博学谷学习记录超强总结,用心分享 | 小程序 canvas生成图片
Posted 木早长泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博学谷学习记录超强总结,用心分享 | 小程序 canvas生成图片相关的知识,希望对你有一定的参考价值。
【博学谷IT技术支持】
一、目标
将画好的canvas生成一张图片,然后生成图片,保存在本地或者相册
二、需求分析
调研
- 首先查看保存图片到本地,需要用户授权信息
- 其次,canvas保存图片到本地需要调用一些api
授权
保存本地需要调用authorize,当前api一般搭配uni.getSetting和uni.openSetting使用。
authorize的作用
- 提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。如果用户之前拒绝了授权,此接口会直接进入失败回调,一般搭配
uni.getSetting和uni.openSetting使用。
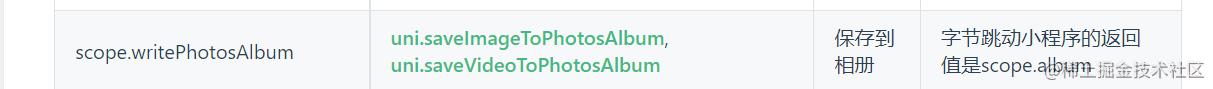
这里使用的是scope.writePhotosAlbum

考虑到需要多次使用这个api, 因此封装下,可以多次调用
canvas保存图片到本地
首先正常使用canvas的api-uni.createCanvasContext(\'poster\')
这里用了小程序上的demo没有自己画,后边会专门写一篇关于canvas画图的文章
将canvas保存成图片,需要使用uni.canvasToTempFilePath
uni.canvasToTempFilePath的作用
- 把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。在自定义组件下,第二个参数传入自定义组件实例,以操作组件内
<canvas>组件
生成图片后,需要保存到相册,这里调用uni.saveImageToPhotosAlbum,当前api的filePath参数来源于上个参数的文件路径
uni.saveImageToPhotosAlbum的作用
- 保存图片到系统相册
三、代码编写
授权功能
这里主要考虑,当用户拒绝时应该如何处理,因为需要保存图片到本地,因此必须同意才能成功,因此,当拒绝后,一般当前保存图片到本地是不成功的,下次再次点击的时候需要再次申请授权,然后打开授权页,用户同意授权
const authorize = (scope:string, label:string) =>
return new Promise((resolve, reject) =>
uni.getSetting(
success: res =>
uni.authorize(
scope: `scope.$scope`,
success: res =>
resolve( state: true, res, msg: \'success\' )
,
fail: err =>
uni.showModal(
title: \'授权提醒\',
content: `使用 $label 需要授权,您可以打开设置进行授权`,
confirmText: \'打开设置\',
success: function (res)
if (res.confirm)
uni.openSetting(
success: res =>
const authSetting = res
if(authSetting[`scope.$scope`])
resolve( state: true, res, msg: `$label 已授权` )
else
resolve( state: false, res, msg: `$label 未授权` )
)
else if (res.cancel)
resolve( state: false, res: \'\', msg: \'取消设置\' )
);
)
)
)
export default authorize
保存canvas图片到本地
当前功能就是按上边的逻辑直接处理就好,当然,canvas绘画最好是封装下比较合适,可以多次使用,这个后边会写一篇文章的
const createCanvas = async () =>
initData.canvasActive = true
// 授权
const authorizeRes = await authorize(\'writePhotosAlbum\', \'保存到相册\')
// canvas绘画
const ctx = uni.createCanvasContext(\'poster\')
ctx.rect(10, 10, 100, 30)
ctx.setFillStyle(\'yellow\')
ctx.fill()
ctx.beginPath()
ctx.rect(10, 40, 100, 30)
ctx.setFillStyle(\'blue\')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)
ctx.setFillStyle(\'red\')
ctx.fill()
ctx.draw()
// 生成图片
const res = await uni.canvasToTempFilePath(
canvasId: \'poster\',
)
// 保存图片到相册
uni.saveImageToPhotosAlbum(
filePath: res?.tempFilePath,
success: function ()
console.log(\'save success\');
)
initData.canvasActive = !initData.canvasActive
以上是关于博学谷学习记录超强总结,用心分享 | 小程序 canvas生成图片的主要内容,如果未能解决你的问题,请参考以下文章
博学谷学习记录超强总结,用心分享 | hive 查询分组join
[博学谷学习记录] 超强总结,用心分享 | Zookeeper
博学谷学习记录超强总结,用心分享 | 产品经理还得懂点儿运营