怎么样实现easyui的datebox当前时间以后不可用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么样实现easyui的datebox当前时间以后不可用相关的知识,希望对你有一定的参考价值。
并不是datebox继承自Calendar,是datebox创建时会包含一个calendar。
所以可以从datebox获取一个他使用的calendar。
// 这是只允许选择今后10天之内的日期$('#dd').datebox('calendar').calendar(
validator: function(date)
var now = new Date();
var d1 = new Date(now.getFullYear(), now.getMonth(), now.getDate());
var d2 = new Date(now.getFullYear(), now.getMonth(), now.getDate()+10);
return d1<=date && date<=d2;
); 参考技术A //时间控件
$('#modifyStartTime').datetimebox().datetimebox('calendar').calendar(
validator: function(value)
var now = new Date();
return value <= now;
);
$('#modifyStartTime').datetimebox(
editable: false //不可编辑
);
$('#modifyEndTime').datetimebox().datetimebox('calendar').calendar(
validator: function(value)
var now = new Date();
return value <= now;
);
$divs.find('#modifyEndTime').datetimebox(
editable: false //不可编辑
);
上面是datetimebox
下面是datebox,一样的
$('#modifyStartTime').datebox().datebox('calendar').calendar(
validator: function(value)
var now = new Date();
return value <= now;
);
$('#modifyStartTime').datetime(
editable: false //不可编辑
);
$('#modifyEndTime').datebox().datebox('calendar').calendar(
validator: function(value)
var now = new Date();
return value <= now;
);
$divs.find('#modifyEndTime').datebox(
editable: false //不可编辑
); 参考技术B $('#dd').datebox().datebox('calendar').calendar(
validator : function(date)
var now = new Date();
var d1 = new Date(now.getFullYear(),now.getMonth(),now.getDate());
return date >= d1;
);
关键在于 datebox().datebox('calendar') 参考技术C 这些好像不可用啊 参考技术D 因为easyui的datebox继承的calendar,calendar中有个方法是validator,可以用validator来实现
$("#datebox1").datebox(
validator:function(date)
判断date和当前时间new Date()的先后
如果date晚于当前时间,return false;
否则return true
);
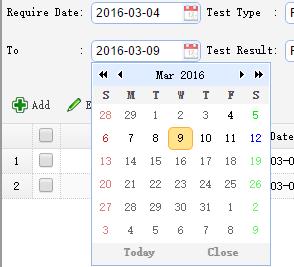
Easyui datebox 限制时间选择范围
Require Date: <input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser,onSelect:selectStartDate" style="width: 110px" id="StartTime"> To : <input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser,onSelect:selectEndDate" style="width: 110px" id="EndTime">
$(function () { //控件的初始限制 $(‘#EndTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (endDate) { return endDate <= new Date(); } }); $(‘#StartTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (startDate) { return startDate <= new Date(); } }); })
//easyui官方重写时间格式的方法 function myformatter(date) { var y = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); return y + ‘-‘ + (m < 10 ? (‘0‘ + m) : m) + ‘-‘ + (d < 10 ? (‘0‘ + d) : d); } function myparser(s) { if (!s) return new Date(); var ss = (s.split(‘-‘)); var y = parseInt(ss[0], 10); var m = parseInt(ss[1], 10); var d = parseInt(ss[2], 10); if (!isNaN(y) && !isNaN(m) && !isNaN(d)) { return new Date(y, m - 1, d); } else { return new Date(); } } //当选择开始日期时限定结束日期的范围 function selectStartDate(startDate) { //返回calendar会清空EndTime内容,需要保存下 var tempEndDate = $(‘#EndTime‘).datebox(‘getValue‘) $(‘#EndTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (endDate) { //限定日期选择范围 return endDate >= startDate && endDate <= new Date(); } }); //将EndTime写回去 $(‘#EndTime‘).datebox(‘setValue‘, tempEndDate); } //当选择结束日期时限定开始日期的范围 function selectEndDate(endDate) { var tempStartDate = $(‘#StartTime‘).datebox(‘getValue‘); $(‘#StartTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (startDate) { return startDate <= endDate && startDate <= new Date(); } }); $(‘#StartTime‘).datebox(‘setValue‘, tempStartDate); }
以上是关于怎么样实现easyui的datebox当前时间以后不可用的主要内容,如果未能解决你的问题,请参考以下文章