python+selenium2自动化---元素定位
Posted 小江子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python+selenium2自动化---元素定位相关的知识,希望对你有一定的参考价值。
一、环境准备:
1、安装好python3环境
2、安装selenium2,pip install selenium==2.48.0
3、安装和Chrome版本对应的驱动器WebDriver,下载后解压到python安装目录,下载地址:
4、建立测试文件,导入webdriver
二、元素定位
通过跟踪webdriver源码,我们可以发现其提供了如下定位元素的方式,且每种定位方式都包含匹配单个元素和多个元素两种模式,复数形式可以进行循环迭代:
find_element_by_id&find_elements_by_id
通过id方式唯一定位满足条件的元素,例如:find_element_by_id(\'kw\'),find_element_by_id(\'su\')
find_element_by_link_text&find_elements_by_link_text
通过文本链接定位元素,例如如下元素的定位:find_element_by_link_text("抗击肺炎")
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1" target="_blank" id="virus-2020" class="s-top-right-text c-font-normal c-color-red dot">抗击肺炎</a>
find_element_by_partial_link_text&find_elements_by_partial_link_text
当文本链接内容很长时,可以取部分可以唯一表示的文本内容来定位元素,例如:find_element_by_link_text("抗击肺炎")
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1" target="_blank" id="virus-2020" class="s-top-right-text c-font-normal c-color-red dot">这是一个抗击肺炎的链接</a>
find_element_by_name&find_elements_by_name
通过name属性值定位元素,可能不唯一,例如:find_element_by_name("wd")
find_element_by_tag_name&find_elements_by_tag_name
通过标签名称定位元素,例如: find_element_by_tag_name("input")
find_element_by_class_name&find_elements_by_class_name
通过class属性来定位元素,例如: find_element_by_class_name("s_ipt") ,find_element_by_class_name("bg s_btn")
find_element_by_css_selector&find_elements_by_css_selector
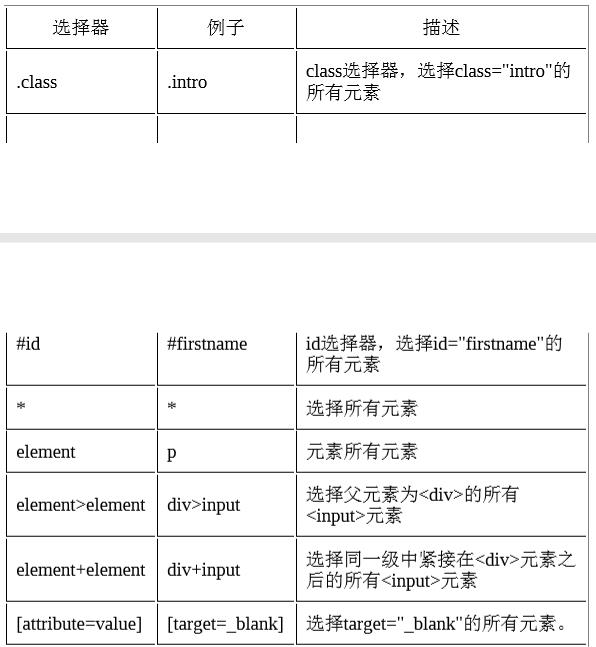
css选择器的常见语法:

百度输入框和搜索框的html代码如下:

通过css属性定位:find_element_by_css_selector(\'.s_ipt\'),find_element_by_css_selector(\'.bg s_btn\')
通过id属性定位:find_element_by_css_selector(\'#kw\'),find_element_by_css_selector(\'#su\')
通过标签名称定位:find_element_by_css_selector("input")
通过父子关系定位:find_element_by_css_selector("span>input")
通过属性定位: find_element_by_css_selector("[autocomplete=off]"),find_element_by_css_selector("[name=\'kw\']") ,find_element_by_css_selector(\'[type="submit"]\')
组合定位,增加定位的准确性:find_element_by_css_selector("span.bg s_ipt_wr>input.s_ipt") ,find_element_by_css_selector("span.bg s_btn_wr>input#su")
find_element_by_xpath&find_elements_by_xpath
(1)、XPath主要用标签名的层级关系来定位元素的绝对路径,最外层为html语言。在 body文本内,一级一级往下查找,如果一个层级下有多个相同的标签 名,那么就按上下顺序确定是第几个,例如div[2]表示当前层级下的第 二个div标,例如:find_element_by_xpath("/html/body/div/div[2]/div/div/div/from
(2)、XPath也可以使用元素的属性值来定位
find_element_by_xpath("//input[@id=\'kw\']") ,find_element_by_xpath("//input[@id=\'su\']")
表示当前页面下id=kw、su的input标签
(3)、层级与属性相结合
find_element_by_xpath("//span[@class=\'bg s_ipt_wr\']/input")
span[@class=\'bg s_ipt_wr\']通过class属性定位到父元素,后面/input 就表示父元素下面的子元素。如果父元素没有可利用的属性值,那么可 以继续向上查找“爷爷”元素。
(4)使用逻辑运算符
如果一个属性不能唯一地区分一个元素,我们还可以使用逻辑运算 符连接多个属性来查找元素
<input id="kw" class="su" name="ie"> <input id="kw" class="aa" name="ie"> <input id="bb" class="su" name="ie">
上述元素可以用and运算符进行唯一指定,find_element_by_xpath("//input[@id=\'kw\' and@class=\'su\']/span/
其他,通过By定位元素
from selenium.webdriver.common.by import By
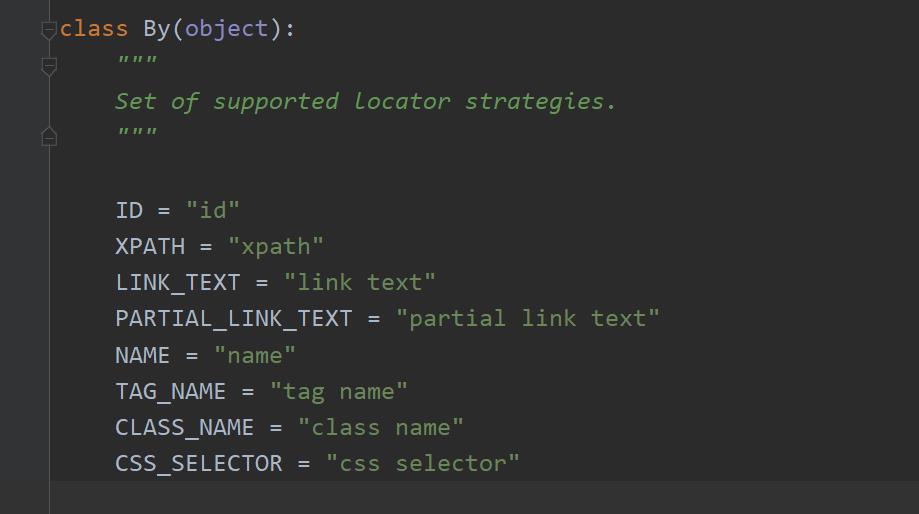
By支持的定位策略如下:

