Linux终端多彩显示
Posted Janexiaoer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Linux终端多彩显示相关的知识,希望对你有一定的参考价值。
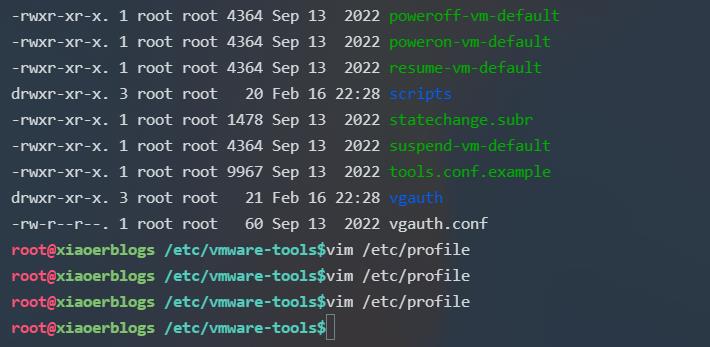
PS1="\\[\\e[1;35m\\]\\u@\\[\\e[32m\\]\\h \\e[36m\\]\\w\\$\\[\\e[m\\]"
在/etc/profile 尾行添加以上内容,保存退出后source /etc/profile生效
SpannableString 打造绚丽多彩的文本显示效果
前言:
Android 是直接与用户进行交互的,所以美观十分重要,众所周知的文本控件TextView只能显示普普通通的文本,如何让我们的文本变得绚丽多彩呢?----------SpannableString
简介:
SpannableString其实和String一样,都是一种字符串类型,同样TextView也可以直接设置SpannableString作为显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性表示下标的范围,共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到终了下标,包括起始下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到终了下标,同时包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到终了下标,但都不包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到终了下标,包括终了下标

ForegroundColorSpan,为文本设置前景色,效果和TextView的setTextColor()类似BackgroundColorSpan,为文本设置背景色,效果和TextView的setBackground()类似RelativeSizeSpan,设置文字相对大小,在TextView原有的文字大小的基础上,相对设置文字大小StrikethroughSpan,为文本设置中划线,也就是常说的删除线5.UnderlineSpan,为文本设置下划线6.SuperscriptSpan,设置上标7.SubscriptSpan,设置下标,功能与设置上标类似8.StyleSpan,为文字设置风格(粗体、斜体),和TextView属性textStyle类似9.ImageSpan,设置文本图片10.ClickableSpan,设置可点击的文本,设置这个属性的文本可以相应用户点击事件,至于点击事件用户可以自定义,就像效果图显示一样,用户可以实现点击跳转页面的效果11.URLSpan,设置超链接文本,其实聪明的小伙帮在讲到ClickableSpan的时候就能实现超链接文本的效果了,重写onClick点击事件就行,也确实看了URLSpan的源码,URLSpan就是继承自ClickableSpan,也和想象中一样,就是重写了父类的onClick事件,用系统自带浏览器打开链接SpannableStringBuilder
SpannableString spannableString = new SpannableString(title); SpannableString spannableString1 = new SpannableString(content); SpannableString spannableString2 = new SpannableString(author); //设置背景颜色 // BackgroundColorSpan colorSpan = new BackgroundColorSpan(Color.parseColor("#0099EE")); //设置前景颜色 ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE")); spannableString.setSpan(colorSpan,7,spannableString.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE); //设置相对字体大小 RelativeSizeSpan sizeSpan = new RelativeSizeSpan(1.5f); spannableString.setSpan(sizeSpan,7,spannableString.length(),Spanned.SPAN_INCLUSIVE_INCLUSIVE); //设置删除线,也就是中划线 下划线 UnderlineSpan 方法都大同小异 StrikethroughSpan strikethroughSpan = new StrikethroughSpan(); spannableString.setSpan(strikethroughSpan,0,3,Spanned.SPAN_INCLUSIVE_INCLUSIVE); //为文字设置上标 下标 SubscriptSpan SuperscriptSpan superscriptSpan = new SuperscriptSpan(); spannableString.setSpan(superscriptSpan,0,3,Spanned.SPAN_INCLUSIVE_INCLUSIVE); //设置字体风格 StyleSpan styleSpan = new StyleSpan(Typeface.BOLD); spannableString.setSpan(styleSpan,7,spannableString.length(),Spanned.SPAN_INCLUSIVE_INCLUSIVE); //添加表情图片 Drawable drawable = context.getResources().getDrawable(R.drawable.ic_launcher_background); drawable.setBounds(0,0,100,100); ImageSpan imageSpan = new ImageSpan(drawable); spannableString.setSpan(imageSpan,5,6,Spanned.SPAN_INCLUSIVE_INCLUSIVE); //设置点击事件 ClickableSpan clickableSpan = new ClickableSpan() { @Override public void onClick(View view) { view.getContext().startActivity(new Intent(context,ColActivity.class)); } }; spannableString.setSpan(clickableSpan,7,11,Spanned.SPAN_INCLUSIVE_INCLUSIVE); textView1.setText(spannableString); textView1.setMovementMethod(LinkMovementMethod.getInstance()); textView1.setHighlightColor(Color.parseColor("#36969696")); //为文字设置超链接 URLSpan urlSpan = new URLSpan("http://www.baidu.com"); spannableString2.setSpan(urlSpan,0,spannableString2.length(),Spanned.SPAN_INCLUSIVE_INCLUSIVE); textView2.setText(spannableString2); textView2.setMovementMethod(LinkMovementMethod.getInstance()); textView2.setHighlightColor(Color.parseColor("#36969696")); //SpannableStringBuilder SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder(title); spannableStringBuilder.append("哈哈"); textView3.setText(spannableStringBuilder);
以上是关于Linux终端多彩显示的主要内容,如果未能解决你的问题,请参考以下文章
《现代命令行工具指南》14.查看目录:让查看目录变得丰富多彩 - exa
《现代命令行工具指南》14.查看目录:让浏览目录变得丰富多彩 - exa