Vue中extend组件的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中extend组件的用法相关的知识,希望对你有一定的参考价值。
参考技术A Vue.extend的用法一、 extend创建的是一个组件构造器,而不是一个具体的组件实例
所以他不能直接在new Vue中这样使用: new Vue(components: first)
最终还是要通过Vue.components注册才可以使用的。
创建一个div容器放置组件
二、在实例化extends组件构造器时,传入属性必须是propsData、而不是props。另外,无论是Vue.extend还是Vue.component 里面的data定义都必须是函数返回对象,如 Vue.extend(data: function () return )。除了new Vue可以直接对data设置对象之外吧,如 new Vue(data: );
Vue组件 之 Toast (Vue.extend 方式)
一、效果图

二、说明
这类提示框组件我们通常都会直接在 JS 代码中进行调用。像下面这样:
this.$toast(‘别点啦,到头啦!‘)
但看到网上大多数还是通过 component 方式实现的,这样的话我们在使用的时候还要在 DOM 中放置一个组件元素,然后通过一个变量来控制它的显示隐藏,这样使用起来非常的不方便。那么有什么方法可以不用在 DOM 中手动放置组件元素就可以直接调用呢?答案就是 Vue.extend。通过 Vue.extend 方式实现的组件,需要两个文件,一个是 .vue 文件,另外一个就是管理 .vue 的 .js 文件。具体代码如下:
三、代码
Toast.vue 文件代码
<template> <div class="toast" v-show="visible"> {{ message }} </div> </template> <script> export default { name: ‘toast‘, data () { return { message: ‘‘, // 消息文字 duration: 3000, // 显示时长,毫秒 closed: false, // 用来判断消息框是否关闭 timer: null, // 计时器 visible: false // 是否显示 } }, mounted () { this.startTimer() }, watch: { closed (newVal) { if (newVal) { this.visible = false this.destroyElement() } } }, methods: { destroyElement () { this.$destroy() this.$el.parentNode.removeChild(this.$el) }, startTimer () { this.timer = setTimeout(() => { if (!this.closed) { this.closed = true clearTimeout(this.timer) } }, this.duration) } } } </script> <style lang="scss" scoped> .toast { position: fixed; bottom: 15vh; left: 28vw; min-width: 40vw; max-width: 100vw; font-size: 26px; text-align: center; padding: 10px 2vw; border-radius: 40px; background-color: rgba(0, 0, 0 , 0.6); color: rgb(223, 219, 219); letter-spacing: 3px; } </style>
Toast.js 文件代码
import Vue from ‘vue‘ import Toast from ‘@/components/layer/Toast.vue‘ let ToastConstructor = Vue.extend(Toast) // 构造函数 let instance // 实例对象 let seed = 1 // 计数 const ToastDialog = (options = {}) => { if (typeof options === ‘string‘) { options = { message: options } } let id = `toast_${seed++}` instance = new ToastConstructor({ data: options }) instance.id = id instance.vm = instance.$mount() document.body.appendChild(instance.vm.$el) instance.vm.visible = true instance.dom = instance.vm.$el instance.dom.style.zIndex = 999 + seed return instance.vm } export default ToastDialog
四、使用
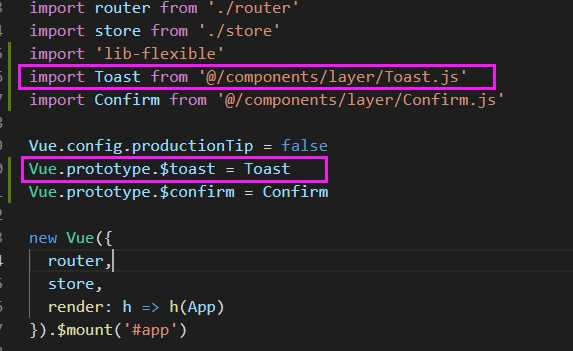
首先在 main.js 中引入 Toast.js 并挂载到vue原型上,如下图:

其次,在代码中使用
this.$toast(‘别点啦,到头啦!‘)
以上是关于Vue中extend组件的用法的主要内容,如果未能解决你的问题,请参考以下文章