用法:调用find_element()方法,通过By来声明定位的方法,并且传入对 应定位方法的定位参数,例如:
find_element(By.ID,"kw") find_element(By.NAME,"wd") find_element(By.CLASS_NAME,"s_ipt") find_element(By.TAG_NAME,"input") find_element(By.LINK_TEXT,"新闻")
find_element(By.PARTIAL_LINK_TEXT,"新") find_element(By.XPATH,"//*[@class=\'bg s_btn\']")
find_element(By.CSS_SELECTOR,"span.bg s_btn_wr>input#su")
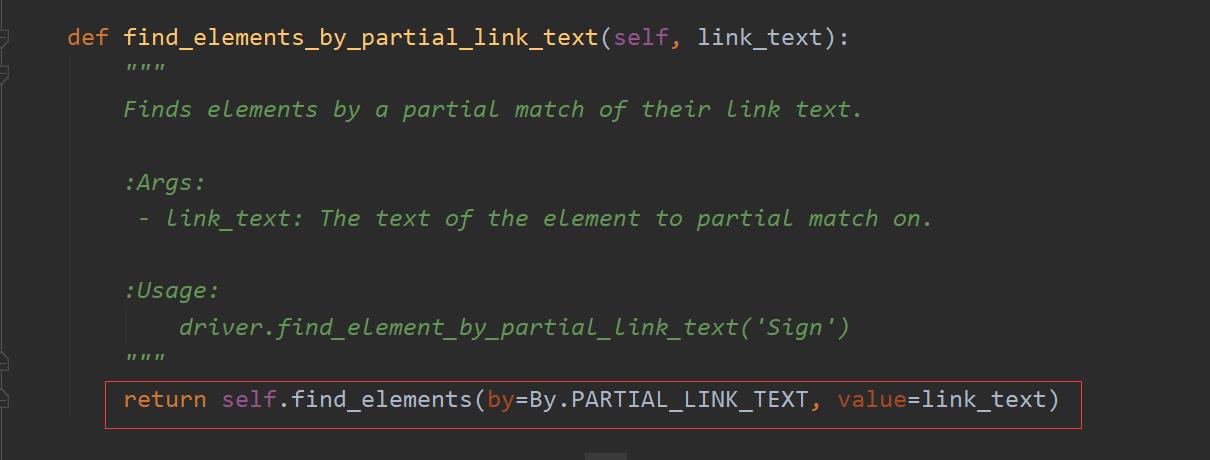
通过前面几种定位方式的源码可以发现,By与他们的底层实现方式是相同的:

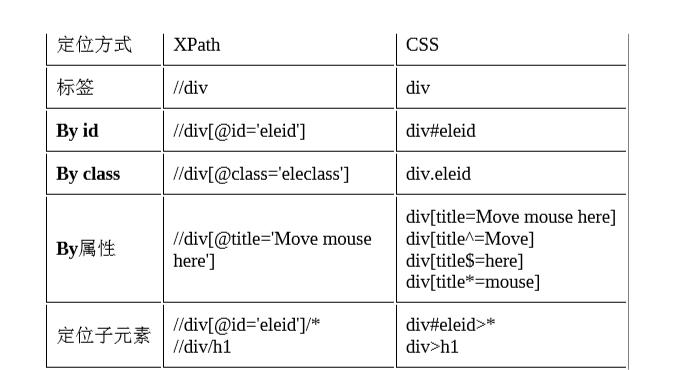
最后,css和xpath定位方式的相似之处对比:

以上是关于python+selenium2自动化---元素定位的主要内容,如果未能解决你的问题,请参考以下文章