高亮插件asmhighlighter怎么安装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高亮插件asmhighlighter怎么安装相关的知识,希望对你有一定的参考价值。
参考技术A 使用Package Control组件安装也可以安装package control组件,然后直接在线安装:
按Ctrl+` 调出console
粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( '' + pf.replace(' ','%20')).read())
重启Sublime Text 3。
----------------------------------------------------------------------------------------------------------------------------
按下Ctrl+Shift+P调出命令面板
输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
常用插件:
1---- Bracket Highlighter "类似于代码匹配,可以匹配括号,引号等符号内的范围。
BracketHighlighter能为ST提供括号,引号这类高亮功能,但安装此插件后,默认没有高亮,只有下划线表示,不是很醒目,需要如下配置
1. 在ST中用package control安装BracketHighlighter(此是废话)
2. 安装完成后,打开Preferences -> package settings -> Bracket Highlighter -> Bracket Settings – User (注意是user),然后添加如下代码
----------------------------------------------------------------------------------------------
"bracket_styles":
"default":
"icon": "dot",
// "color": "entity.name.class",
"color": "brackethighlighter.default",
"style": "highlight"
,
"unmatched":
"icon": "question",
"color": "brackethighlighter.unmatched",
"style": "highlight"
,
"curly":
"icon": "curly_bracket",
"color": "brackethighlighter.curly",
"style": "highlight"
,
"round":
"icon": "round_bracket",
"color": "brackethighlighter.round",
"style": "highlight"
,
"square":
"icon": "square_bracket",
"color": "brackethighlighter.square",
"style": "highlight"
,
"angle":
"icon": "angle_bracket",
"color": "brackethighlighter.angle",
"style": "highlight"
,
"tag":
"icon": "tag",
"color": "brackethighlighter.tag",
"style": "highlight"
,
"single_quote":
"icon": "single_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
,
"double_quote":
"icon": "double_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
,
"regex":
"icon": "regex",
"color": "brackethighlighter.quote",
"style": "outline"
----------------------------------------------------------------------------------------------
Sulbime Text3 常用插件
1、Emmet
提高HTML & CSS3编写速度。
2、Theme – Soda
一直用的一款皮肤
3、sideBarEnhancements
侧边栏右键增效插件,提高页面处理速度。
4、HTML5
Sublime Text3支持HTML5
5、Sass
Sublime Text3支持Sass
6、Less
Sublime Text3支持Less
6、All Autocomplete
检查全部打开文件,相似自动补全插件
7、SublimeCodeIntel
代码提示工具
8、BracketHighlighter
成对匹配增强,并修改括号等的颜色
9、jQuery
Sublime Text3支持jQuery
10、DocBlockr
快速注释
11、ColorPicker
颜色获取
12、ConvertToUTF8
UTF8转换
13、FileDiffs
查找文档不同
14、LiveStyle
配合插件实时调试样式使用grunt watch已经不需要这个插件了。
15、Alignment
等号对齐 快捷键会有冲突 重新在Alignment > Key Bindings – User 配置快捷键 ctrl+alt+f
16、SublimeTmpl
快速格式化代码
17、Gutter Color
颜色提示 需要imageMagick支持
18、Can I Use
可以直接调整到caniuse看到当前属性的浏览器支持情况。快捷键
19、InsertDate
插入时间,项目文件存在CDN的时候,需要改变时间戳才会看到效果,这个是个好东西。
20、Git
Git插件,提供Git常用的命令集合。
21、AutoFileName
自动提示路径插件本回答被提问者采纳
Sublime安装插件 vue代码高亮 + scss高亮
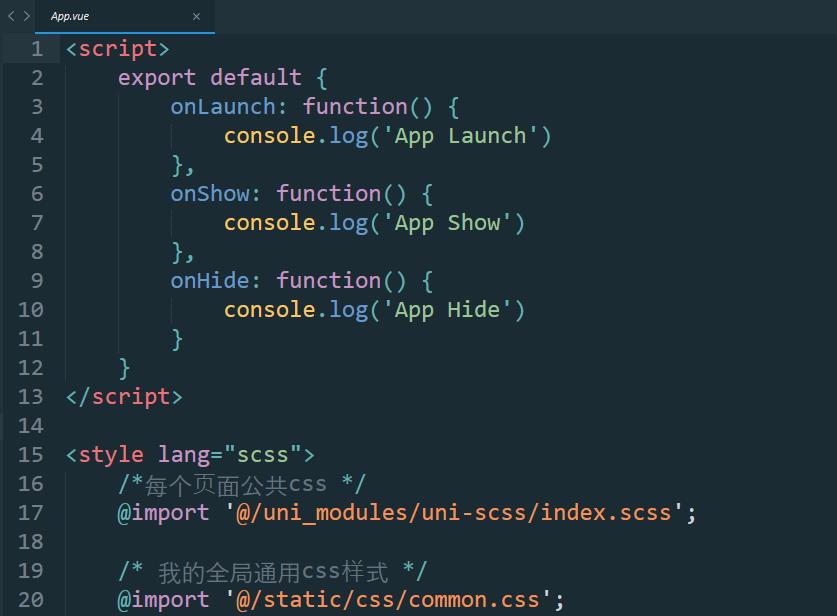
效果

