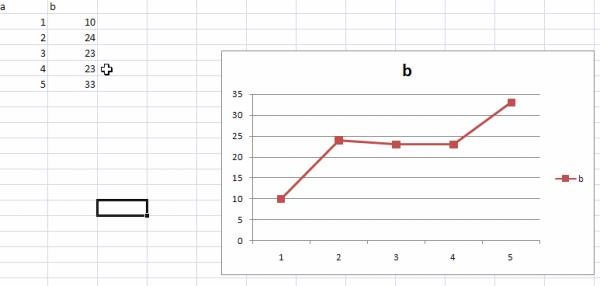
在EXCEL表里有两列数据,让其中一列做为横坐标,另一列数据做为纵坐标,对应的数构成一个点,画出折线图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在EXCEL表里有两列数据,让其中一列做为横坐标,另一列数据做为纵坐标,对应的数构成一个点,画出折线图相关的知识,希望对你有一定的参考价值。
使用两列数据,一个做横坐标,另一个做纵坐标,绘制折线图的方法如下(以windows10系统的excel2019版为例):
1、打开excel表格,选中需要绘制表格的数据集合。

2、随后点击界面上方的插入按钮。

3、在随后打开的界面中点击右侧的【推荐的图表】。

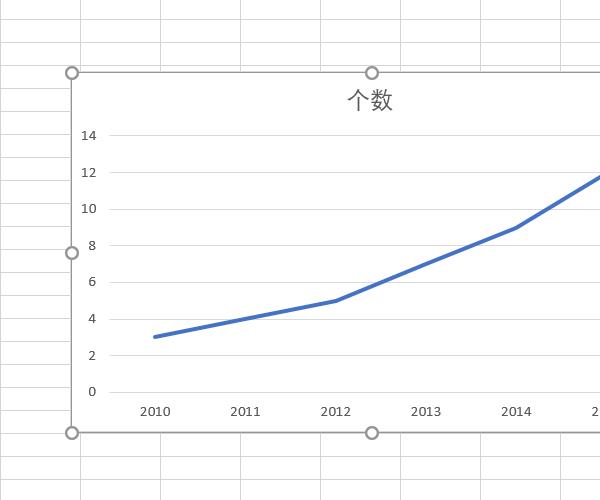
4、随后选择折线图(一维)。

5、接着点击右下角的插入,即可看到表格已经正确插入了。

我用的是07,选中两列数据 然后点插入,选择线型图 就可以了。默认的是第一列为横轴 第二列为纵轴。
如果要一条折线的话 至少是需要给出数据对应规则的。比如 横向第一个数对纵向第一个数字。如果是这样的规则的话 常规做出折线图之后把靠下面一条线删除,剩下的那条就是你要的

那样做出来的是两条折线吧,我要两列数作出一条折线,两列数据中两个对应的数在坐标轴上构成一个点
追答没啊
参考技术D 用函数,一下就做出来了追问怎么用呢?呵呵 我不是很清楚
Bootstrap:容器内有两列,但一列应该破坏容器
【中文标题】Bootstrap:容器内有两列,但一列应该破坏容器【英文标题】:Bootstrap: Two columns inside container, but one should break the container 【发布时间】:2021-11-14 06:08:35 【问题描述】:我正在使用最新版本的引导程序,并且设计有 2 列,其中第一列应包含一些文本,第二列应包含背景图像,该背景图像将整个列填充到用户右侧的屏幕。我希望背景图像移到右侧的列之外,直到到达浏览器的边缘。
像这样:
如何使第二列移出容器?这就是我目前正在使用的,它不起作用(图像被容器截断)
<div class="container">
<div class="row">
<div style="" class="col-sm-12 col-lg-6">
<p>Example text</p>
</div>
<div class="col-sm-12 col-lg-6 bg-image" style="background-image:url('http://placehold.it/1800x1045');">
</div>
</div>
</div>
【问题讨论】:
.bg-image 类的样式是什么?由于它是背景图片,您可能可以使用background-size: cover;
“破坏内容”是什么意思?您是否希望背景图片移到右侧的列之外,直到到达浏览器的边缘?
@VictoriaRuiz 是的,这正是我想要做的
当我将容器更改为 container-fluid 时看起来不错,但随后我努力让左列与其他框正确对齐(因此左框的内容不应从浏览器左边缘开始;它应该从它通常在容器内开始的位置开始)。
@Daniel,我们的回答有用吗?
【参考方案1】:
Bootstrap 不会考虑您尝试做的事情,但您可以使用解决方法。为什么不考虑?因为对于 2 列布局,它占用了 50% 的 div,而您并不要求 50/50 布局。
首先,容器,无论是否流动,都不会完全接触页面的侧面。此外,在这两种情况下它都是对称的,而您的设计不是。
所以...你想要做的是一个更大的 div,它占据了 100% 的页面,其中包含一个容器(流体或非流体)。使用绝对定位,您可以创建另一个占据更大 div 50% 的 div,并将图像作为背景。
.greater-container
position: relative; //needed so that the .image-container can be properly positioned
.image-container
position: absolute;
top: 0;
bottom: 0;
left: 50%;
right: 0;
background-color: green;
background-image: url('http://placekitten.com/g/1800/1045');
background-size: cover;
z-index: 0;
.content-column
border: 1px solid red; //so that we can see it
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="greater-container">
<div class="image-container"></div>
<div class="container">
<div class="col-sm-6 content-column">
Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet. Lorem ipsum sid dolor amet.
</div>
</div>
</div>顺便说一句,对于响应式网站来说,这不是一个简单的布局。该背景图像会被调整很多大小,并且可能不会总是很好地工作。
【讨论】:
【参考方案2】:您可以将主容器创建为“container-fluid”以填充整个页面内容,然后创建列,另一个容器带有您的文本,另一个容器带有图像,检查下面的代码,忽略高度和边界,因为我试图创建您的场景:
<html>
<head>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid" style="height: 500px;">
<div class="row h-100">
<div class="col-sm-6" style="border: 1px solid pink;">
<div class="row">
<div class="container">
<div style="border: 1px solid blue;" class="col-sm-6 col-lg-6">
<p>Example text</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-6 no-gutters bg-image" style="background-image:url('https://dummyimage.com/600x400/666/fff'); border: 1px solid red;">
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
</body>
</html>【讨论】:
感谢您的回答,但在这种情况下,我仍然遇到问题,示例文本没有从通常位于容器内的其他元素的相同位置开始。它总是从浏览器的左侧开始。 _edit_ 向文本列容器添加 offset-6 似乎有效 抱歉,在这种情况下,您可以为最后一列指定间距,例如您可以将“col-sm-6 col-lg-6”替换为“”或指定您想要的尺寸需要,因为您的内容就像一个额外的容器【参考方案3】:尝试向背景图像添加包含值。
style="background-image: url('http://placehold.it/1800x1045'); background-size: contain;"
【讨论】:
我已经在使用 background-size:cover;但问题是该列在容器内。所以背景图像不会在列之外。但我希望背景图像在右侧的列之外,直到它到达浏览器的边缘以上是关于在EXCEL表里有两列数据,让其中一列做为横坐标,另一列数据做为纵坐标,对应的数构成一个点,画出折线图的主要内容,如果未能解决你的问题,请参考以下文章