在js中怎样获得checkbox里选中的多个值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在js中怎样获得checkbox里选中的多个值?相关的知识,希望对你有一定的参考价值。
参考技术A利用name属性值获取checkbox对象,然后循环判断checked属性,true表示被选中,false表示未选中。
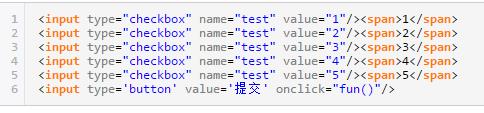
1、HTML结构:

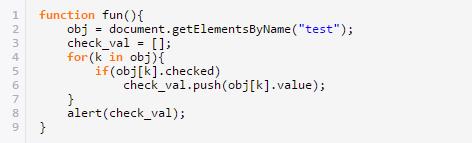
2、javascript代码:

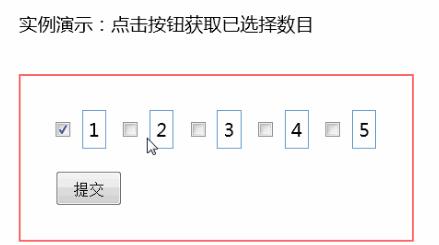
3、演示效果:

扩展资料:
js获得多个checkbox选中的值的方法:
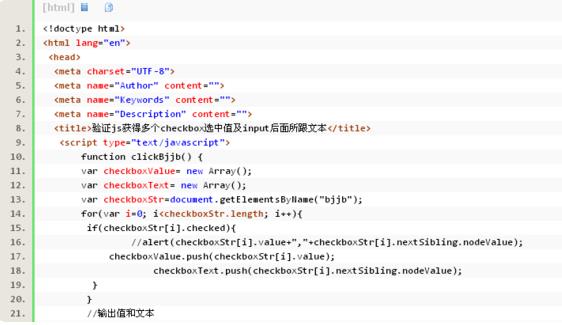
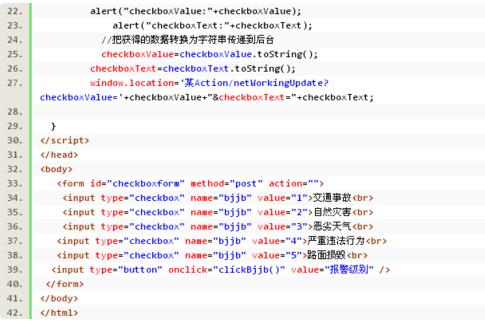
一、代码如下:


二、后台获得参数为:
//获得的均为数组值:
String checboxValues=request.getParameter("checboxValue")。
String checboxTexts=request.getParameter("checboxText")。
//得到每个具体值:
String checboxValue=checboxValues.split(",")。
String checboxText=checboxTexts.split(",")。
jquery怎样获取多个复选框的值?
<html>
<head>
<script src='./jquery-1.9.1.js'></script>
<script type='text/javascript'>
$(document).ready(function()
var item = $('input:checkbox:checked').val();
$("#submitButton").click(function()
alert(item);
);
);
</script>
</head>
<body>
<input type='checkbox' id='sendMessage' name='message' value='1'>发送短信</input>
<input type='checkbox' id='sendMessage' name='message' value='2'>发送邮件</input>
<input type='button' class = 'submit' id='submitButton' value='提交'/>
</body>
</html>
当选中两个复选框的时候,这里只能获取到一个复选框的值,怎样才能获取到所有复选框的值呢?
可以参考下面的代码:
$(document).ready(function()
varchecked=[];
$("#submitButton").click(function()
$('input:checkbox:checked').each(function()
checked.push($(this).val());
);
alert(checked);
);
);

扩展资料:
jquery参考函数
$(”元素名称”).html(”<b>new stuff</b>”); 给某元素设置内容
$(”元素名称”).removeAttr(”属性名称”) 给某元素删除指定的属性以及该属性的值
$(”元素名称”).removeClass(”class”) 给某元素删除指定的样式
$(”元素名称”).text(); 获得该元素的文本
$(”元素名称”).text(value); 设置该元素的文本值为value
参考资料来源:百度百科-jQuery
jquery的遍历方法可以获取复选框所欲的选中值
$("input:checkbox:checked").each(function(index,element)); // 为所有选中的复选框执行函数,函数体中可以取出每个复选框的值$("input:checkbox:checked").map(function(index,domElement)); // 将所有选中的复选框通过函数返回值生成新的jQuery 对象
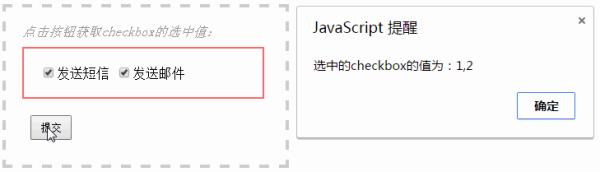
实例演示:点击按钮获取checkbox的选中值
创建Html元素
<div class="box"><span>点击按钮获取checkbox的选中值:</span><br>
<div class="content">
<input type='checkbox' name='message' value='1'/>发送短信
<input type='checkbox' name='message' value='2'/>发送邮件
</div>
<input type="button" value="提交">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
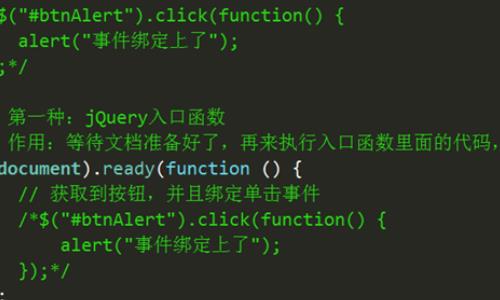
编写jquery代码
$(function()$("input:button").click(function()
text = $("input:checkbox[name='message']:checked").map(function(index,elem)
return $(elem).val();
).get().join(',');
alert("选中的checkbox的值为:"+text);
);
);
观察效果

你需要使用 each 来将每一个 checked 放到一个数组里面
var checked = [];
$("#submitButton").click(function()
$(\'input:checkbox:checked\').each(function()
checked.push($(this).val());
);
alert(checked);
);
);
如果两个都选,变量 checked 就是 [1, 2],alert 出来是 1,2。
非常感谢你,不过我想知道,你的代码,背景灰色,是怎样实现的呢?
在你提问或回答问题的时候,上面那排工具栏里有个【代码】(还有图片、符号、编号、、、)
点击代码,选择语言,粘贴代码。这是百度知道近期新加的功能。
以上是关于在js中怎样获得checkbox里选中的多个值?的主要内容,如果未能解决你的问题,请参考以下文章
在js中怎样获得checkbox里选中的多个值?(jQuery)
点击超链接时跳转到一个servlet,怎样在servlet中获得checkbox的值