步骤
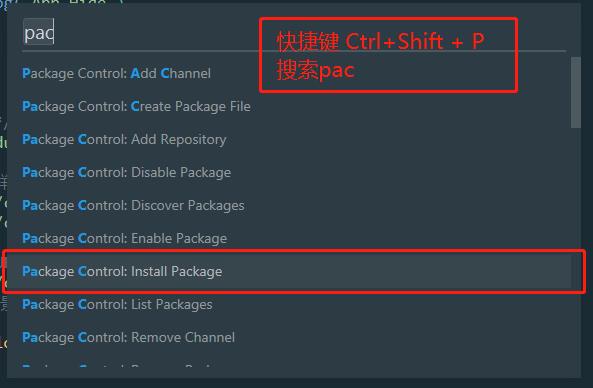
- 使用快捷键Ctrl+Shift+P 打开命令窗口,输入pac,点击“Package Control: Install Package”

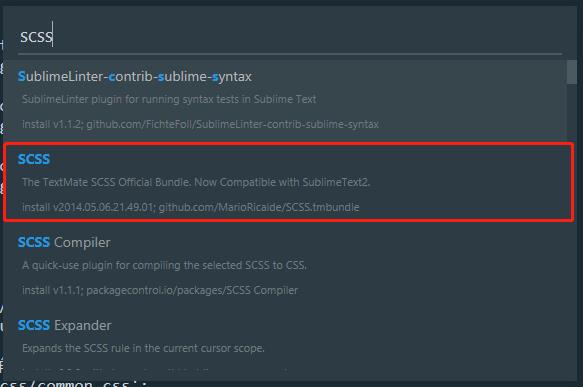
- 然后等一会(大概5秒),系统弹出包管理器的界面,搜索安装“vue-syntax-highlight”

- vue高亮插件已安装
- 同样办法,搜索安装scss高亮插件“SCSS”

<推荐无广告的百度绿色版首页 baidu.rudon.cn >
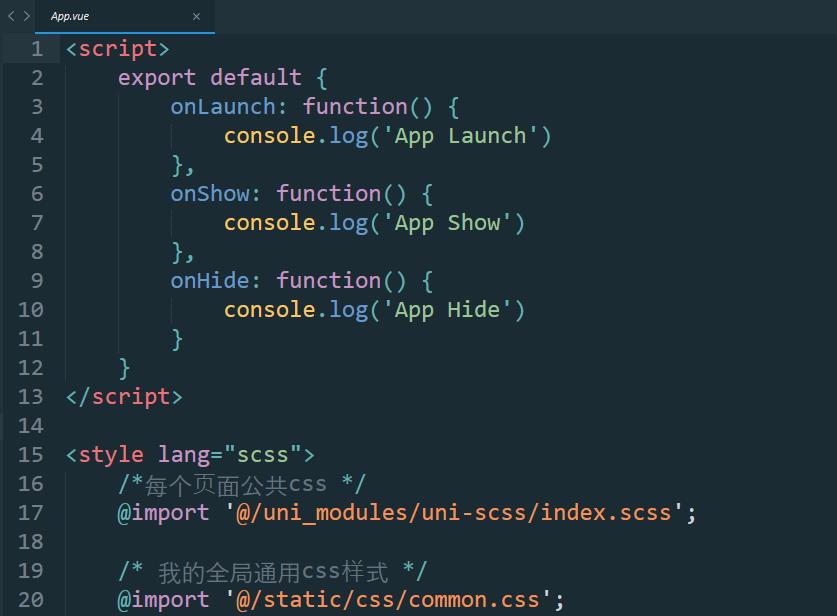
- 重启sublime,重新打开vue文件

- ok
相关
scss(scss代码高亮,用法:<style lang="scss" rel="stylesheet/scss"></style>)
less(less代码高亮,用法:<style lang="less" rel="stylesheet/less"></style>
sublime text 3 添加各种插件
sublime 编辑器不识别.vue文件下style标签
uniapp 项目在sublime中高亮显示
以上是关于高亮插件asmhighlighter怎么安装的主要内容,如果未能解决你的问题,请参考以下文章