变成超链接

jquery.datatable 初始化时可以在column或者columnDefs中定义render方法, 可以返回自定义的表格单元结构
举个栗子(javascript初始化的数据源):
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="sleest">
<meta name="description" content="datatable example with column render, 2017/08/04">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/datatables/1.10.15/css/jquery.dataTables.min.css">
</head>
<body>
<table id="example" class="display" width="100%"></table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/datatables/1.10.15/js/jquery.dataTables.min.js"></script>
<script>
+(function($)
var dataSet = [
["Tiger Nixon", "System Architect", "Edinburgh"],
["Garrett Winters", "Accountant", "Tokyo"],
["Ashton Cox", "Junior Technical Author", "San Francisco"],
["Cedric Kelly", "Senior Javascript Developer", "London"]
];
$(function()
$('#example').DataTable(
data: dataSet,
columns: [
title: "Name", sortable: false, render: function(data, type, row) return '<a href="###">' + data + '</a>'; ,
title: "Position", sortable: false ,
title: "Office", sortable: false ,
]
);
);
)(jQuery);
</script>
</body>
</html>
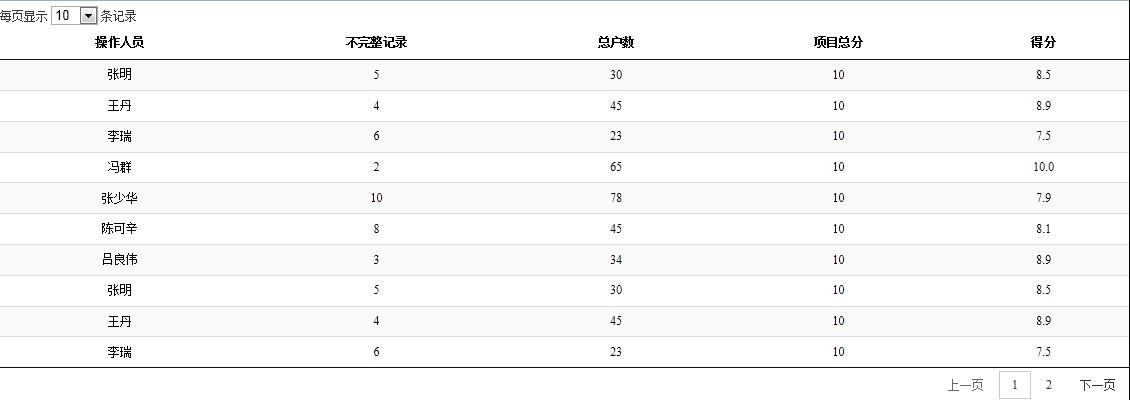
结果:

具体可以参考官方api:
参考技术Ahttps://datatables.net/examples/advanced_init/column_render.html
官网有例子在API,addrow那个例子里
<button id="addRow">Add new row</button>
<table id="example" class="display" cellspacing="0" width="100%"><thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
<th>Column 5</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
<th>Column 5</th>
</tr>
</tfoot>
</table>
//引入其他js
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function()
var t = $('#example').DataTable();
var counter = 1;
$('#addRow').on( 'click', function ()
t.row.add( [
counter +'.1',
'<input type="button" value="button"/>',
'<a href="xxx">超链接</a>',
counter +'.4',
counter +'.5'
] ).draw();
counter++;
);
// Automatically add a first row of data
$('#addRow').click();
);
</script>
add里面的分号内容 随便你插入什么格式的东西只要标签对就可以
参考技术B 把程序的源代码贴一下追问这是别人写的jquery的控件,挺有名的。你搜“jquery的dataTable控件”就知道了。一万多行JS代码
JQuery中DataTables强大的表格解决方案
(1)DataTables的默认配置
$(function(){
$("#workbench_topicTable").dataTable();
})
(2)DataTables的基础配置
$("#workbench_topicTable").DataTable({
bPaginate: true, //翻页功能
bLengthChange: true, //改变每页显示数据数量
bFilter: true, //过滤功能
bSort: false, //排序功能
bInfo: true,//页脚信息
bAutoWidth: true//自动宽度
bProcessing : true,//指定当正在处理数据的时候,是否显示“正在处理”这个提示信息
bServerSide : true,//是否从服务端获取数据
aLengthMenu : [ 10, 20, 40, 60 ], // 动态指定分页后每页显示的记录数。
searching : false,// 禁用搜索
lengthChange : true, // 是否启用改变每页显示多少条数据的控件
deferRender : true,// 延迟渲染
stateSave: true,//开启状态记录,datatabls会记录当前在第几页,可显示的列等datables参数信息
iDisplayLength : 20, // 默认每页显示多少条记录
iDisplayStart : 0,
ordering : false,// 全局禁用排序
autoWidth: true,
scrollX: false,
scrollY :false,
scrollY : false,
colReorder: true,//列位置的拖动
destroy : true, //Cannot reinitialise DataTable,解决重新加载表格内容问题
language :{
{
sProcessing: "处理中...",
sLengthMenu: "显示 _MENU_ 项结果",
sZeroRecords: "没有匹配结果",
sInfo: "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
sInfoEmpty: "显示第 0 至 0 项结果,共 0 项",
sInfoFiltered: "(由 _MAX_ 项结果过滤)",
sInfoPostFix: "",
sSearch: "搜索:",
sUrl: "",
sEmptyTable: "表中数据为空",
sLoadingRecords: "载入中...",
sInfoThousands: ",",
oPaginate: {
sFirst: "首页",
sPrevious: "上页",
sNext: "下页",
sLast: "末页"
},
oAria: {
sSortAscending: ": 以升序排列此列",
sSortDescending: ": 以降序排列此列"
}
}
}
})
以上是关于jquery中的dataTable表格控件中如何插入超链接或者按钮?的主要内容,如果未能解决你的问题,请参考以下文章